Not only do the layout items (blocks, rows, columns) have spacing settings, but widgets do as well. First, set up widget spacing settings in the template level item. Use settings that look good for the majority of widgets in your design. Then, if you need to change widget spacing for specific parts of your design, override the template settings in those specific parts of your layout.

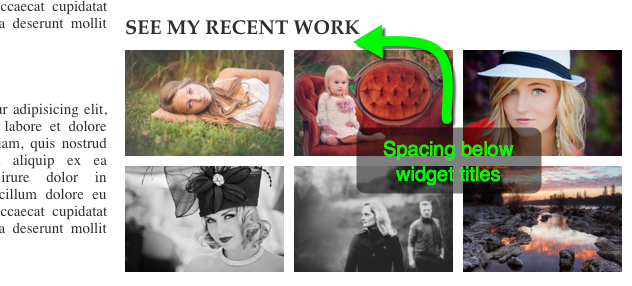
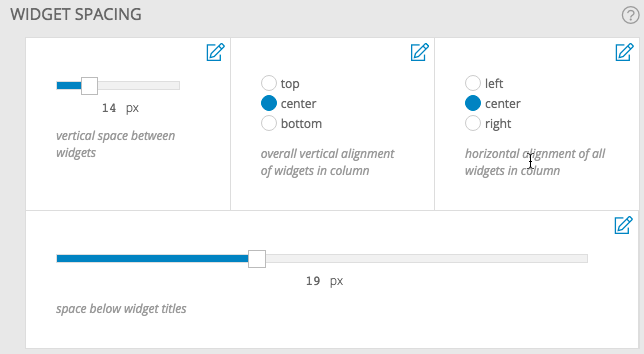
widget spacing settings when editing a layout item
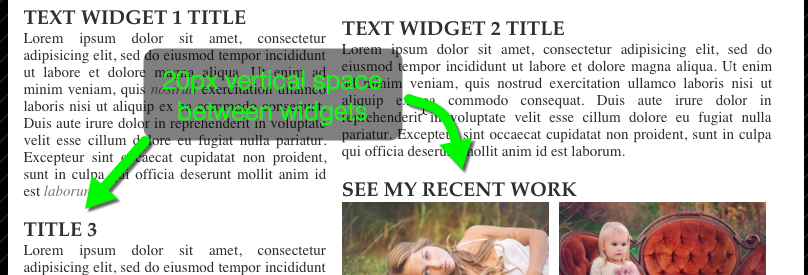
Vertical space between widgets
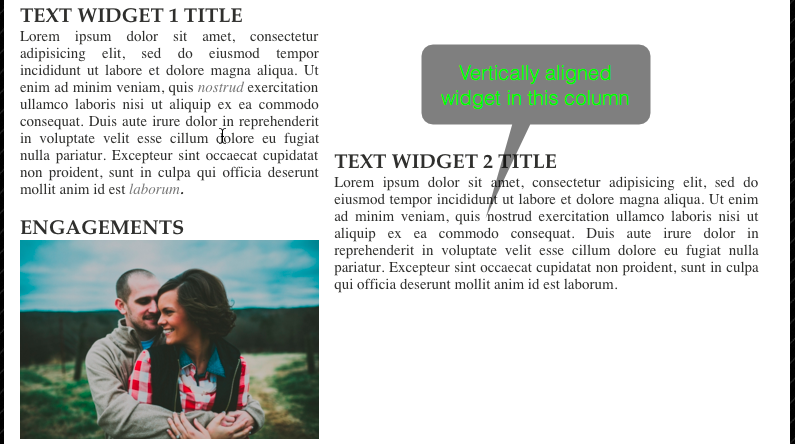
Overall vertical alignment in column
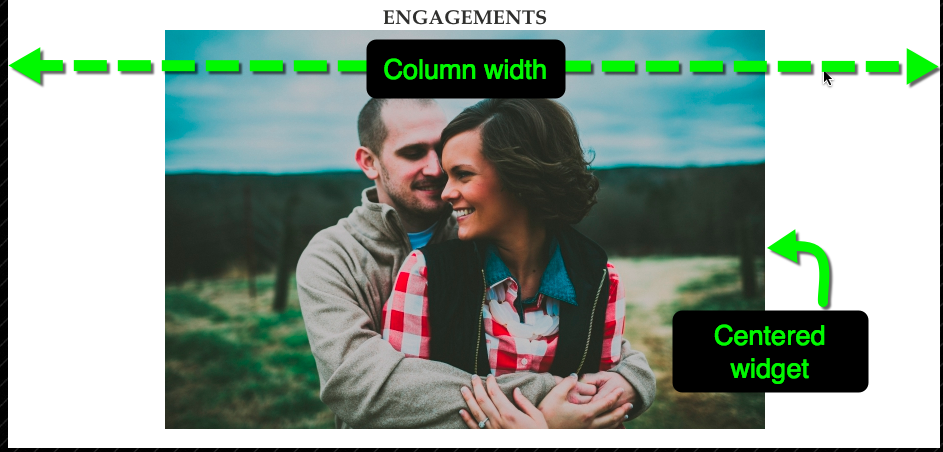
Overall horizontal alignment in column