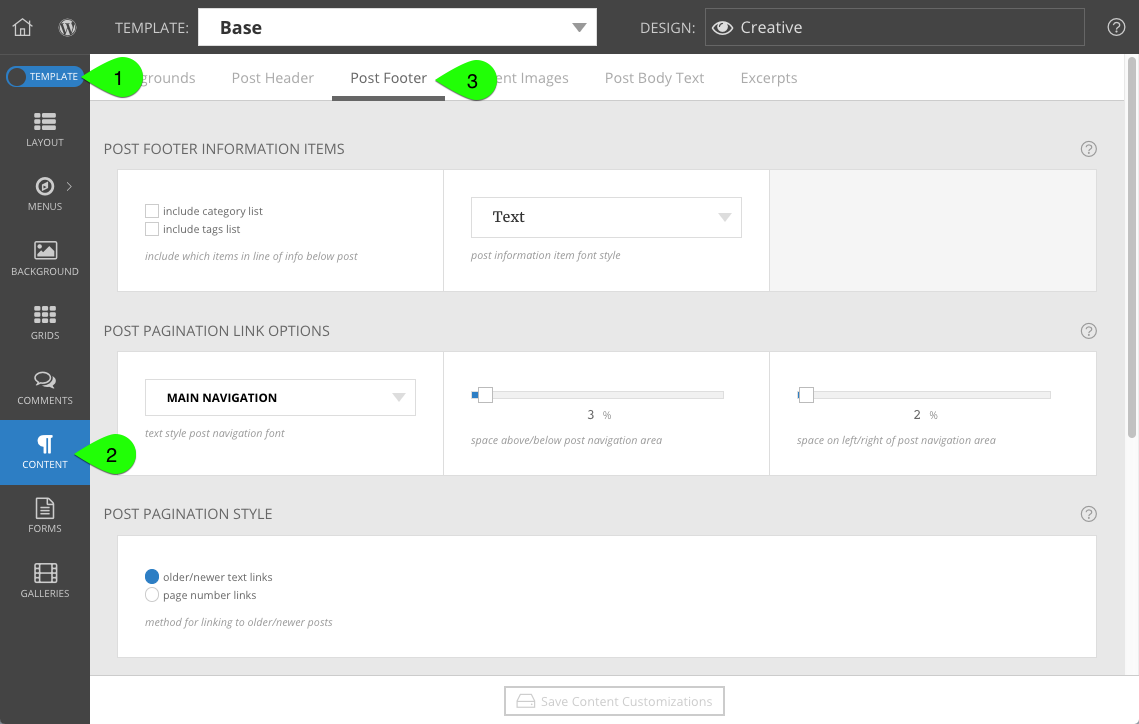
A design can add different items below the content portion of your pages, blog pages, or individual blog posts. To edit the ‘footer’ area that appears below your posts/pages, navigation to the “ProPhoto > Customizer > Content > Post Footer” area, shown here:

Below you will find a description of the items which can appear below your content:
Category, tag and author links

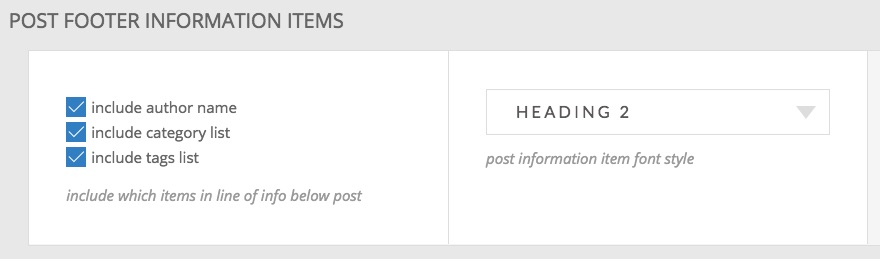
These only apply to blog posts only, but you may turn on/off the display of category, tag or author links in this area, as well as select a particular font style to use for the link appearance. Edit how the author name displays in “Users > Your profile”.
When you create a blog post, you may assign one or more categories to organize your posts into sensible groups. Displaying the list of categories which are assigned to your post makes it easy for visitors to link to other posts within that category. You may also assign one or more tags to your posts when you want to mention particular words or locations that are relevant to that post. Similar to categories, displaying the list of tags assigned to your post makes it easy for visitors to find other posts that have things in common – but tags aren’t a primary organization scheme like categories, so you can be as broad or specific as you like. Think of tags as being similar to hashtags in social media.
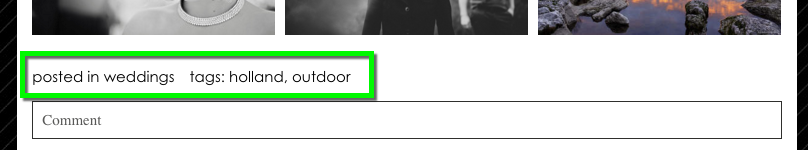
Here is an example of a post which has both categories and tags turned on:

