The post header area is present on both WordPress posts and pages, as well as ProPhoto gallery permalink pages. It consists of the title, but also any date/categories/tags/ that might be shown.
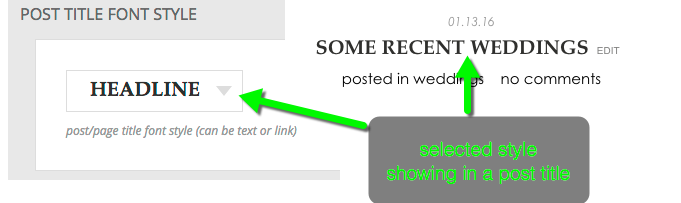
Title font
The first thing to do is select a font style for all your titles. This title style will appear above the content of posts, and pages.
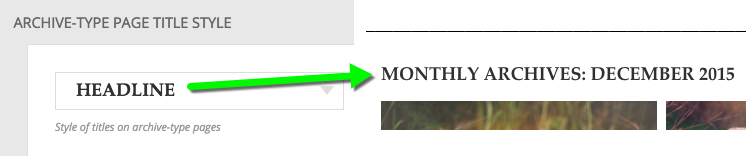
Archive-type page titles
WordPress automatically puts a different kind of title at the top of archive pages (by tag, category, author, or date). You can select this font style, too.

The archive-type page title font style showing on a dated archive page.
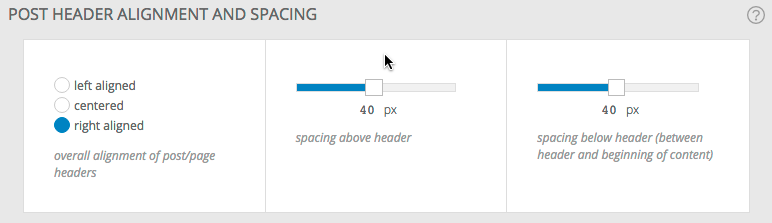
Alignment and spacing
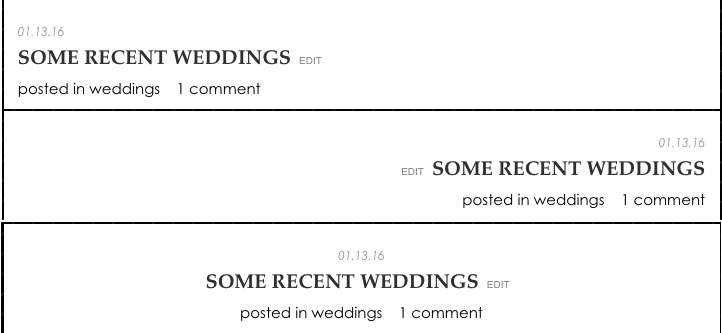
Choose your desired alignment, left, right or center. Here are some alignment examples.
Here are some alignment examples.
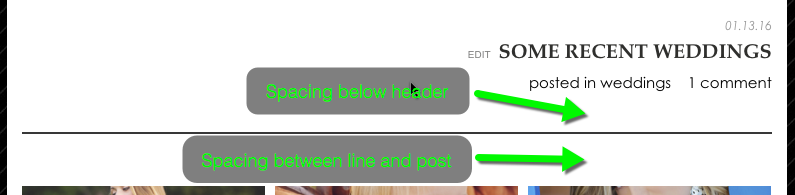
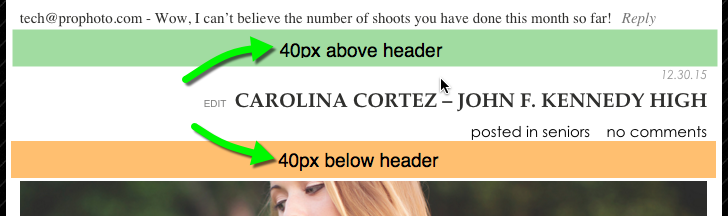
 Add spacing above and below the entire header with an effect as shown below.
Add spacing above and below the entire header with an effect as shown below.

