To add the graphic module in your layout, follow these steps:
- Edit your layout in the visual builder.
Unlock the block where you want to add the WordPress content if it is not already unlocked for editing.
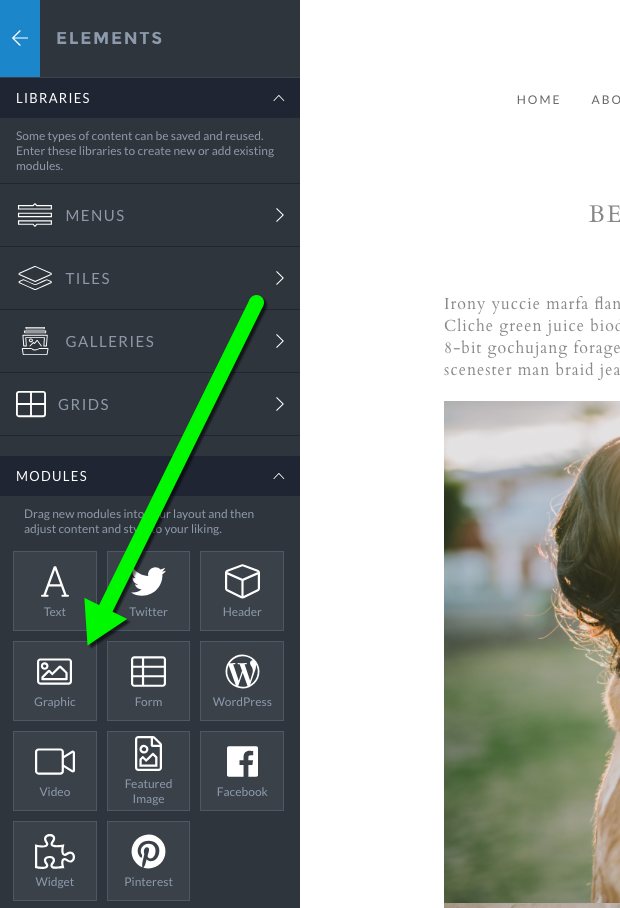
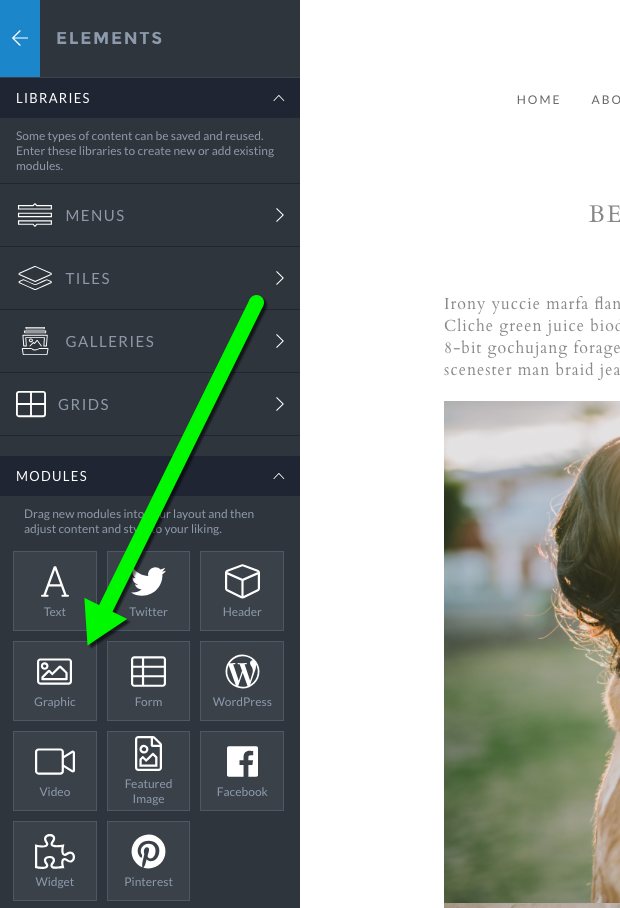
- Click to access the Elements > Modules area in your sidebar and locate the “Graphic” module.

- Click to drag the module into your layout, and release to place it.
- In the popup, click Add Graphic and select to use a tile design or an image. Set up the settings for each graphic you want to use.
The module allows you to upload an image, choose an existing image from your WordPress media library, or choose a tile design created in ProPhoto.
Here is an example of a graphic module added in a column, using a single graphic image:
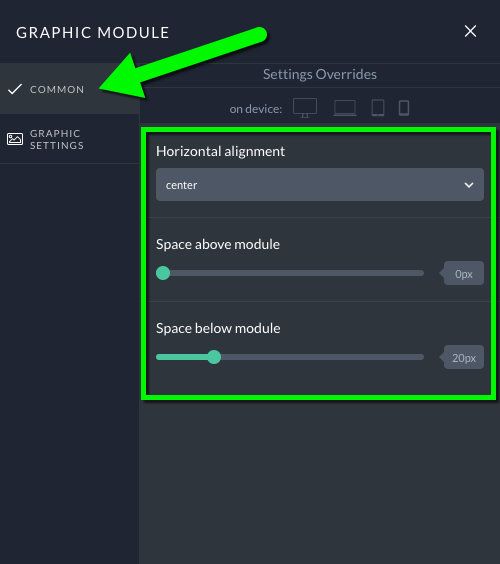
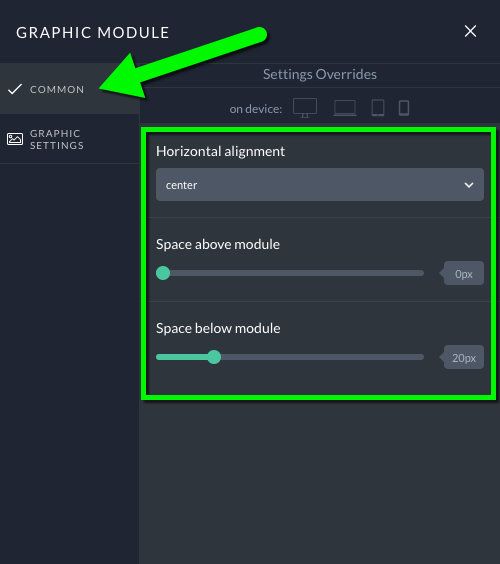
Note that you can chose the alignment of your graphic module in the Common tab in the popup, allowing you to align your graphic module left, center, or right as well as control spacing added above & below the module:

Size considerations
- images or tiles used in a graphic module will display no larger than 100% resolution (width/height in pixels)
- images or tiles will shrink to fit the width of the area where they are placed, so your layout may need to use spacing, padding, max row width, or column width controls to prevent graphic modules from displaying too tall/large in the layout
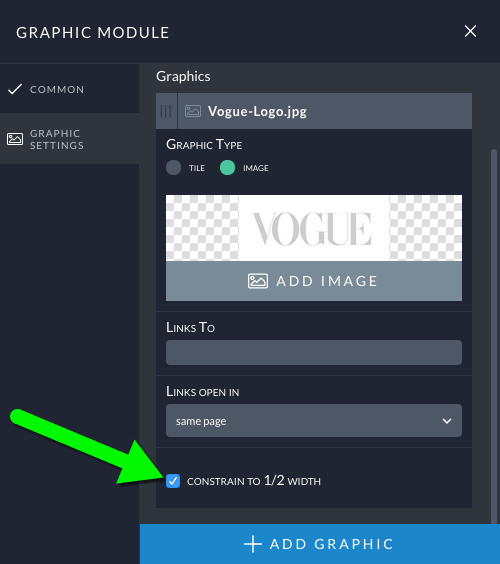
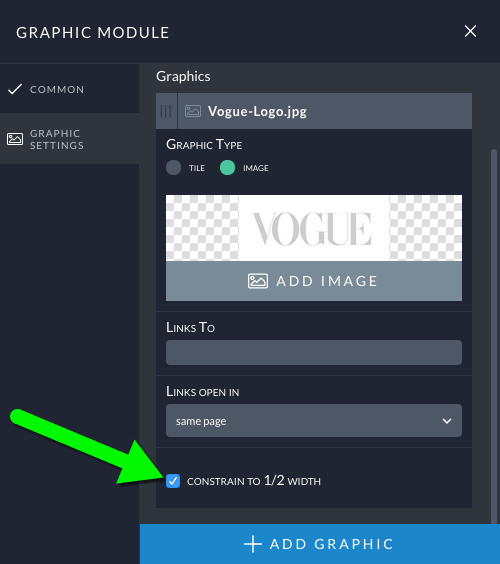
- images (and tile image layers) can constrain to 1/2 width to improve their appearance on high-density screens like Apple Retina displays and other modern devices, seen in this example:

Learn more about creating tile designs which can include multiple layers of text, images, shapes, and even hover/animation effects by reading our separate guide:
Tiles
To link a graphic module item to a page or URL, follow these steps:
- Add or edit a graphic module in your layout. (see above)
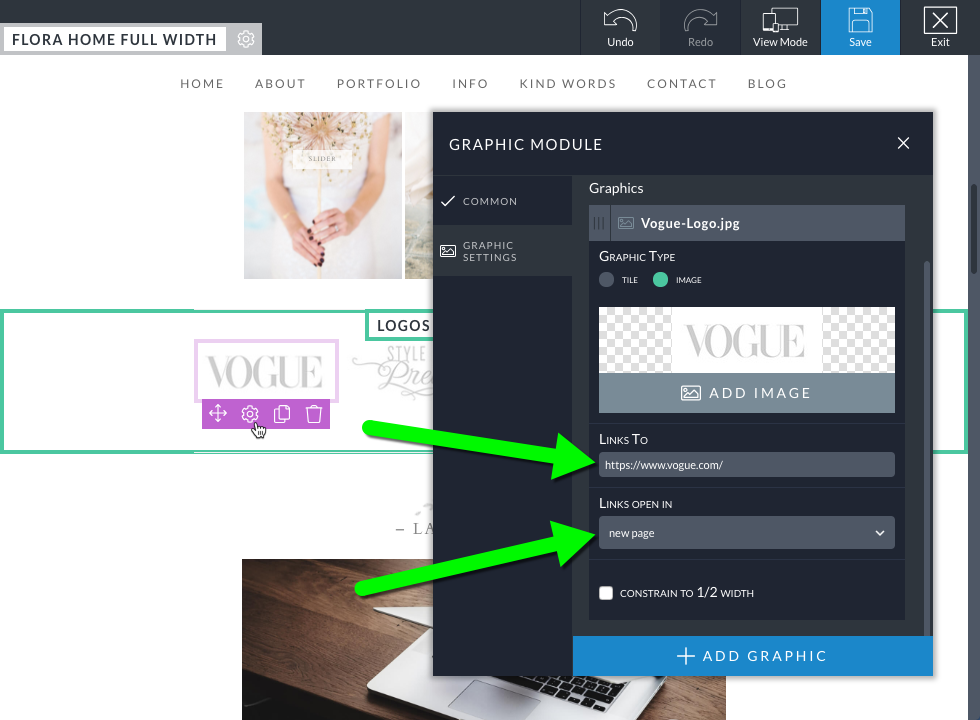
- Click to expand a module item and edit the settings for that item.
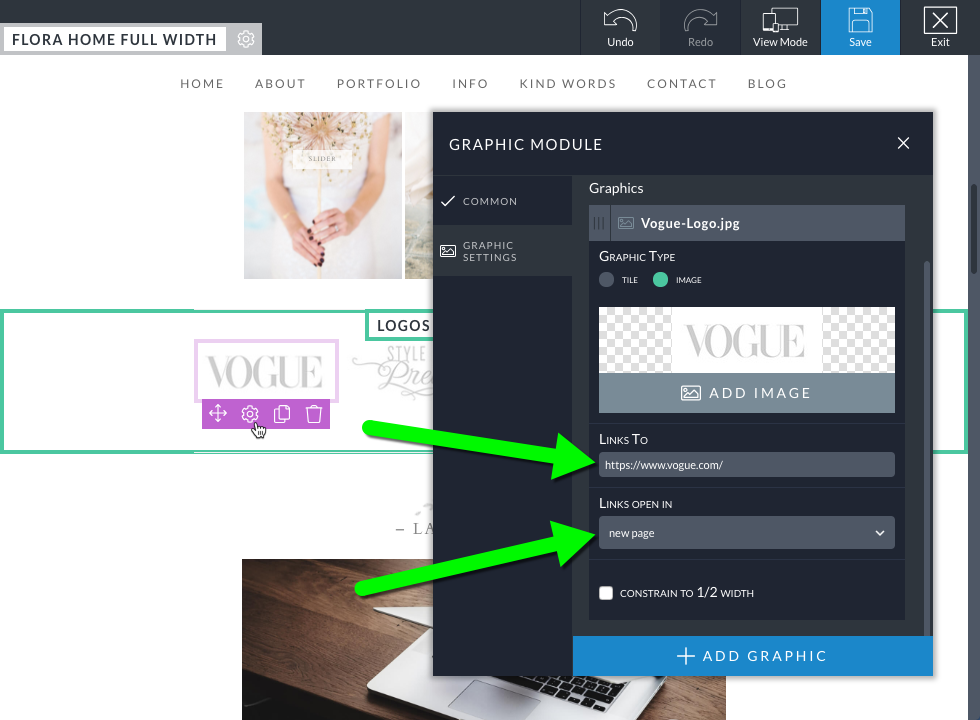
- Type or paste the URL address in the Links to box and choose whether the link should open in the same page/tab or in a new page/tab in the browser.

You can link to pages on your site, photo galleries you’ve created, a social media profile on Facebook, or anything else with a website URL address.
It is important that links are provided as complete URLs with the https:// or http:// included at the beginning, and no extra spaces at either end. If the beginning is omitted in your link address, it will behave as a relative link URL which may link incorrectly when clicked.
You can use one image per graphic module, but you can also create a horizontal row of graphics by using more than one image or tile in a single module.
To add multiple items in a graphic module in your layout, follow these steps:
- Add or edit a graphic module in your layout. (see above)
- Click Add Graphic in the module popup for each tile/image you wish to use.
- Set up each tile/image with the settings you want, repeating as many times as necessary for your strip of graphics.
Each graphic you select will appear in a horizontal strip which automatically scales to fit the area. Use the slider control to change gap between the graphics.
See this example which shows how to add multiple graphics to one module, and shows how wrap/stack behavior differs from individual graphic modules inserted into separate columns:
As you can see, graphics in one module never wrap onto additional lines, but stay in one horizontal group. If you want images which stack on smaller screens, split up your images into separate columns with separate graphic modules as needed.