When creating a grid the first option to choose is what type of grid you want to create. Each type can link to different places on your site, or somewhere else online. Click the slide-downs below for a description of each type.
Recent posts grid
A recent posts grid type displays your most recent blog posts from every category in chronological order. This kind of grid is dynamic, in that it changes every time you publish a new post – just like your blog. In fact, you can choose to enable the Excerpts image grid option to automatically show your blog posts in a grid format. But if you need to show a limited number of recent posts as a widget, or inside a separate page on your site, use this grid type.

Because the grid is filled automatically, you don’t have to select any posts. Simply choose a grid style, grid layout, adjust sizing options, then insert the grid.
When inserting a recent posts grid, with either the text below or rollover grid style, a checkbox is provided allowing you to show post excerpt text, if desired. (Post excerpt text is either text directly entered into the post itself, or, custom excerpt text, if added to that particular field in the post editor.) And if this box is checked to show post excerpt text, a field is provided to override to the approximate 120 character limit length that ProPhoto imposes by default to excerpt text.
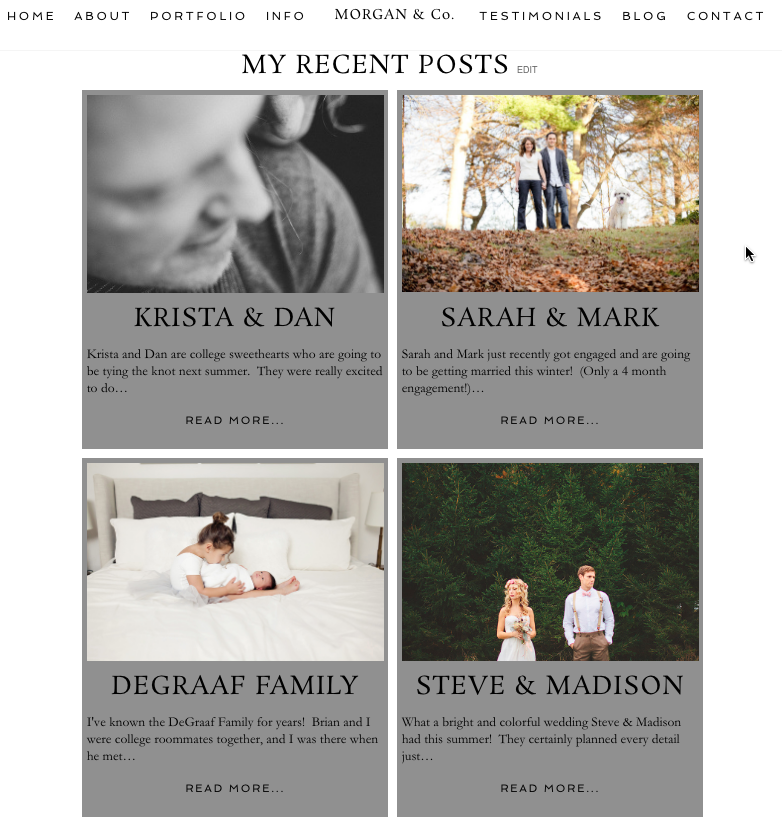
Recent posts Example:

A recent posts grid, with text below as the style, set to show excerpt text.
Recent posts from category grid
A recent posts from category grid type shows recent posts from one specific category you choose, in chronological order. This kind of grid automatically changes every time you publish a new post added to the selected category. Similar to an Excerpt image grid, it displays a list of posts in order by date. However, a recent posts from category grid can be added to web pages, or directly in your site layout as a widget, which allows for all kinds of creative options.

Because the grid is filled automatically, you don’t have to select any posts. Simply choose a grid style, grid layout, adjust sizing options, then insert the grid.
When inserting this grid type, with either the text below or rollover grid style, a checkbox is provided allowing you to show post excerpt text, if desired. (Post excerpt text is either text directly entered into the most recent post itself, or, custom excerpt text, if added to that particular field in the post editor.) And if this box is checked to show post excerpt text, a field is provided to override to the approximate 120 character limit length that ProPhoto imposes by default to excerpt text.
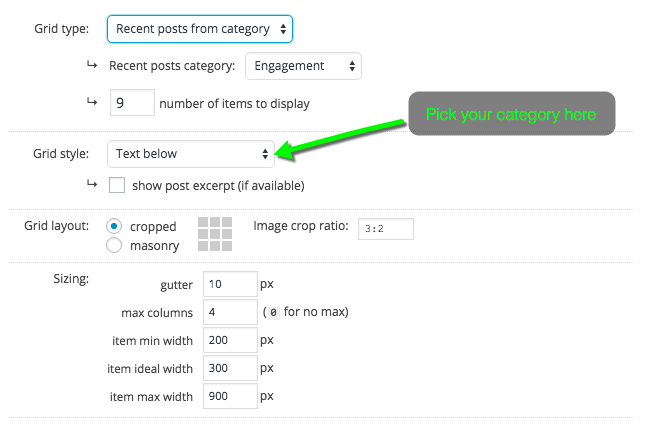
Recent posts from category example:

Galleries grid
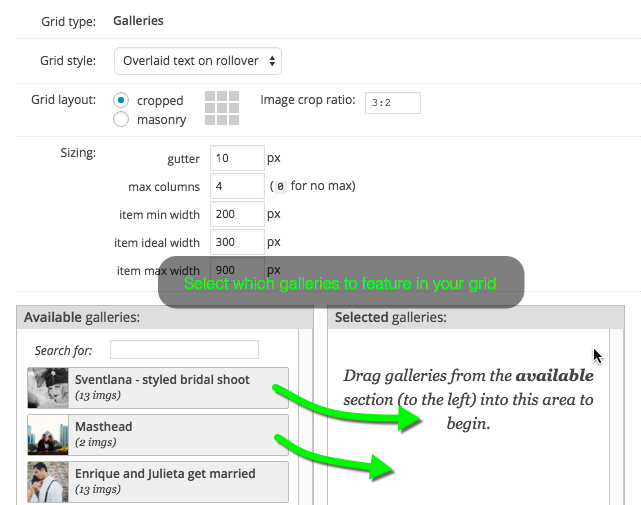
A galleries grid enables you to link to your ProPhoto galleries with a grid of thumbnails.

Gallery Count
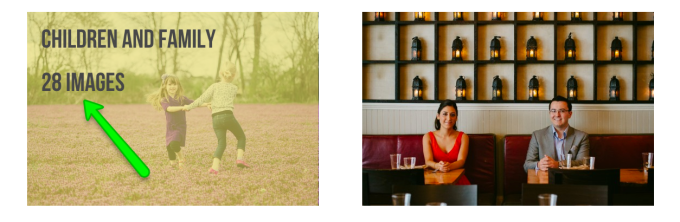
Each grid you create can show the number of images in your gallery, seen in this example:

Galleries Grids can show the number of photos in the gallery
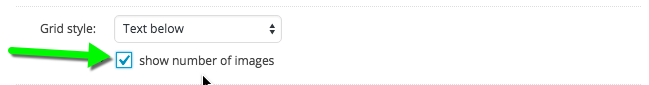
With text below style grids you may use a checkbox to control whether or not the image count is shown. Uncheck the box if you don’t want gallery counts to be shown – see the box here:

uncheck this box to hide image counts for your grid
NOTE: if you are using the rollover grid style, you will not see this option to show/hide the number of images. In that case, use CSS code:
.grid-view-img_rollover_text .text-wrap .num-imgs {display: none;} /** hides the gallery count for rollover gallery grids **/
You can paste this code below any other code in your layout site item custom css area.
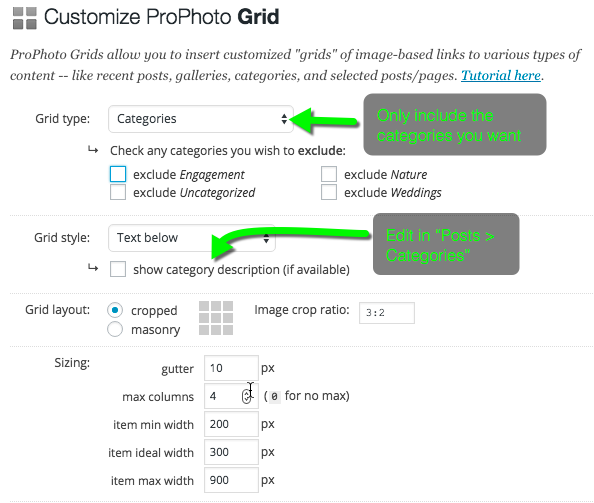
Categories grid
A categories grid allows you to provide links to chosen category pages from a grid of images. It is an attractive alternative to linking to your categories using a dropdown menu. When creating this grid type, you choose which categories you want to exclude and whether you want to include category descriptions in the grid. (you can set descriptions in your WordPress “Posts” > “Categories” screen) All the other standard grid styling options apply.

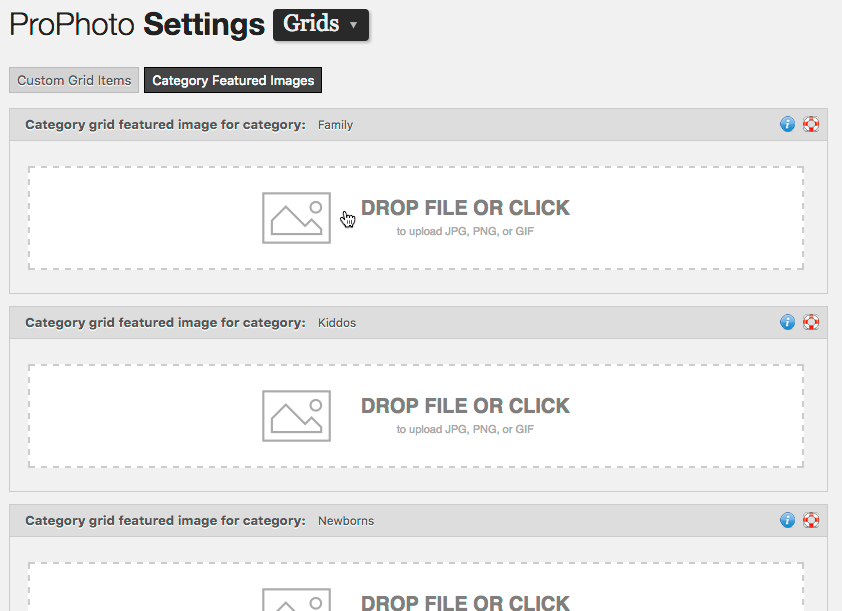
When you insert a categories grid type, ProPhoto will use the first (or featured) image from the most recent post assigned to that category by default. However, if you’d like set your own default featured image for the category thumbnail image, you can do that in the “ProPhoto > Settings > Custom Grid Items” area.

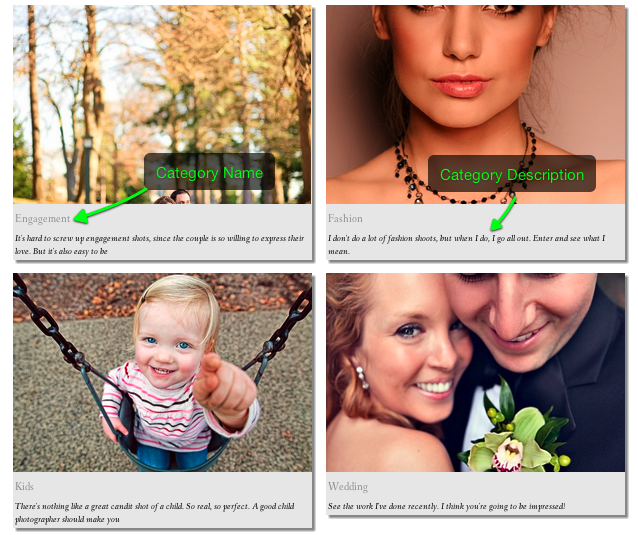
Categories example:
Selected posts/pages grid
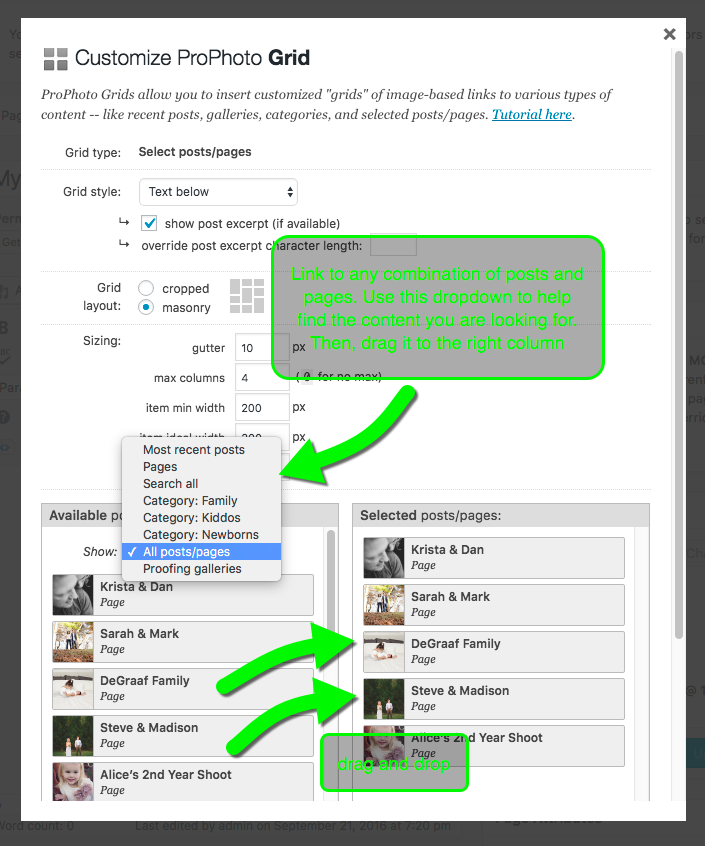
A grid that is made of of select posts and pages enables you to link to any combination of posts, pages and galleries on your site. A convenient dropdown makes it easy to quickly locate the content you are looking for. You can search, view most recent posts, all your pages, or view all posts in a specific category. Once you have found the page or post your are looking for, drag it over to the right hand column.

When inserting a selected posts/pages grid type, with either the text below or rollover grid style, a checkbox is provided allowing you to show post/page excerpt text, if desired. (Post/page excerpt text is either text directly entered into the post/page itself, or, custom excerpt text, if added to that particular field in the post editor.) And if this box is checked to show excerpt text, a field is provided to override to the approximate 120 character limit length that ProPhoto imposes by default to excerpt text.
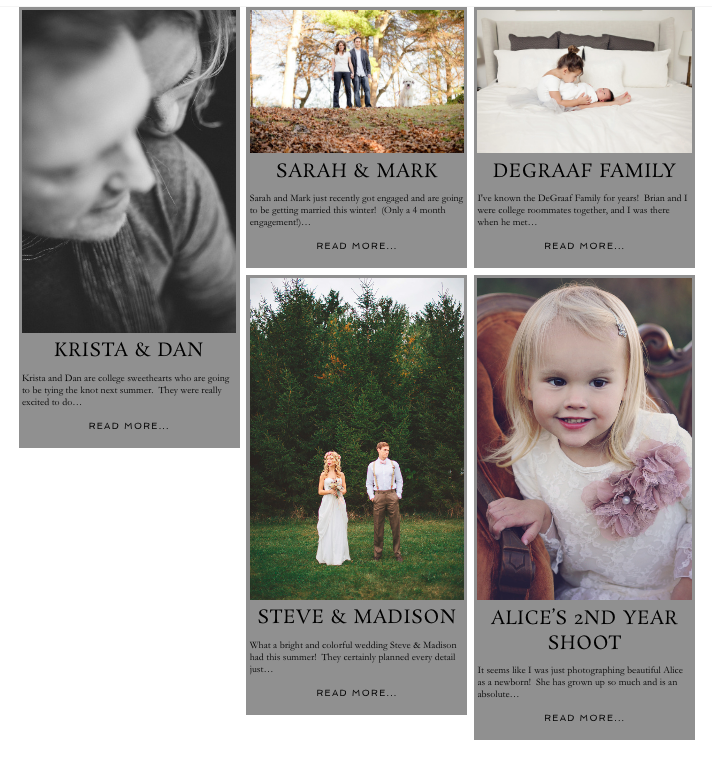
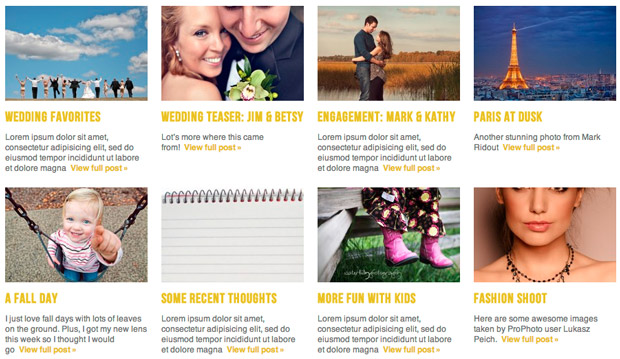
Select posts/pages example:

Shown here is a masonry style grid with titles, excerpt text, and a grid item background color.
Popular posts grid
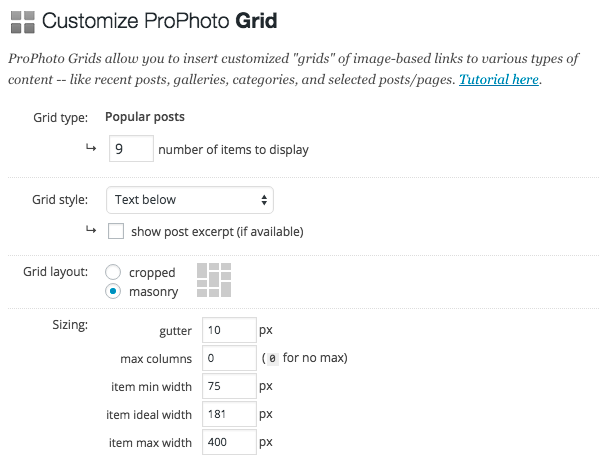
A popular posts grid displays posts from all categories, but the posts are displayed in order by number of comments, from the most comments to the least. This kind of grid is dynamic, in that it’s content can change as new posts and comments are added to your blog.

Because the grid is filled automatically, you don’t have to select any posts. Simply choose a grid style, grid layout, adjust sizing options, then insert the grid.
When inserting a popular posts grid, with either the text below or rollover grid style, a checkbox is provided allowing you to show post excerpt text, if desired. (Post excerpt text is either text directly entered into the post itself, or, custom excerpt text, if added to that particular field in the post editor.) And if this box is checked to show post excerpt text, a field is provided to override to the approximate 120 character limit length that ProPhoto imposes by default to excerpt text.
Popular posts example:

Custom grid
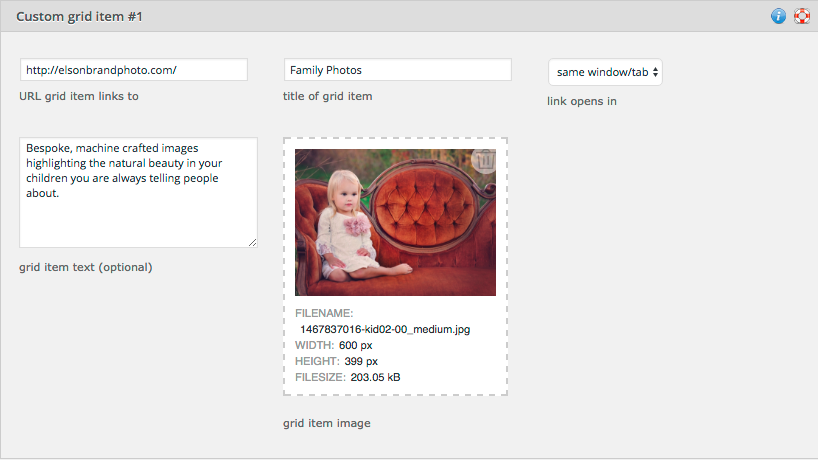
Custom ProPhoto grids are composed of individual grid items with totally custom images, text, and URL link addresses. This is the only grid type that can link to external urls. Create custom grid items in “ProPhoto > Settings > Custom Grid Items.” Upload a grid image, set a URL link, and designate a “title” for your grid item. The grid item text is optional, but all other areas must be set in order for your custom grid item to be used within a grid.
How to use custom grid items
To use custom grid items, start by uploading images and filling in text and URLs for a few custom grid item areas:

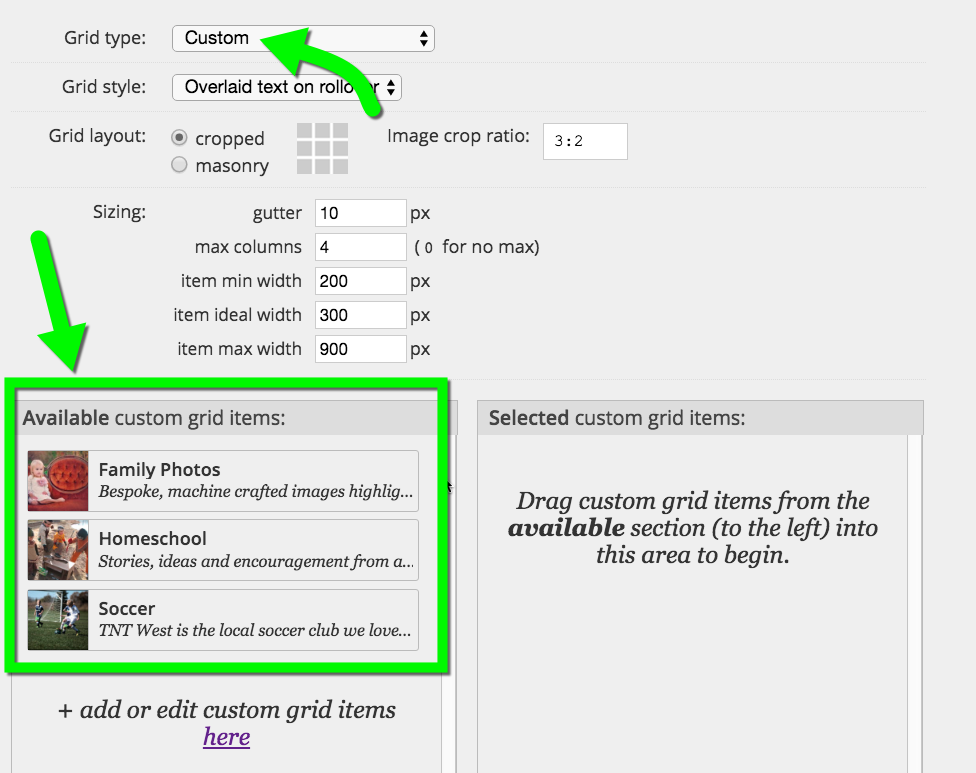
Once you’ve got the grid items you want customized, insert a new ProPhoto grid in a template (as a widget) or any post/page. When creating the grid, select “Custom” for your grid type. ProPhoto will then load all of your available custom grid items as options for you to use when creating your custom grid:

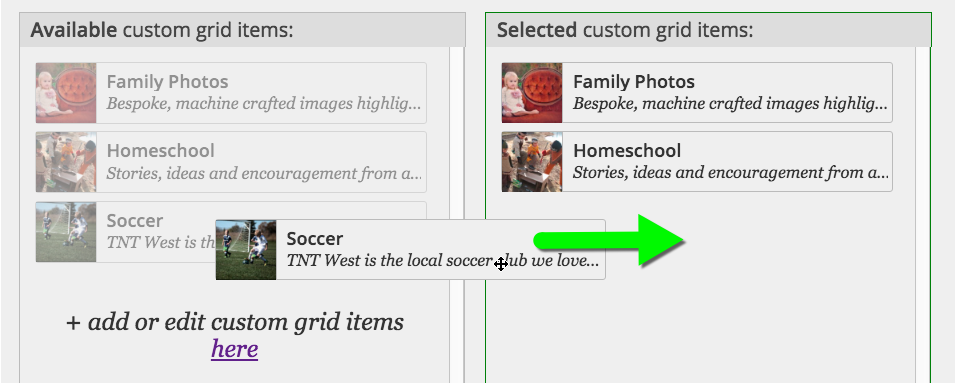
Once ProPhoto has loaded previews of all of your complete custom grid items, you can drag them into the selected area and reorder them to complete your Custom grid.

drag in and reorder your custom grid items however you like
About custom grid images and sizing
You’ll want to upload sizable images for your custom grid items so that you can be assured that the image will be large enough to accommodate the responsive nature of the grid. Like other grid types, when the viewport width changes custom grid images will grow and shrink and the number of columns can increase and decrease. You definitely want your image to be as wide or wider then the “item max width” set for that particular grid.
Suggested Uses
- Linking to other websites or content
- When you want more control over image, title and excerpt text than other Grid types
- Creating linked “splash page” images on a static home page
- Advertising links
Instagram feed grid
You can include the most recent images posted to an Instagram account using a ProPhoto Grid. Before you can show an Instagram feed grid, you must authorize an Instagram account in this area:
“ProPhoto > Settings > Site Settings > Social Media > Instagram”
Our guide explains the process of authorizing your account and creating an Instagram feed grid: Instagram