Post Date
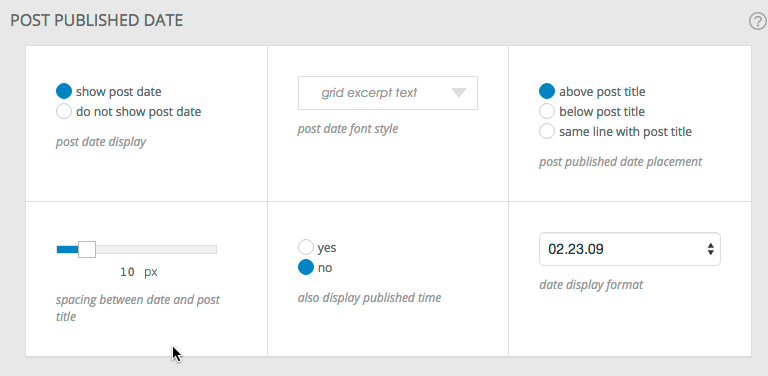
If you want to show dates on your posts choose, “show post date.” Then choose a font style and position for the date, as well as some spacing and formatting options.
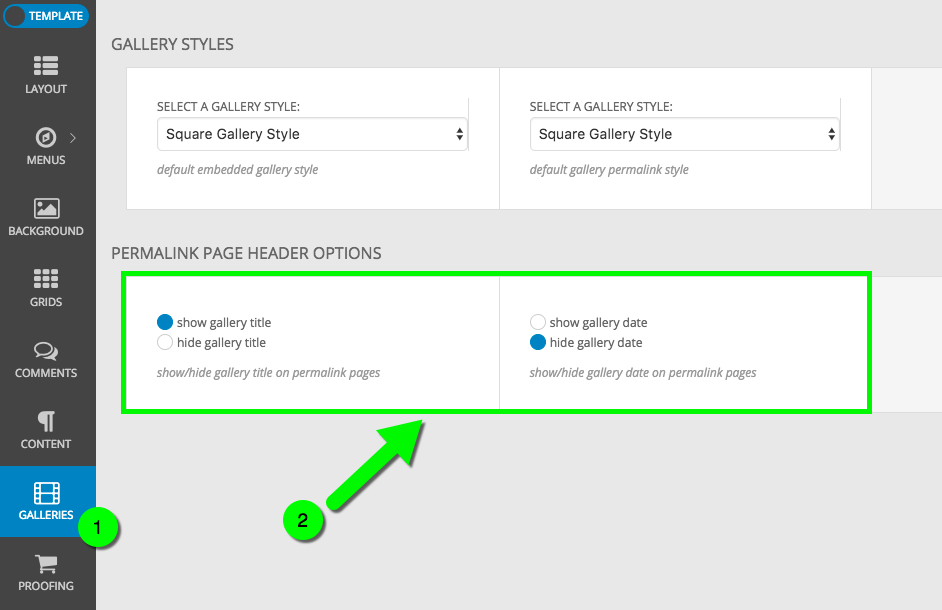
For your ProPhoto gallery permalink pages, to show or hide the gallery title/post date, you will want to navigate to the “ProPhoto > Customizer > (toggle top-left switch to “Template”) > Galleries” and use the PERMALINK PAGE HEADER OPTIONS settings there.

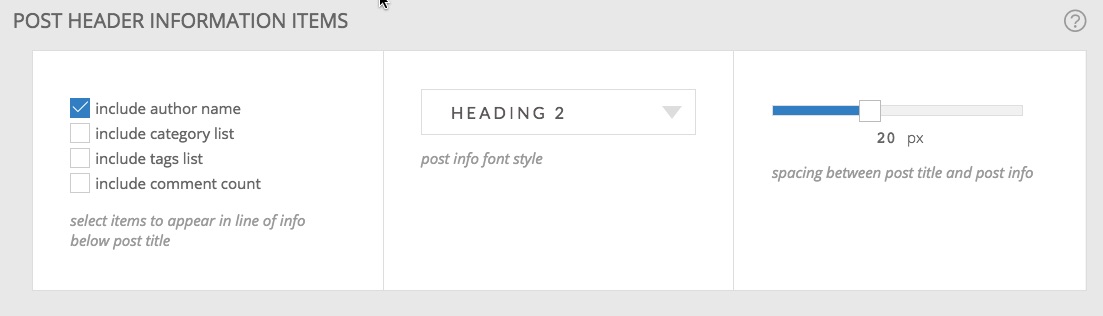
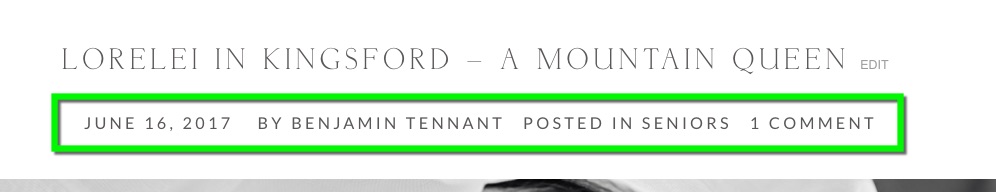
Post header meta information
 The ProPhoto theme can display post-specific information in your post headers. The category, tags, and the post’s comment count and author can all be individually turned on or off. Each will appear in a line under each post title. Categories and tags will appear as links to their corresponding blog archive pages.
The ProPhoto theme can display post-specific information in your post headers. The category, tags, and the post’s comment count and author can all be individually turned on or off. Each will appear in a line under each post title. Categories and tags will appear as links to their corresponding blog archive pages.

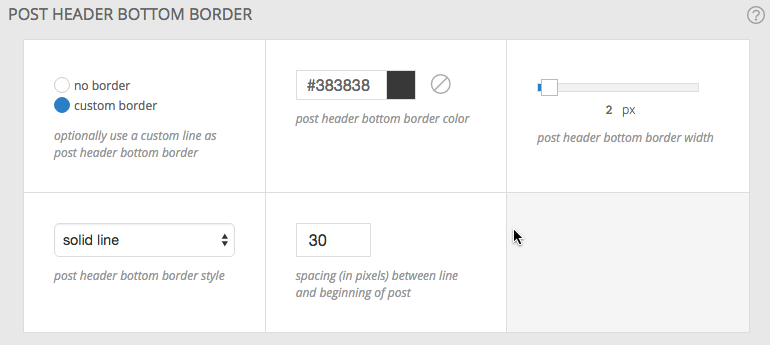
Post header bottom border
You can add a border line between the content header and the content. Borders appear below the header and any spacing spacing added below the header. You can set the width of the line, the color, the style, and specify spacing between the line and the beginning of the post. The below choices…
…would result in the following appearance.