WordPress supports lots of different plugins that add Pinterest integration, but ProPhoto gives you features that aren’t found in typical plugins.
Pin it button for images
Many websites give visitors the ability to click a little pin it button which is available for each image on the site. Clicking the button allows the visitor to pin the image on their own board (either public or private) on the Pinterest website.

ProPhoto adds this capability for your website, if you choose to enable it.
Enable the pin it button
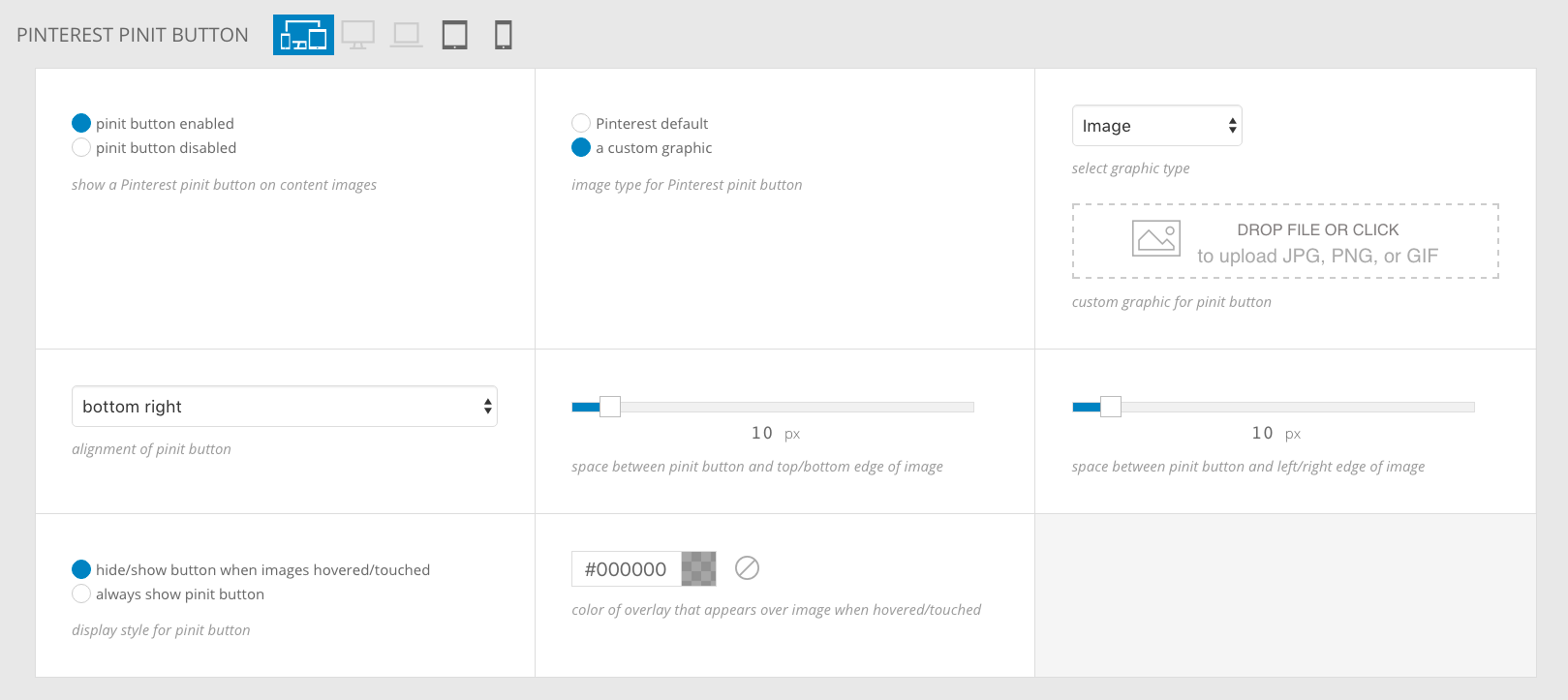
In any template, visit this area for the pin it button options:
“ProPhoto > Customizer > Content > Content Images > Pinterest Pinit Button”
You’ll find an option to enable the button, revealing the settings for the button.

Using these settings, you can configure when, where, and how the pin it button appears on images.
Pin it button appearance
You may choose between the Pinterest default button, or you may use a custom graphic. The default button is ubiquitous and easy for users to recognize:
![]()
But you may use any image or ProPhoto Tile design for your pin it button by clicking a custom graphic in this area. You can upload any small image, such as these examples from Pinterest:


(right-click to save to your computer for uploading in your own design)
Or, you can select a tile design you’ve created in ProPhoto if you want an interactive button which has hover effects. For more information about how to create a tile that you can use as a pin it button, see our Tiles
guide.
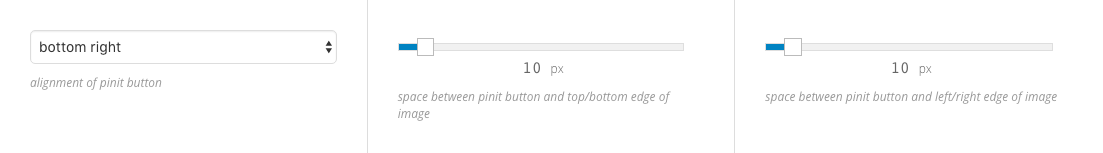
Button position
You may select the position of the button when it appears on your images – top center, top right, center right, bottom right, and so on – and you can choose the offset from the edge of the image for each of these positions.

Use the dropdown selector and slider controls to adjust the position and offset for the appearance you like best.
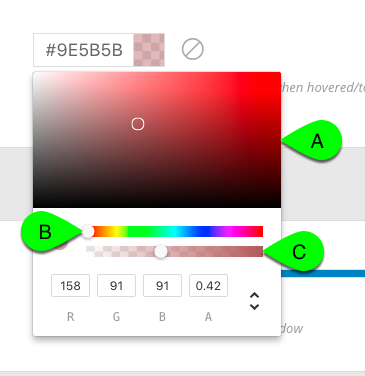
Image color overlay
When you hover over an image, an overlay color can be applied to make it a bit more obvious that the pin it button appears. Use the color selector to pick a color and opacity.

A) color B) hue C) opacity
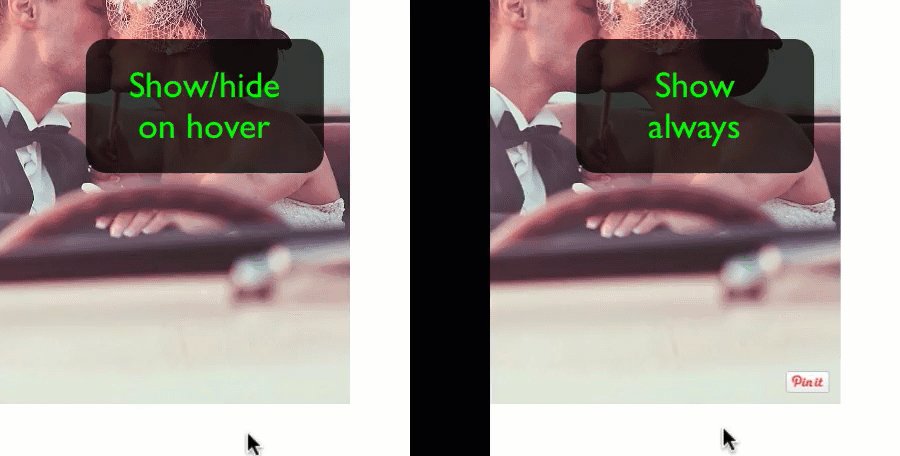
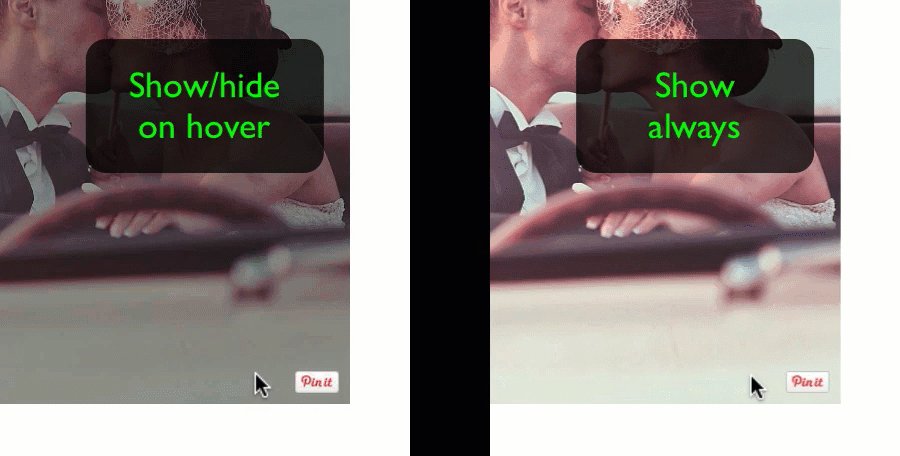
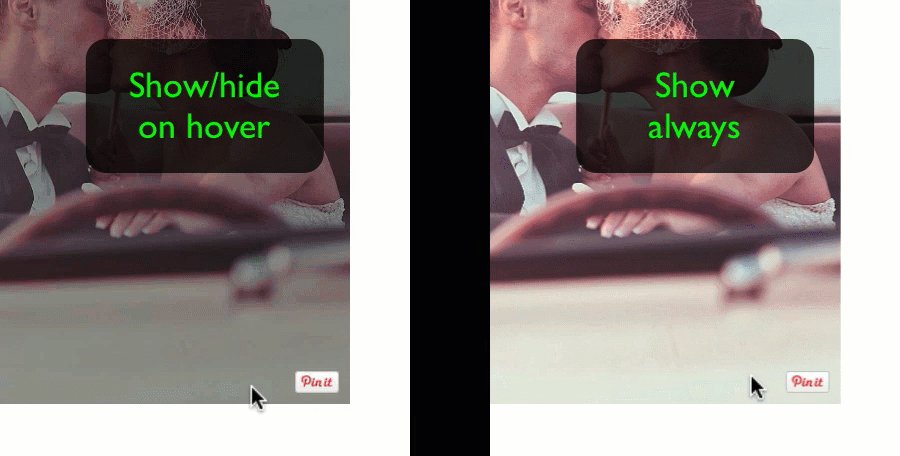
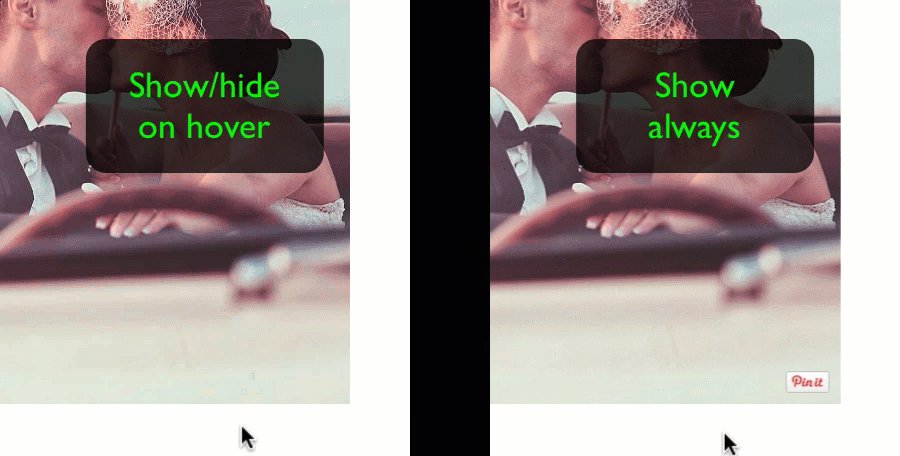
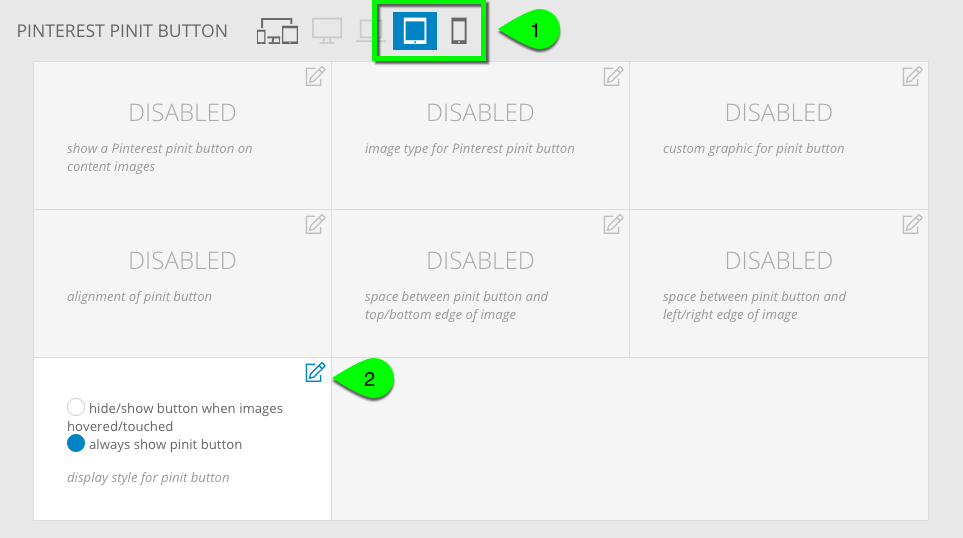
Hide/show or always show
Use these controls to display the pin it button only when the user hovers over/touches the image, or display the button always.

Mobile Breakpoints
A special note, by default your design might use the tablet and phone breakpoints to override your setting to always show the pin it button. This is because tablets and phones have touch screens, and visitors can’t hover on images – this means they will only see pin it buttons if they touch an image.
You can edit the breakpoint settings for tablet and phone sizes if you want to change this:

Pin any image
Using the option described above, you can give visitors the ability to pin individual images on your site on a per-image basis. But it’s also possible to use one button to allow visitors to pin a photo from the page they are viewing. When they click the button, they are presented with a grid of the photos on the page which they can pin to their own boards. See this example video clip:
You can create a Pin Any Image item using the Call To Action tools to display the button below your posts, pages, or other page types you use on your site.
Follow me on Pinterest
You can create a link to your own Pinterest page inside a navigation menu by creating a Custom link item. Simply paste in the address of your Pinterest account URL after copying it from your web browser.

You can also use the ProPhoto Call To Action tools to place a specific follow me link/button below your posts, pages, or other page types you use on your site.
Pinterest boards
ProPhoto doesn’t yet provide a way to add a Pinterest board to your site, but you can use a WordPress plugin to add this sort of thing, or try a P6 Text Widget and you can embed code from pinterest.com from snapwidget.com or others.



