ProPhoto offers a number of features that apply directly to your images in posts and pages – image protection, watermarking, borders and more. Sometimes, because of what one wants to do with a specific image, it is desirable to disable one or more, or even all of these features.
This tutorial gives a number of custom CSS classes that disable particular image options when applied to the “image css” field of a particular image in a post or page. First we will show how to add the CSS to the image. Following, is a description of what each code does.
Adding Image CSS Classes
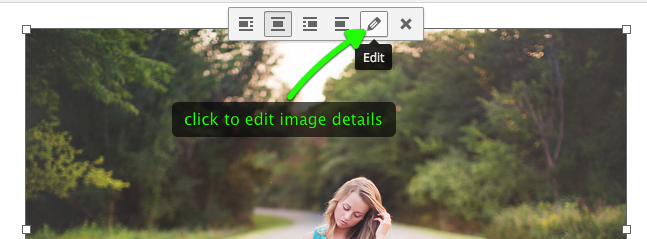
Click the image in visual editing mode, then click the edit button Paste the CSS class in the “Image CSS class” box. If adding multiple codes, separate them with a space.
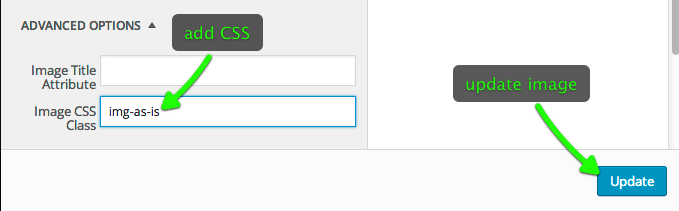
Paste the CSS class in the “Image CSS class” box. If adding multiple codes, separate them with a space. As a final step update your post.
As a final step update your post.
Image CSS options
allow-left-click
Enables the left click option if all clicking is disabled in “ProPhoto” > “Customize” > “Content” > “Content Images”.



