Background color and image for posts and pages
The content area of each post/page layout is controlled with the settings for your WordPress content module
, where you can pick a background color or background image.
This is different from the general background color/image options for the layout blocks, rows, and columns – if the controls described below do not help achieve the look you are after, try working with Background color/image
instead.
Edit the background color or image behind page content
To edit the color or image applied behind your page/post content, you can follow these steps:
- Edit your layout and click to edit settings for your WordPress content module
.
- In the popup, click the Content styles side tab.
- Click the Background view for image settings.
- Choose to set the background color transparent, or use the color picker to select a color visually or by number, including color opacity level, as needed.
- Upload or select a background image and choose position, repeat, size, and attachment options as needed. (details below)
Click to see a demonstration of setting background color and image here:
Background color and image appear behind the entire content area of your layout. Use the controls for background images to achieve different effects, described below.
Background image position, repeat, size, and scroll controls
Background images have additional controls for achieving unique effects behind your page content. It is easiest to simply apply a background image and play with these settings to understand the effect they have on your content background images.
Click below to learn about the specifics of each background image control:
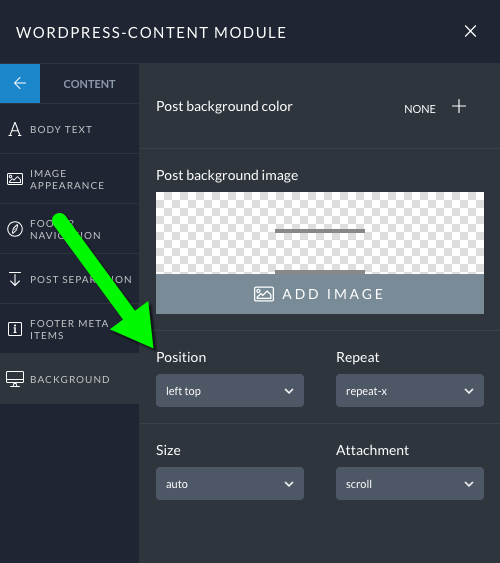
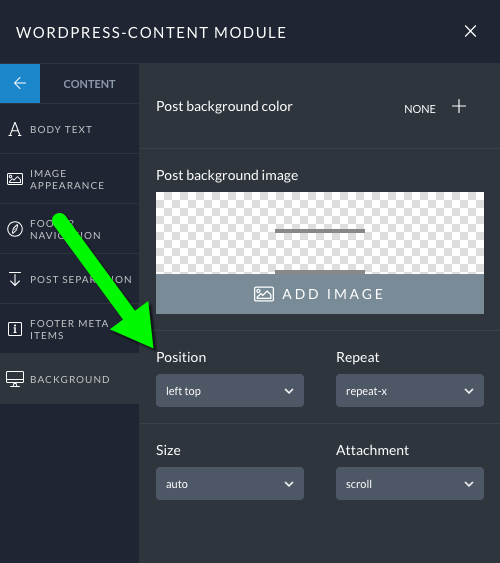
Background image position
Use the position control to choose how the image should be aligned as a background for your page/post content area:

You can choose between several alignment options.
- top left, top center, top right
- left center, center center, right center
- left bottom, center bottom, right bottom
These controls apply when you use auto sizing, and may have no effect when you choose cover or contain sizing, explained below.
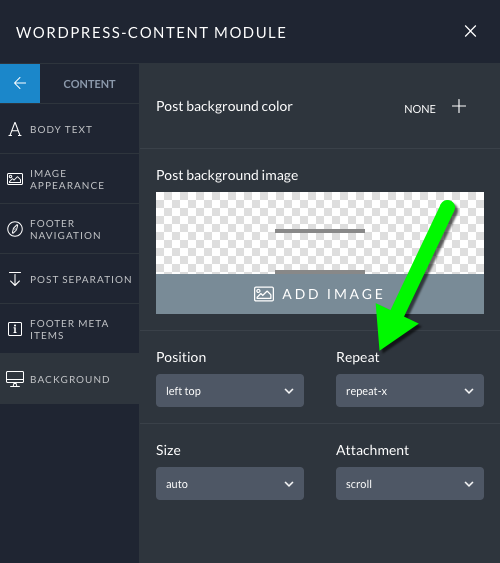
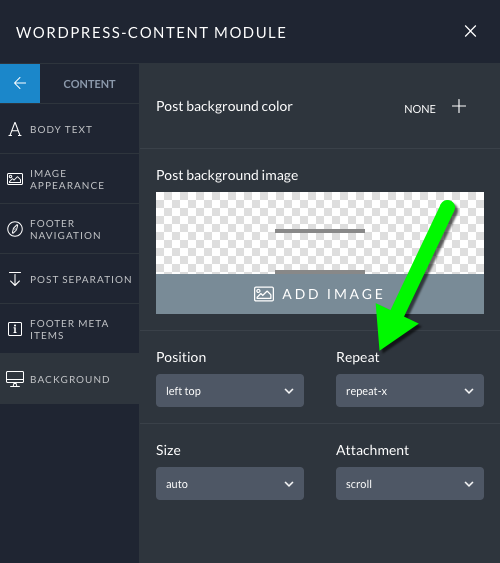
Background image repeat
Use the repeat control to choose how your background image should be tiled/repeated when it is smaller than the boundary of your page/post content area:

