The text appearing in layout Text module is controlled through that module’s settings, but the “content” of a page/post in WordPress is displayed in a layout using a WordPress content module instead.
Edit the content of a page/post
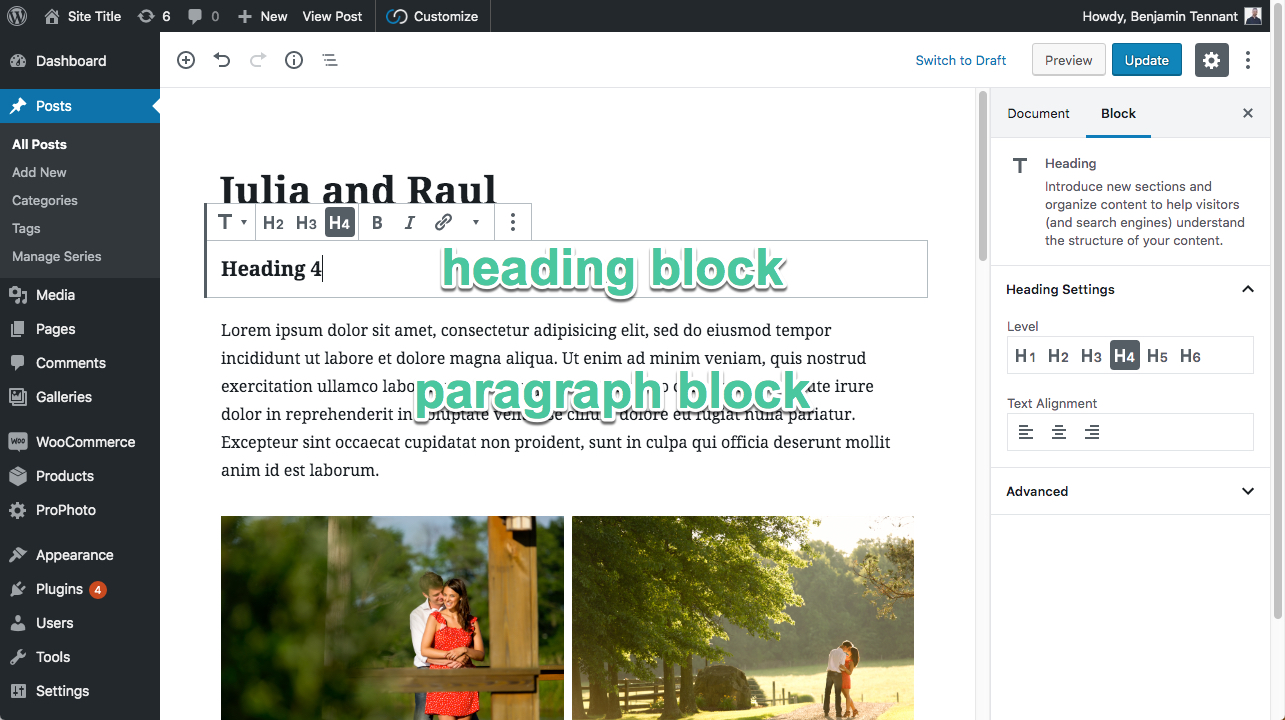
The WordPress page/post editor allows you to edit the content of each web page and blog post you create. The WordPress editor allows you to choose a general text type like paragraph, heading 1, heading 2, and so on. Both the classic and block editors are shown below.


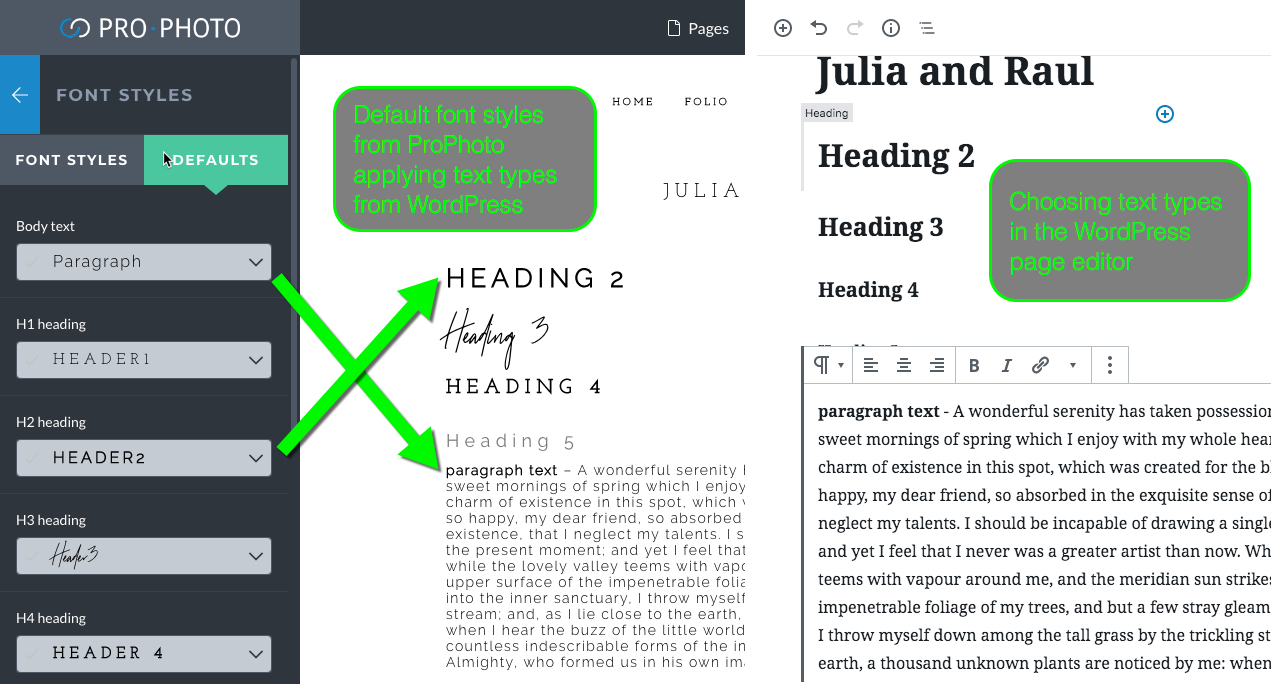
The WordPress page/post editor allows you to edit the structure of your content, sets the alignment of text, and lots more. But what about the style of that text? The default text styles for each type will display automatically when you place a new WordPress content module in a layout.

