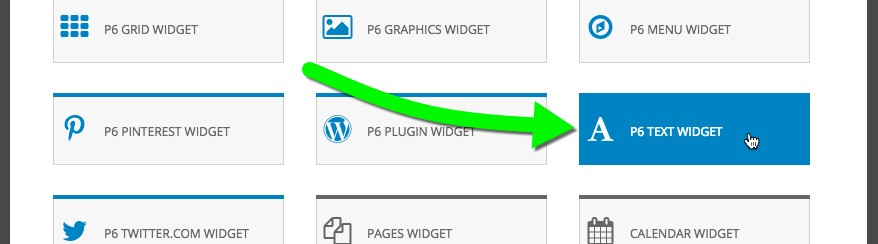
Use a text widget to add text or embedded code in your template layout. The text widget will consume the full width of the column in which you add it.

Text widget general options
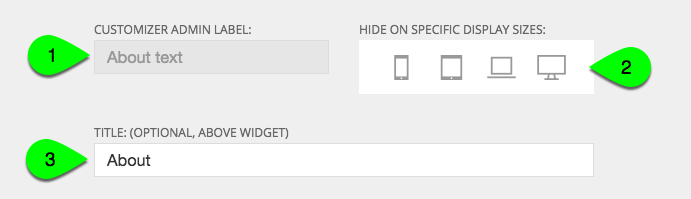
Each text widget has a few options, seen and described below:

- Customizer admin label – this is only for your organization, since you’ll only see this label in the “Customizer > Layout” area in ProPhoto, and never on your site
- Hide on specific display sizes – hide individual widgets at certain browser sizes by clicking any of these buttons (mobile phone size disabled in the example above)
For more information on this topic, see our help about breakpoint visibility - Title (optional, above widget) – text entered here will appear above the widget and will be styled by your widget font style headline settings
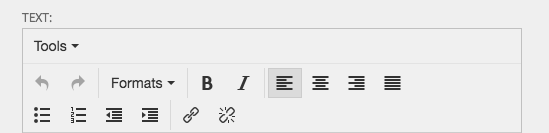
Text widget editor
Below the title is a rich text editor, where you can type or paste your content for the widget. There are several styling options available, similar to the options found in the WordPress Visual editor. General styling for your text is provided by your ProPhoto widget body font styling options.
The editor toolbar includes options for alignment, bold, italics, alignment, bullet and numbered list types, indenting, and add & remove link buttons.

The “Formats” dropdown provides several more options for heading styles, (applied per-line of text) extra inline styles, block styles, etc. Styling options seen as toolbar buttons can be found again in the formats dropdown.
Here’s a demonstration of several styling selections:
Again, the general styling for the text you add in this widget is provided by your ProPhoto widget body font styling options.
Embed code in a text widget
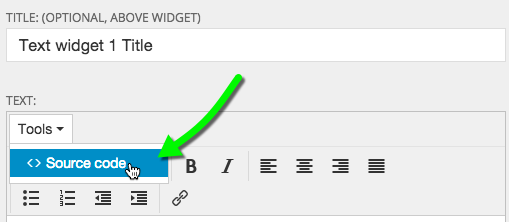
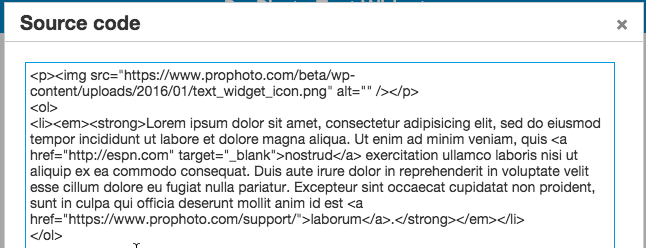
When pasting code to embed in your text widget, (including HTML, CSS, JavaScript, etc.) click “Tools > Source code” in the editor: This will open up an input box where you can enter your code, seen in this example where image HTML code is being embedded within the text widget up top:
This will open up an input box where you can enter your code, seen in this example where image HTML code is being embedded within the text widget up top:
Go further using columns
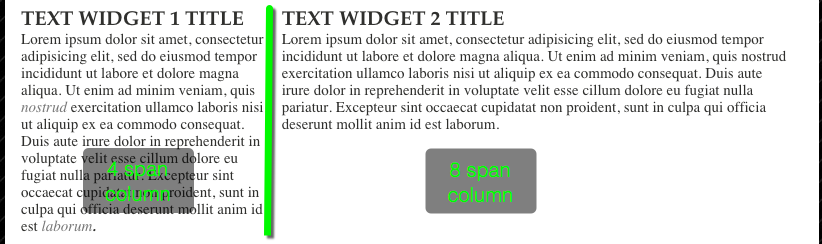
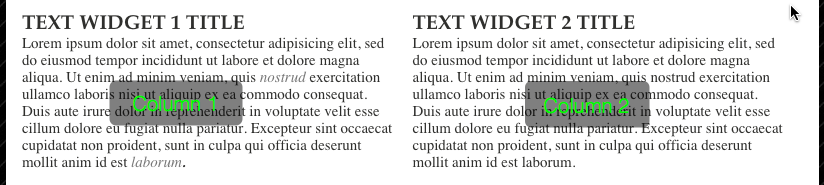
Each text widget will automatically fill the column where it resides. Place separate text widgets inside two columns, and each will fill it’s column.
To adjust column width, drag the span divider in the layout editor, as in this example:
New column width will cause the original text widgets to adapt to the new width: