Have you uploaded/inserted some images into your ProPhoto site and they just don’t look the same as the saved images you uploaded? Maybe the image size or alignment is incorrect, the color doesn’t look right, or the images appears blurry or soft. In most cases, the issue can fixed by following the suggestions below.
Image Size/Alignment
If your images are displaying much smaller than the size you upload, what most likely happened is that your images were inserted at a size other than “full size” (i.e. “medium” or “thumbnail” size). And if your images are not aligned in the center of your post or page, then they were probably inserted with an alignment of “none” or “left.”
This Set image size and alignment tutorial explains how to insert your images at the size and alignment that you are wanting.
Image Color
If the color of the images displayed on your ProPhoto site aren’t matching the color of the original images uploaded, there are two things to check.
1. Image Color Profile
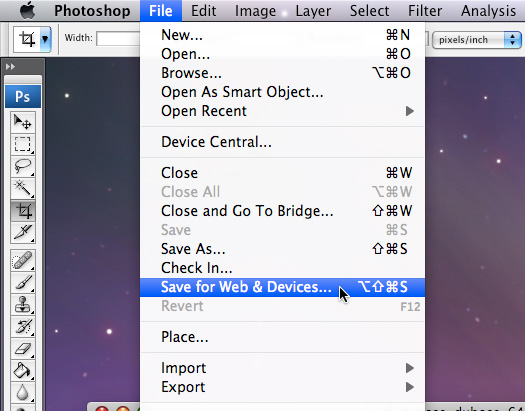
Generally, web browsers work in the “sRGB” color profile, which is in the RGB color space. Therefore, you’ll want to make sure your web images are saved that way. The best way to ensure this is to save your images using the “Save for web and devices” option in Photoshop (or the equivalent in whatever photo editing software you’re using), which will automatically save your image with the correct color profile.

(For more information on saving your images correctly, see the “Image Sizing/Optimization” section below.)
Once you’ve saved your image correctly, upload/insert your images to a to a page or gallery and now the image displayed should match the originally uploaded image.
Soft/blurry images
GD Downsizing/Watermarking
Now, if your images have been saved with the correct “sRGB” color profile, but they still don’t look right, then your images are most likely getting downsized or watermarked using the “GD Library” option from “ProPhoto > Settings > Site Settings > Misc > Individual image downsizing.” As discussed in the Automatic image downsizing tutorial there are two different library options for image downsizing, GD and ImageMagick. (This same downsizing functionality is used if you are using the ProPhoto watermarking feature; ProPhoto will programmatically create a watermarked image with whatever image library is selected, GD or ImageMagick.)
The Image Downsizing feature dramatically increases your site’s load time and is foundational to it’s responsive nature. However, one potential downside to this technique, is a slight loss of image quality when the new, smaller images are programmatically created by ProPhoto using the “GD Library” option. GD cannot maintain color profile when creating a downsized or watermarked image. The loss in quality is often negligible, but if the created file is significantly smaller than the original (that is, if ProPhoto has to downsize it a large amount), the quality loss can be noticeable and can have two effects:
- soft or blurry images, and/or
- color problems
So if you are seeing either of things happening on your site, you have several options to correct the issue:
- Switch your server image module from “GD” to “ImageMagick” – Enabling the ImageMagick library (if possible), will in most cases significantly increase the quality of downsized images. This is the solution for 99% of people.
- Disable Image Downsizing – There is a setting that allows you to disable all image downsizing (essentially reverting to the technique used in ProPhoto3). You can find this option under “ProPhoto > Settings > Site Settings > Misc”. Just be aware that this can cause your site’s load times to be a lot longer. As such, you would need to be ruthless about image compression for this to have a chance of working. Simply put, we don’t advise it.
When you disable image downsizing, ProPhoto will no longer downsize the image. Instead, the web browser will downsize each image on it’s own, every time the image loads. While the color profile of the original image will stay intact, be aware that reverting to this method could cause your site to load very slowly and may still even result in a slight blurry/soft effect on your images.



