General Settings
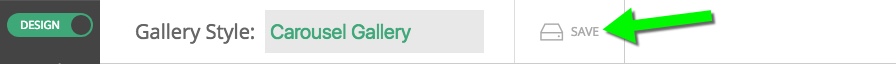
For each variation of thumbnail grid galleries you will create a new gallery style in “ProPhoto > Customizer > (toggle top-left switch to “Design”) > Galleries and give it a corresponding name. You want to to recognize the style by its name. The carousel specific settings are all in “Galleries > General Settings“.
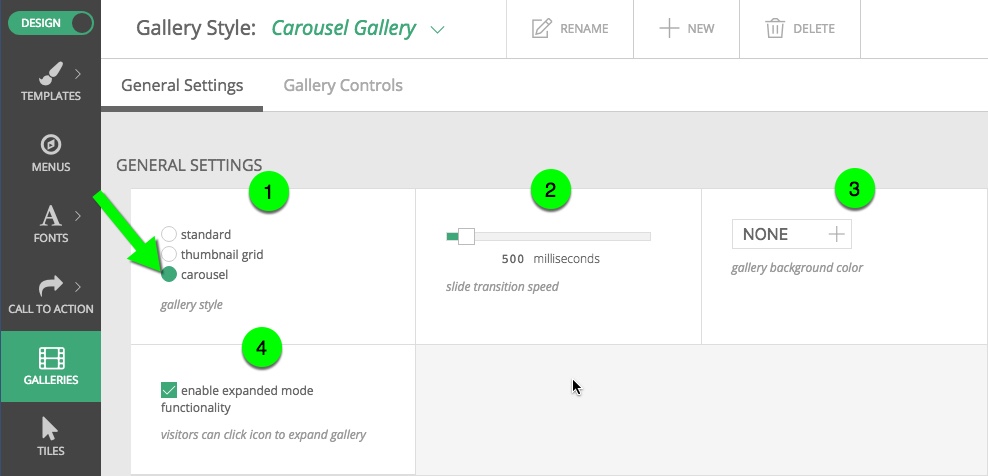
The carousel specific settings are all in “Galleries > General Settings“.
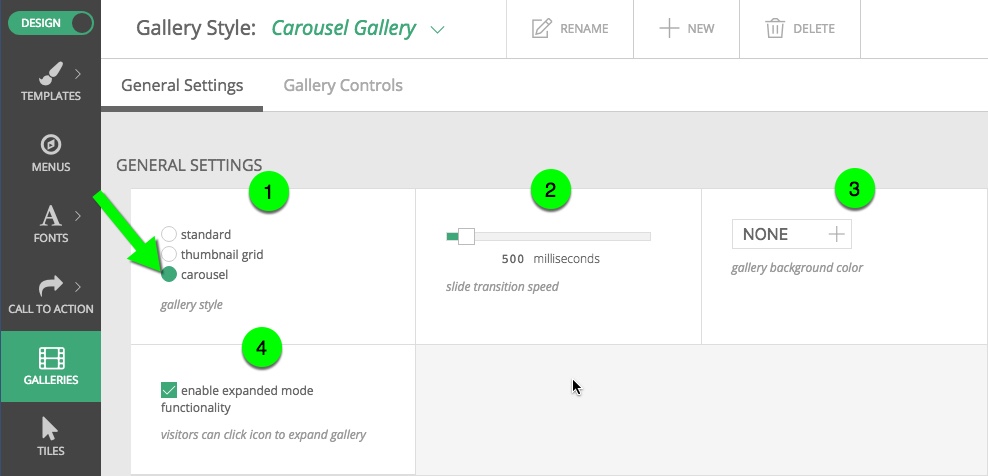
- First select “carousel” as the gallery style.
- Choose your transition speed, which determines how fast an image slides into the center.
- The background color of the gallery does not really apply in this case since your images will take up the entire area of the carousel.
- Expanded mode allows a viewer to click a full screen/window icon and see a larger version of the galleyr
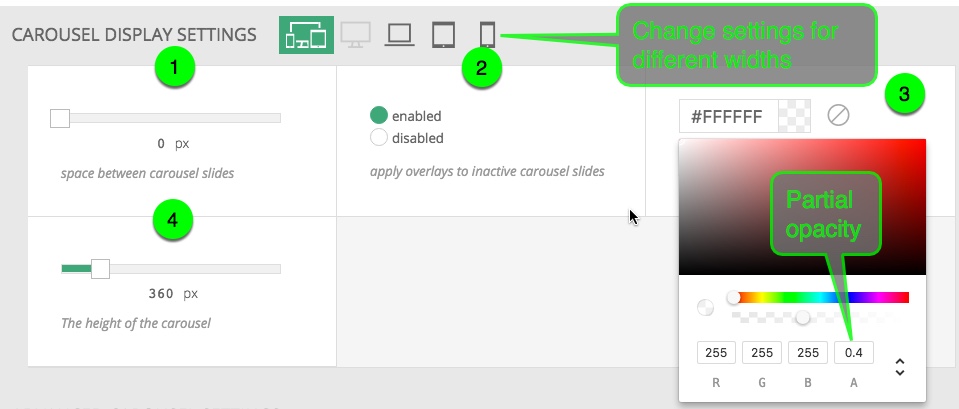
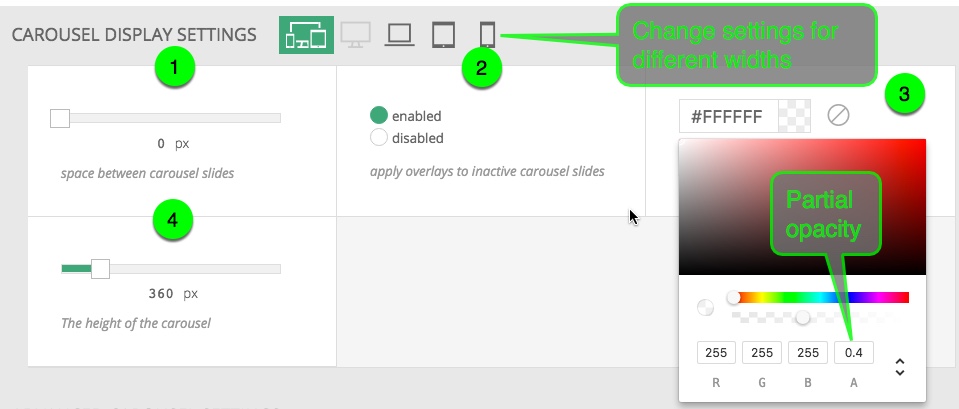
 Upon choosing the carousel style, you will see some other carousel specific settings open up below. In the Carousel Display Settings section choose:
Upon choosing the carousel style, you will see some other carousel specific settings open up below. In the Carousel Display Settings section choose:
- a space between each slide. This example style does not have any space.
- to enable a color overlay for the inactive slides to differentiate them from the active one in the middle.
- the color of the overlay. Partial opacity is a nice effect. This gallery uses a white overlay with an opacity of 0.4.
- the height of the carousel. Carousel galleries are fixed height by nature but we provide options for adjusting that fixed height at four different widths. Carousel galleries will look best if there is a decreasing height from desktop to mobile. This helps maintain an aspect ratio that allows the previous and next images to be seen. Our example uses desktop – 360px; laptop – 330px; tablet – 280px; phone – 195px.

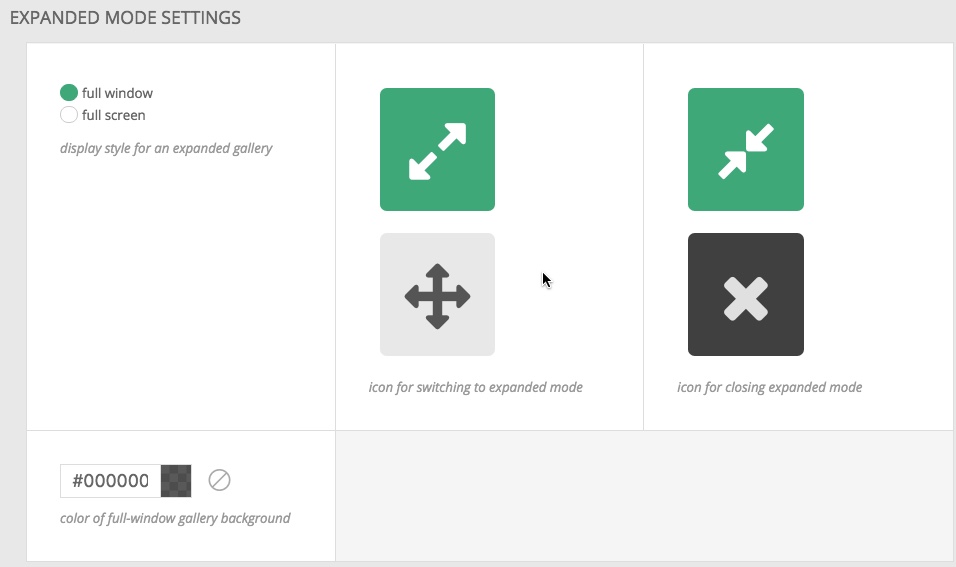
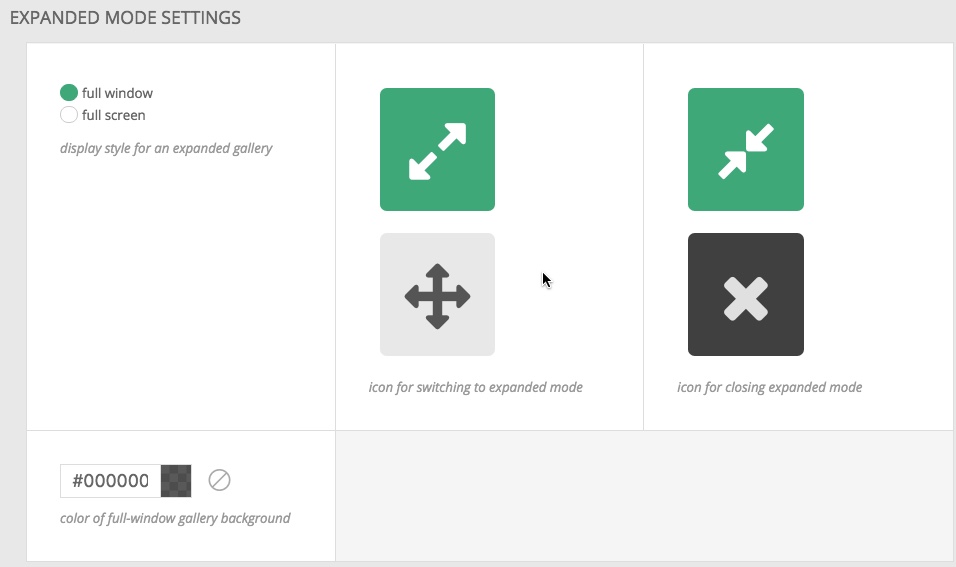
The Expanded Mode Settings area is where you choose whether you want the the gallery to take up the entire width of the active window when expanded or the entire screen. In most cases full window is a good place to start. Choose your icon for opening and closing expanded mode as well as the background color that will overlay the rest of the page. This style has a color of #000000 (black) and a partial opacity of 0.65.

Gallery Controls
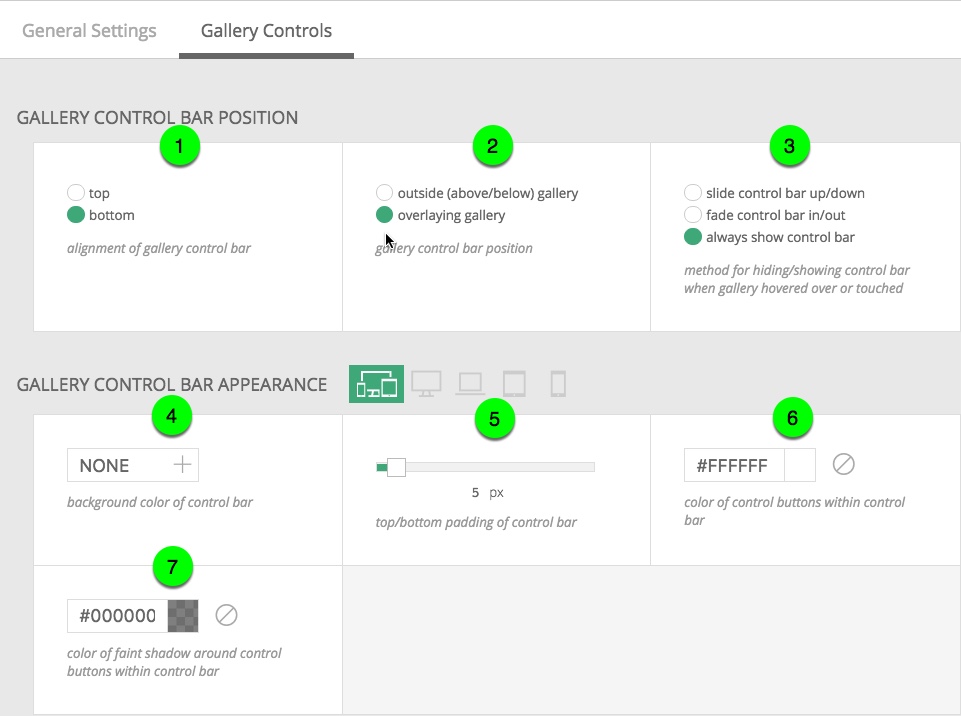
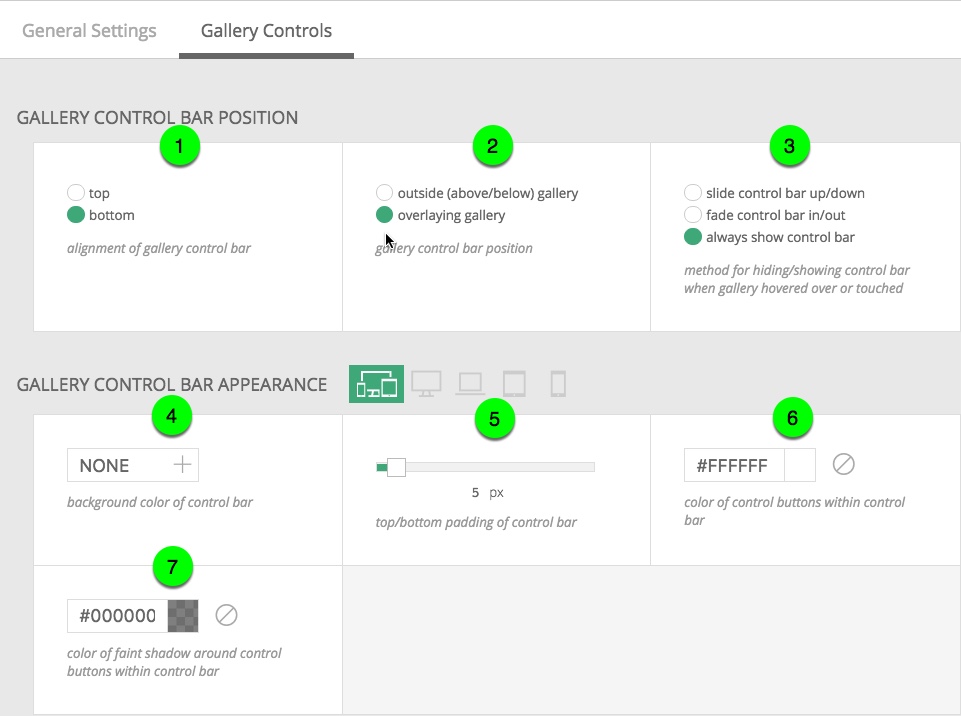
The Gallery Controls area is where you dial in how the controls look and behave. Controls include your play/pause and prev/next buttons, your expanded mode icons and any navigation options you select. You can mix and match these however you want. What this example style does is laid out below.
- The control bar alignment is set to bottom.
- The controls position is set to overlay the gallery. In expanded mode this will sit at the bottom of the window.
- In hiding/showing the controls are set to always show.
- The control bar gets it’s own background color. Here it is set to none so that the controls are right on the images.
- The top/bottom padding option is set to 5px; but that is hardly noticeable with no background color.
- The control button color is set to be white, which is pretty standard.
- A partial opacity of 0.5 on a black color gives a nice looking shadow so the buttons stand out.

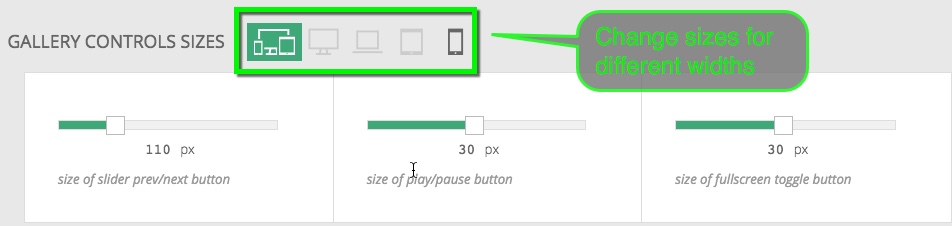
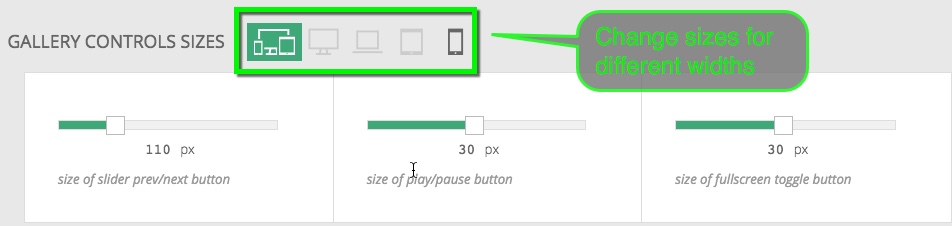
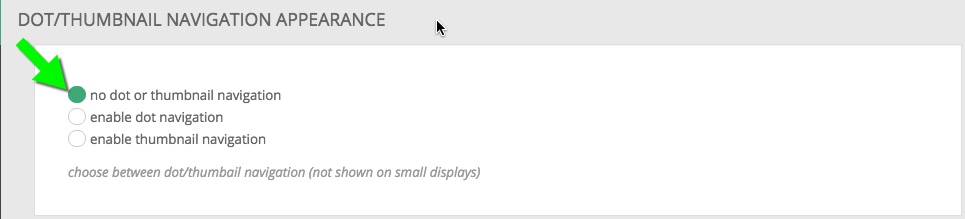
In the Gallery Controls Sizes area choose how large the controls will be. Note that these sizes can be adjusted for each of the four breakpoint sizes. This allows you to dial in the size of the controls for different screen widths.  The Dot/Thumbnail Navigation Appearance area gives choices for navigating between images (besides prev/next icons). This style choose to have no dot or thumbnail navigation
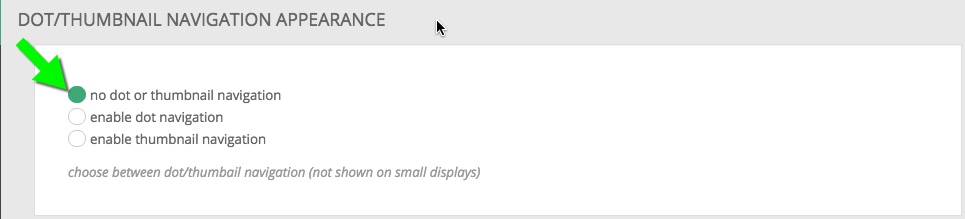
The Dot/Thumbnail Navigation Appearance area gives choices for navigating between images (besides prev/next icons). This style choose to have no dot or thumbnail navigation

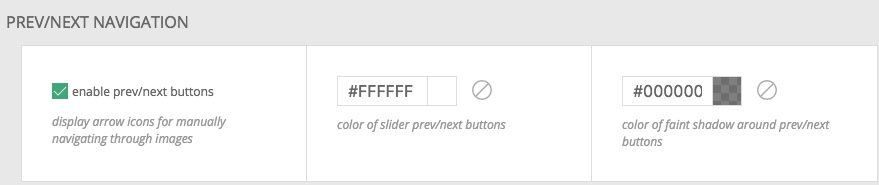
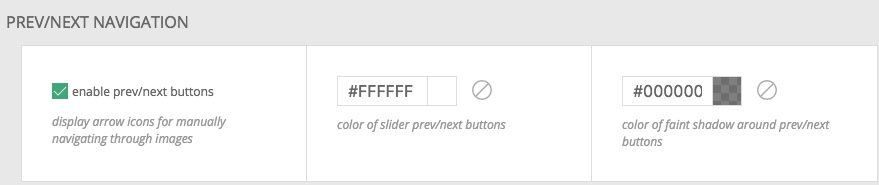
The “Prev/Next Navigation” area allows you to turn on icons for navigating images with a click/touch. When enabled, you get options for color and for the shadow. We use the same settings here as we did for the controls. White and a 0.5 opacity black. 
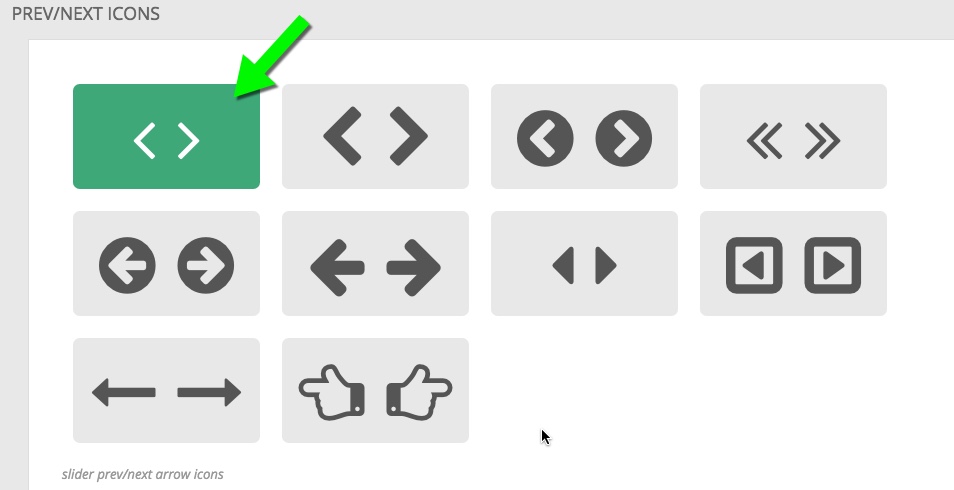
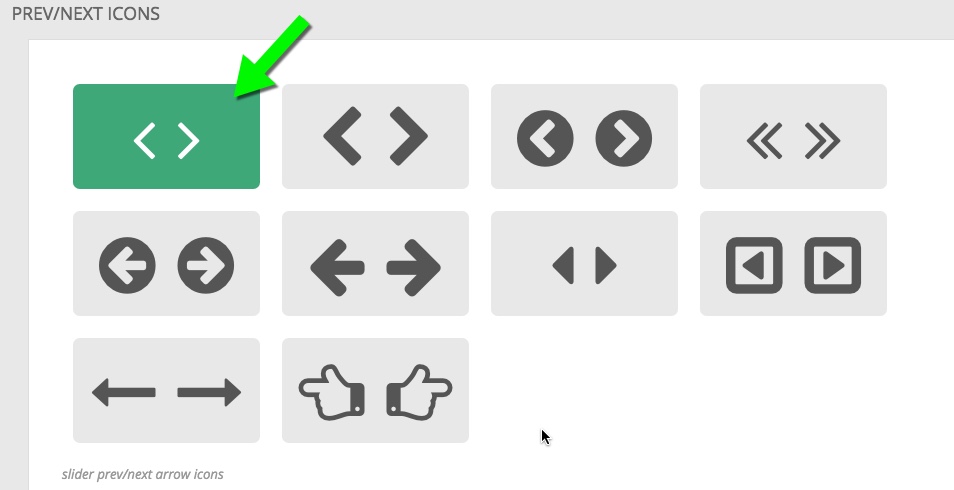
Below choose the icon type. The icon size is controlled in Gallery Controls Sizes. In Slideshow Settings are controls for how the gallery plays for visitors.
In Slideshow Settings are controls for how the gallery plays for visitors.
- Slideshow mode is enabled. This means that the carousel will start transitioning automatically when the page is loaded.
- The play/pause controls are set to be visible. They will be present in regular and expanded mode.
- The time each slide displays is set to 2500 milliseconds.
- Choose an icon for playing and pausing. Remember that the size of these icons is set in the Gallery Controls Sizes area above.

 The carousel specific settings are all in “Galleries > General Settings“.
The carousel specific settings are all in “Galleries > General Settings“. Upon choosing the carousel style, you will see some other carousel specific settings open up below. In the Carousel Display Settings section choose:
Upon choosing the carousel style, you will see some other carousel specific settings open up below. In the Carousel Display Settings section choose:


 The Dot/Thumbnail Navigation Appearance area gives choices for navigating between images (besides prev/next icons). This style choose to have no dot or thumbnail navigation
The Dot/Thumbnail Navigation Appearance area gives choices for navigating between images (besides prev/next icons). This style choose to have no dot or thumbnail navigation

 In Slideshow Settings are controls for how the gallery plays for visitors.
In Slideshow Settings are controls for how the gallery plays for visitors.