Smart, simple use of relevant categories & tags can help your posts gain a good SEO rank in search, too.
Categories, tags and the author name can also be displayed in the post header area, if you like.
Pagination links

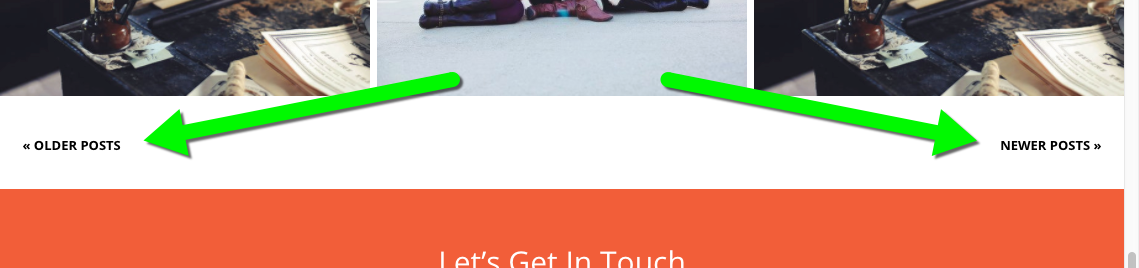
Below each blog page, visitors will find navigation links which help them get to other blog pages on your site. These are helpful for users, but they also provide search engines a way to index all the posts in your blog.
Use the settings in this section to control the appearance and behavior of these links.

different pagination options are explained in the sections below
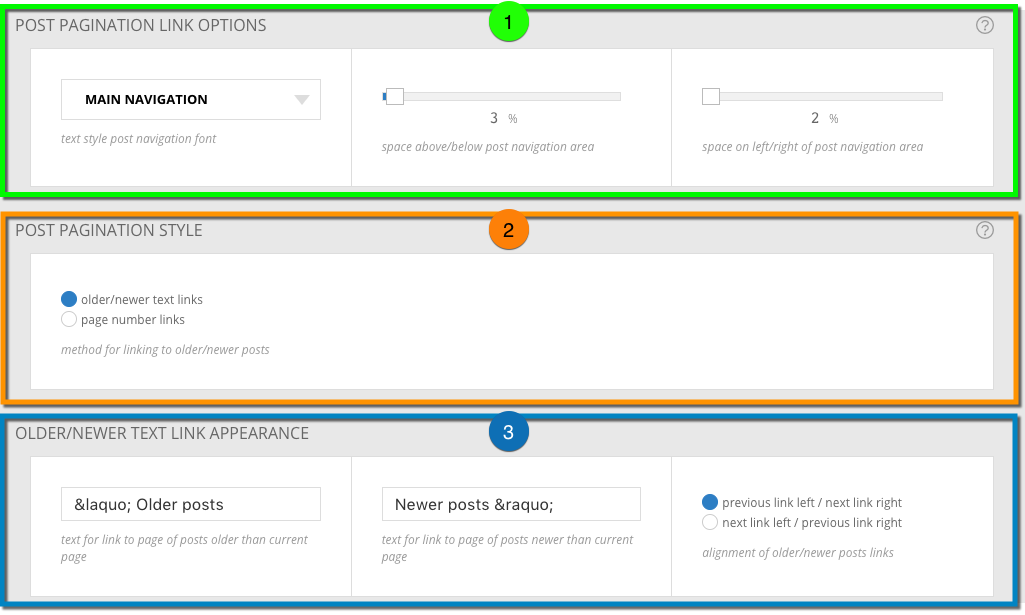
- Post pagination link options
The settings in this section apply a font style to your links, and give you control over the space above/below and on the left/right of the pagination area at the bottom of the page. - Post pagination style
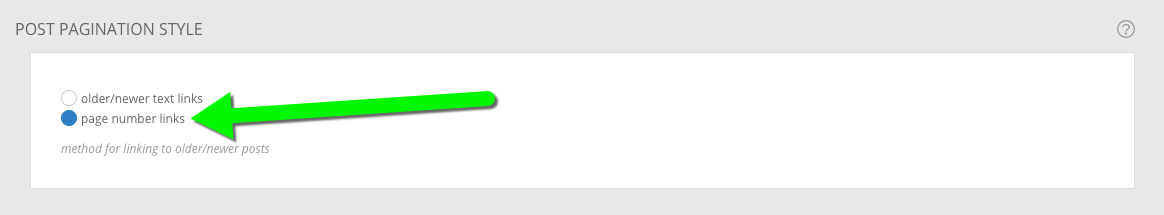
These settings allow you to toggle your blog pages between the “older/newer” link style on the left & right, or between “page number” links which allow visitors to skip directly to a specific page of your blog. See below for examples and numbered pagination controls. - Older/Newer text link appearance
Edit the word or phrase used for the “older” and “newer” links that appear on the left/right below your page. You can also swap their position if you want “older” to appear on the left or the right side.
Older/newer post navigation
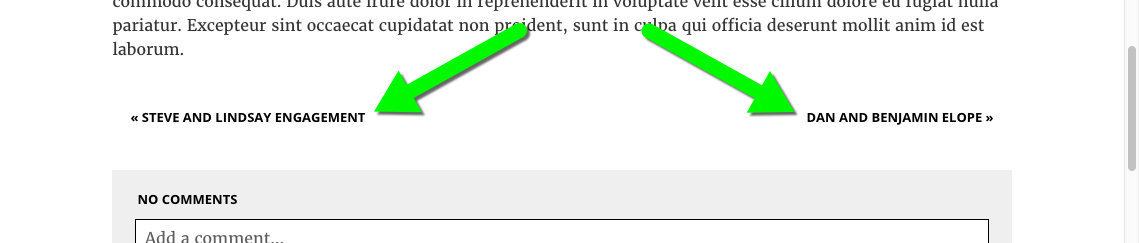
The example above shows a blog page with older/newer links, but individual blog posts also display links in the footer area. Each is a link to the adjacent individual post, using the title of each post as the link, as seen in this example:

The text is automatic and cannot be changed to use other words or phrases (this is good for SEO) but the font and spacing may be adjusted using the controls described above.
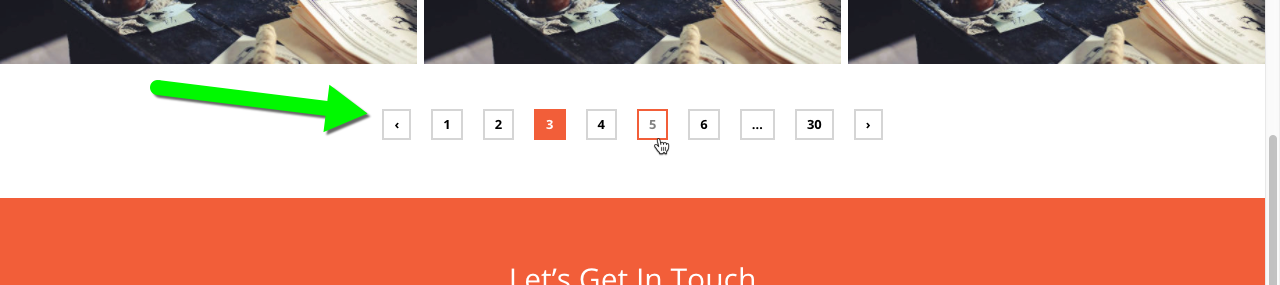
Numbered pagination

On blog pages – posts, archives, categories, etc. – you can also choose to use numbered pagination instead of older/newer links. In your design’s Base template (or as an override in any child template) simply select the post pagination style for numbered links, seen here:

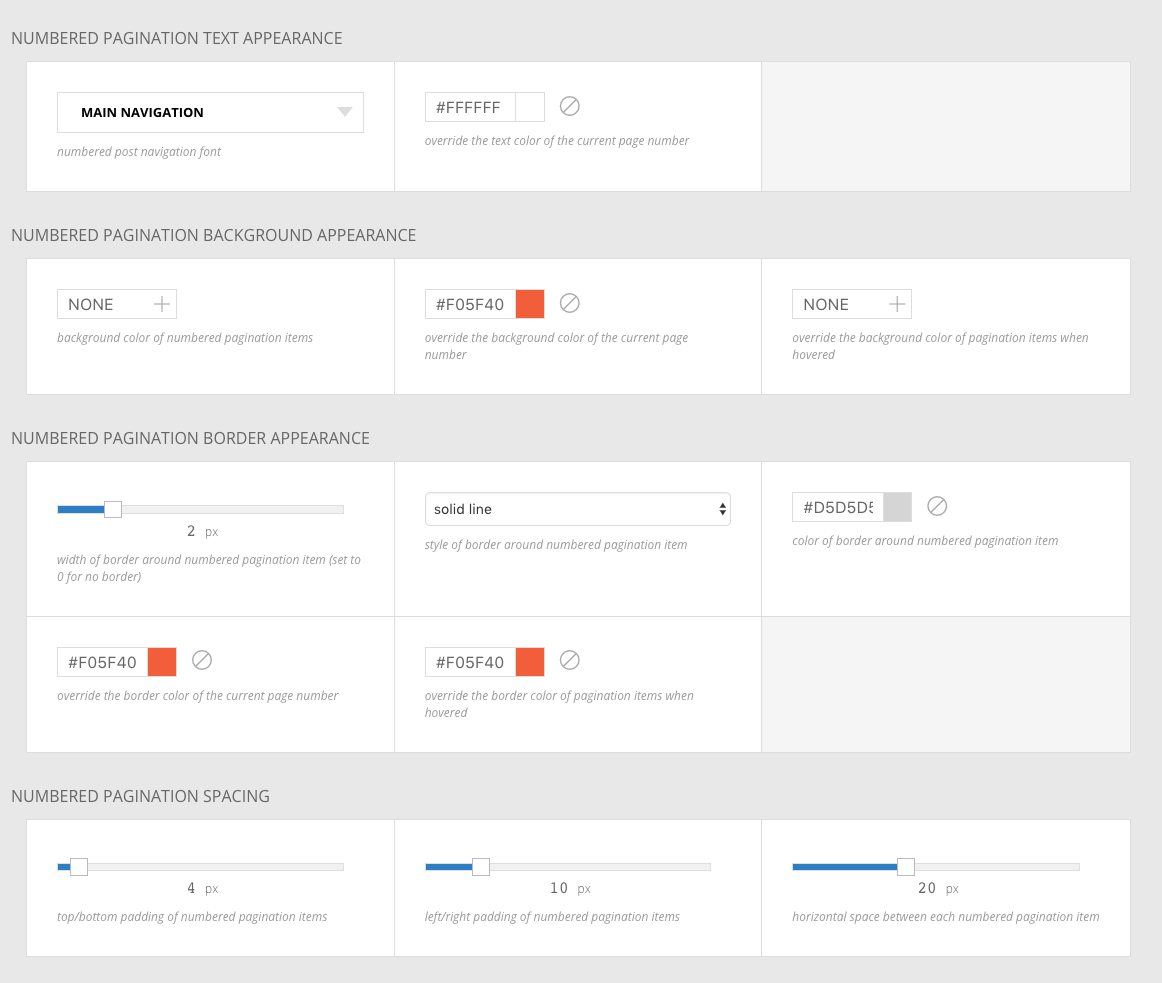
After selecting this option, many new controls will appear for control over the font, text color, background color, hover color, border, hover border color, and spacing between items. Use these controls to alter the appearance of the numbered pagination items to your preferences.

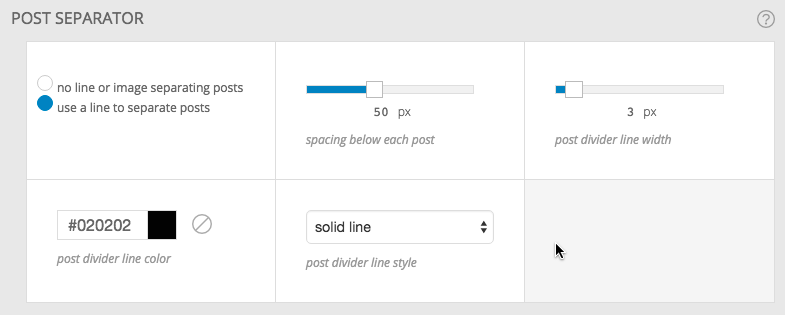
Post separator
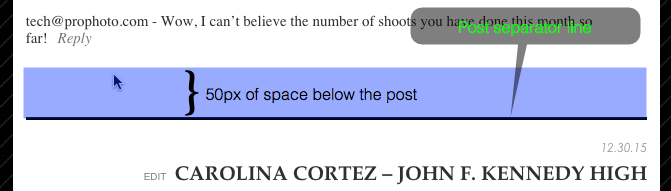
Here you can turn on a line that will appear below each post. There is a spacing option that gives control over how far below each post the line appears.


If you select “no line or image separating posts” the spacing setting will still apply. This allows you to create separation between posts without adding a line.