You can choose between several repeat options.
- repeat
The image will tile both horizontally and vertically to cover the boundary of the area
- repeat-x
The image will tile only horizontally to cover the width of the area
- repeat-y
The image will tile only vertically to cover the height of the area
- no-repeat
The image will appear once and will not tile in either direction
These controls apply when you use auto sizing for an image that is smaller than the content area, and may have no effect when you choose cover or contain sizing, explained below.
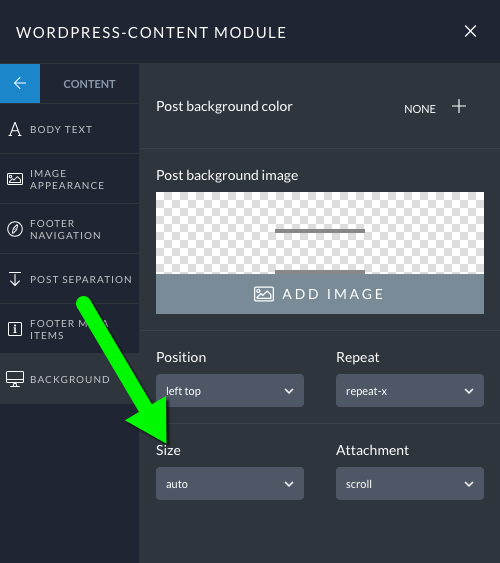
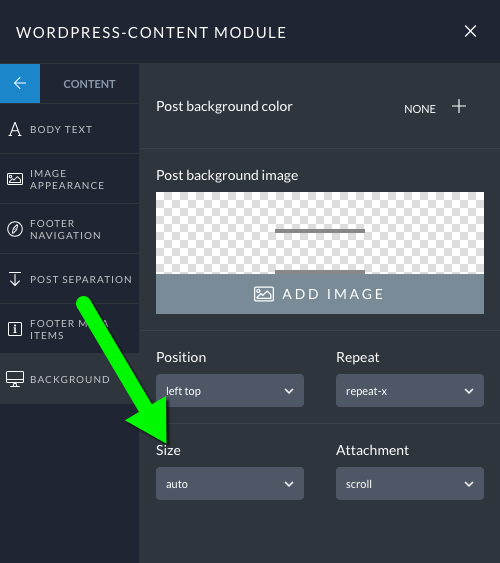
Background image size
Use the size control to choose how your background image should be scaled when it is smaller than the boundary of your page/post content area:

You can choose between three size options.
- auto
The image will always appear at 100% size as a background – use position and repeat options to achieve special appearance
- cover
The image will scale up or down until it fills every bit of the page/post content boundary.
This will usually cause some of the image to be cropped out of view when the aspect ratio of your background image doesn’t match the aspect ratio of the content area of your page. Not only does the length of your content change this ratio, but the width of different screens can also affect how cover image sizing looks, so experiment with different screen sizes to make sure you get the look you want across all devices.
- contain
The image will scale up or down until it fits to the page/post content boundary.
All of the image will be seen as the background without cropping, but the aspect ratio of the image may not allow it to extend to the entire boundary of the content area. As with cover size, different screen widths may give you different results so experiment with different screen sizes to make sure you get the look you want across all devices.
When you choose cover or contain, your background image settings for position and repeat may not behave the same, due to the resizing nature of these size options.
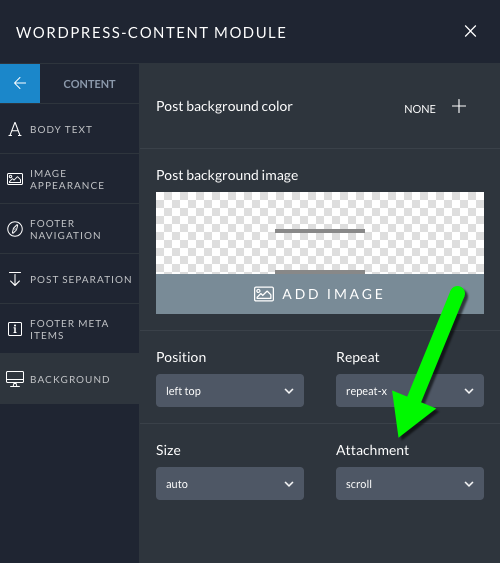
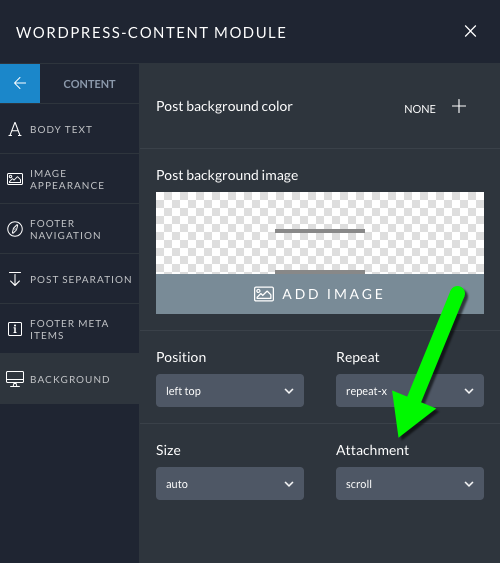
Use the attachment control to choose if your background image should scroll or be fixed behind your page/post content area:

You can choose between those two options:
- scroll
The background image will move with the rest of the page content as you scroll down the page
- fixed*
The background image will appear in a fixed position behind the content as you scroll down the page
Using these attachment settings, you can achieve a “parallax effect” for the background of your page/post content area. These options are also available for images applied to blocks, rows, or columns in your layout, too.
*not supported by iOS or Android mobile browsers – images will default to scroll on these devices.
What about background colors, images, galleries, or videos in a layout?
Using the ProPhoto visual builder, you can set portions of a page layout to use a background color, image, photo gallery, or a video.
Since the other parts of your layout are separate from the WordPress content module
section, you can to refer to these other tutorials instead:
And if you want to insert an image, photo gallery, or video into your layout with making it a background, you can check out these tutorials: