Create a design copy
To begin, you’ll want to visit the “ProPhoto > Manage Designs” screen in your ProPhoto software, and scroll down to locate the included Crafted design. Click the Create New Design button to make a copy.

A popup will allow you to give your new copy a unique name and description so you can find it easily later. Click Copy and the new copy will be added to your other saved designs further up the screen. When you’re ready, click Customize to start working with Crafted privately.
Customizing vs Go Live designUse the on-boarder
Use the ProPhoto on-boarding wizard to setup a design with the basics. When you activate the design from "ProPhoto > Manage Designs" (or when you click the Setup button in that screen) you will be guided through the setup of a few key items, including:- the front page for your WordPress setup
- assignment of ProPhoto templates to pages in WordPress
- linking of menu items to WordPress pages
About the layout editor & templates
If you aren’t already familiar with the Layout Editor or how it works, you’ll want to learn a bit about it before you modify the Crafted design. We have plenty of info in our Layout editor guide.
We also recommend learning about page Templates, even though the Crafted design uses only one base template, you will probably create others. See our Designs & Templates guide for more information.
Edit the header image
To use your own photo for header image seen on the front page of your site, go to the “ProPhoto > Customizer > Layout” screen and find the graphics widget. Click to edit it and replace the image with your own, demonstrated in this video clip:
Use a photo slideshow instead
If you would rather use a photo slideshow, you can do that as well. Start by making a new gallery style which uses slideshow playback (see our Gallery styles guide for details) in the “ProPhoto > Customizer > (toggle top-left switch to “Design”) > Galleries” screen.
Then, return to the “ProPhoto > Customizer > Layout” screen to delete the graphics widget and add a galleries widget in it’s place. Select a gallery you have created and your new slideshow style before clicking to save your widget, all demonstrated in this video clip:
We have a full suite of Galleries tutorials to help get you familiar with how to create and use galleries and gallery styles, so check out our Photo galleries guide for details.
Modify the social media links
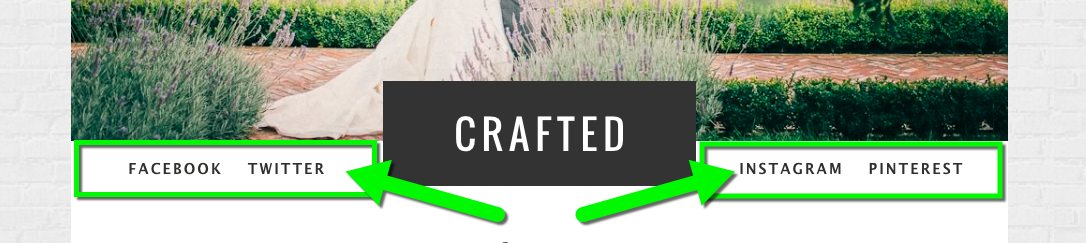
To edit where the default Facebook, Twitter, Instagram and Pinterest menu items link, you will edit two menus.

Begin by going to the “ProPhoto > Customizer > (toggle top-left switch to “Design”) > Menus” screen.
From the top of that screen, choose the Secondary Left menu structure to edit the Facebook and Twitter menu items. Or, choose the Secondary Right menu structure to edit the Instagram and Pinterest menu items.
Select each menu item and fill in your social media URL (preferably, copy-paste it from your browser address bar – don’t forget the https:// portion!) and save your changes, as demonstrated in this video clip:
Repeat the process for any other social links you want to change.
Also, you might consider using the Call To Action feature to add social buttons or links below your pages – see our separate Call To Action guide for details about using that tool.
Edit the logo
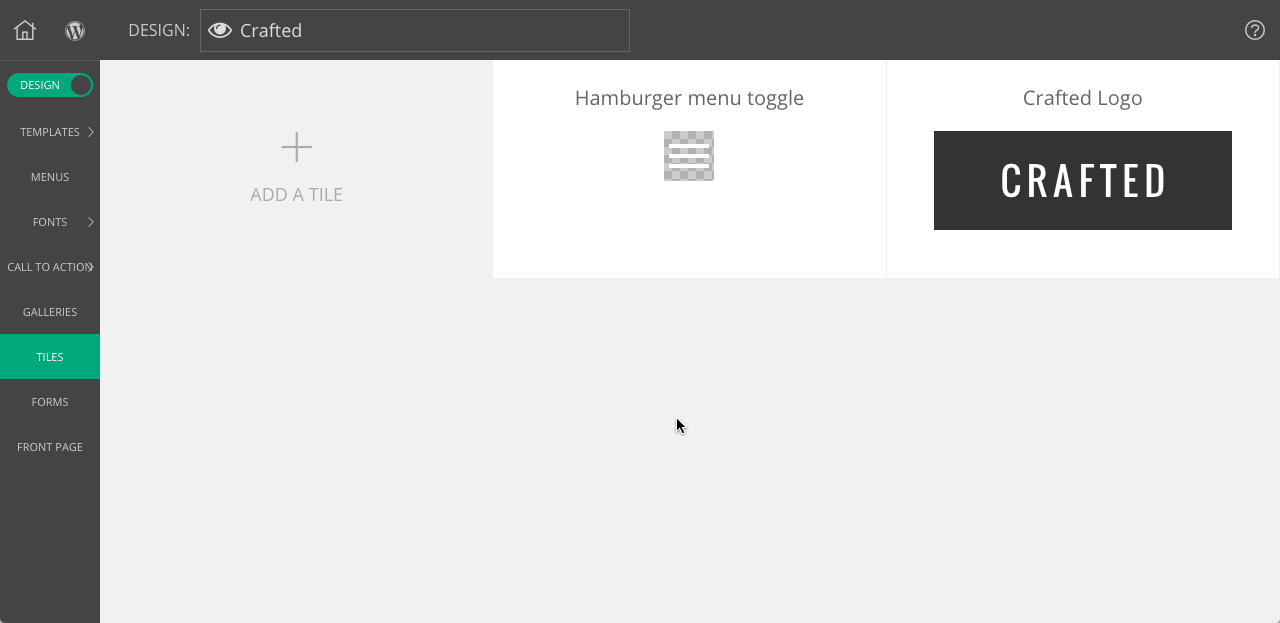
The logo in the Crafted design is created as a Tile. You can edit Tiles by going to the “ProPhoto > Customizer > (toggle “Template” to “Design” at the top-left) > Tiles” area.
 You can easily tweak the original color and edit the text used in the logo tile design by editing the different layers, like typing in your own text, seen in this short video clip:
You can easily tweak the original color and edit the text used in the logo tile design by editing the different layers, like typing in your own text, seen in this short video clip:
To learn about editing image layers, changing styling, creating hover effects & animation, and much more, see our Tiles guide.
To use tiles, you’ll usually create a widget in your layout – see our Graphics widget guide for more info.
If you have questions about using different parts of your design, search this website for help, or contact us for guidance.



