In addition to the background image and color options, “block” layout entities can have ProPhoto galleries as their background. First, create some galleries in the “Galleries > All Galleries” of WordPress, or in the “Elements > Grids” area of the ProPhoto Visual Builder. Then, when you edit a block’s appearance settings, you can set the background to a gallery. Once selected, you can choose your gallery and the gallery style. The video below shows this process.
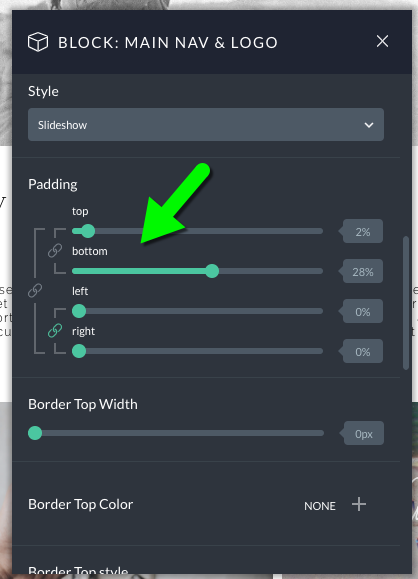
If a gallery is your background, it’s likely you’ll want some decent height to your block to allow it to show through. The block will not size itself to your gallery, remember, the gallery is only showing in the background of the block. If the content in the block does not make it as tall as you need, you can add padding to the block or the rows inside it to increase the height available for the background gallery.

If you want that block to be as tall as the window when the page is opened choose “full window height” in the block’s height setting. If you choose full height for your topmost block and select a background gallery, that’s how to achieve the effect of the landing page being a full window background gallery.