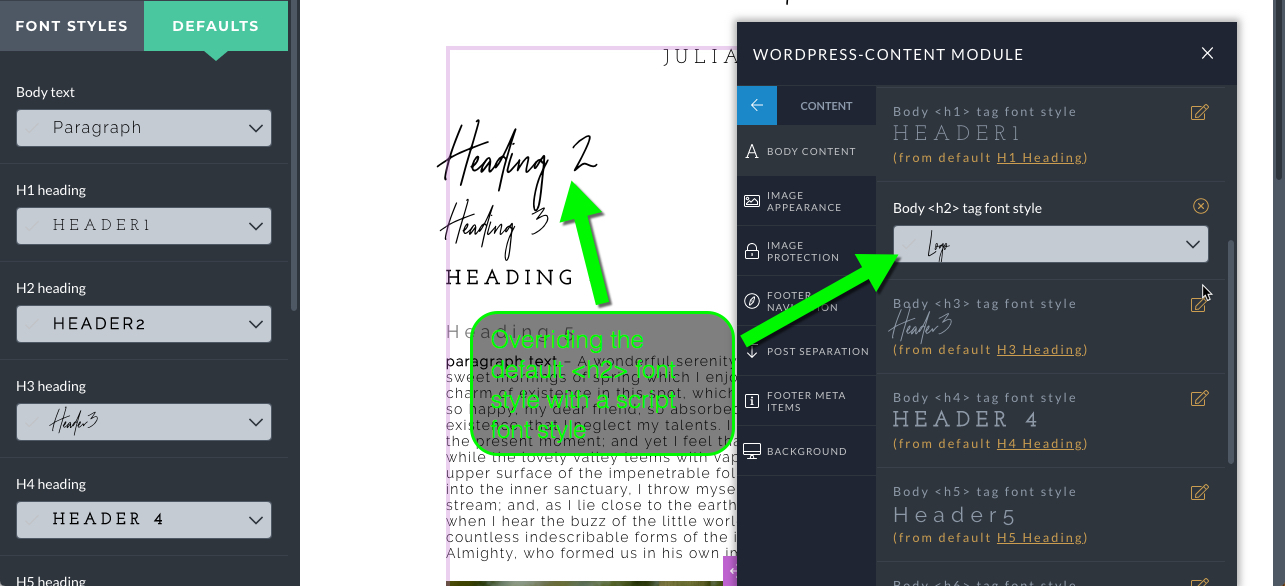
If necessary, the default style for any text type (headings, lists, paragraph) can be overridden.

ProPhoto layouts allow you to apply any font style that you like for each of these text styles.
About P7 font stylesChange body text and spacing
To override the default font style applied to paragraphs, the spacing below paragraphs, or the font style applied to headings like h1 h2 and more, follow these steps:
- Click to edit the settings of the WordPress content module found in your layout.
- In the popup, click the Content styles tab along the side.
- Use the Body text view to select font styles or adjust spacing for each text type.
For a demonstration of this, click to view this short clip:
Each of the text types is represented in this area of the popup so you can use different styles for different text types.
It is not possible to select particular words or selections in a paragraph to apply unique styling, but WordPress plugins may give you this ability if you want this level of control over certain words in your content.
Change link appearance, line height, and word spacing
The look of links and the space between individual lines of text in your headings and paragraphs is a part of the font style you apply. You may change these appearance controls within each font style used in your design.
Learn more about these controls in our separate Fonts & text styles guides.



