The simplest way to integrate your Instagram profile on your website is to simply link to your profile from your website. There are several ways to do this in ProPhoto, but you’ll basically just paste the address of your profile into one of these tools:
A link in a menu
You can use a Custom URL link item
in your navigation menu.

a simple menu link to any Instagram profile page
A graphic/button anywhere in your layout:
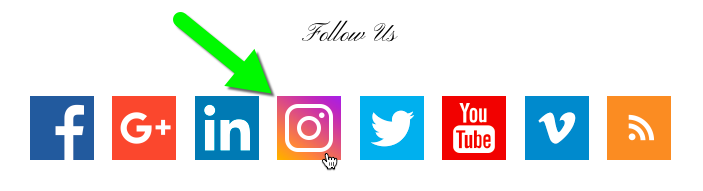
You can place a Graphic module
into any layout, and within one module you can place many images or tiles which can link anywhere you like, as in this example:

a single graphics module which contains multiple icon images
Appearing in a grid layout within a page or a layout:
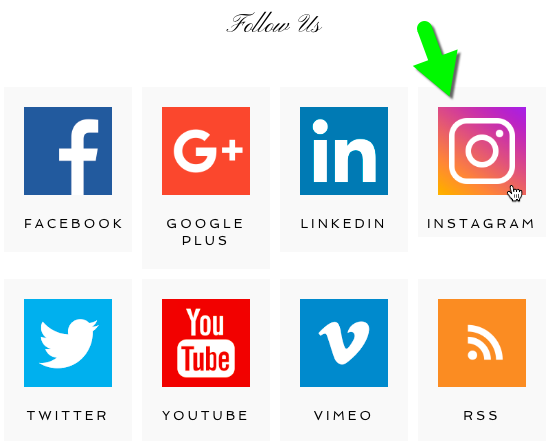
When you insert a grid into a page or into part of your layout, you can use different to link to various things. External websites like your social media pages can be easily linked in a custom grid type, as in this example:

a custom ‘text below’ grid featuring social icons
There are lots of great sources of icons online if you don’t want to make them yourself. In the examples above, icons were obtained from https://www.iconfinder.com
You may embed a thumbnail grid of your latest Instagram images into a post, page, or template by using the Grids
tools in ProPhoto. But before you can create an Instagram widget, you must authorize ProPhoto to read your Instagram account.
Authorize your Instagram account access
ProPhoto needs access to your Instagram images, but Instagram requires apps to be authorized before this can happen.
- Make sure you are using a web browser which has been signed into Instagram in one tab.
- In another tab, use the Visual Builder
and enter the Settings > Site Settings > Social Media > Instagram area to click the Authorize button, seen in this short video clip:
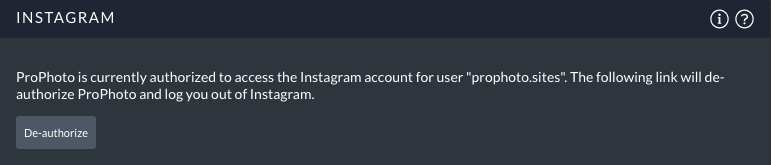
- Your website will store a token which allows your site to read the images and text from your public Instagram posts, and this area will tell you the account which is authorized.

You may click to de-authorize your account at any time.
Create an Instagram grid
Much like we explain in the tutorial, you may insert a grid into a layout, or you may insert a grid into the content of any post or page on your site.
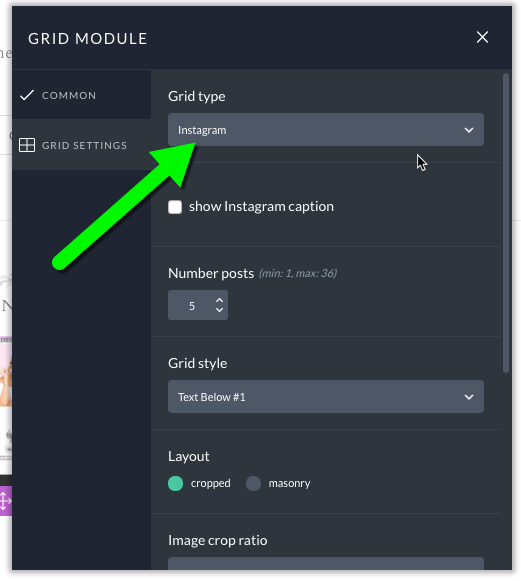
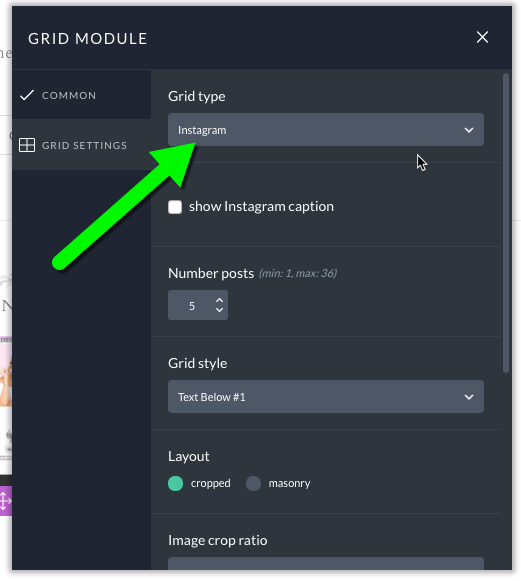
After you have authorized ProPhoto to read your Instagram feed, you will have the option to create an Instagram feed grid type, seen here in the grid module popup:

Here is a short video showing the creation of a new grid module within the footer of a layout, and the setup of that grid module to show a row of Instagram thumbnails:
Depending on your needs, the settings shown in the example above might not give you exactly the grid appearance you want. You may need to edit the grid gutter, max columns, and item min/ideal/max width settings until you get the appearance you like best.
Customize the Instagram grid appearance
Just like other grids, you have two primary styles of grid to choose from – text below and rollover. Each one provides you with controls like font style selection, text alignment, rounded image corners, border, background color, and more.
You can create different grid style presets to suit your needs for different grids, so learn more in our other guide: