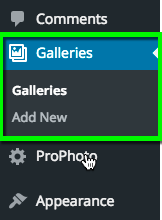
ProPhoto galleries are created as custom post types, much like regular posts and pages. Accordingly, they get their own top level WordPress menu item, right above the ProPhoto link.

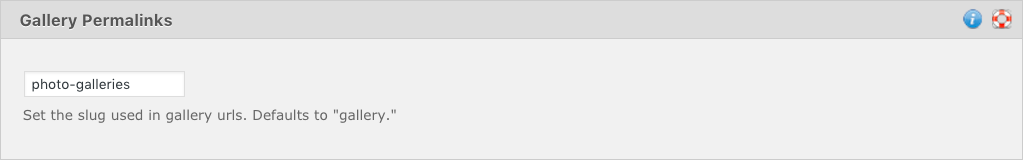
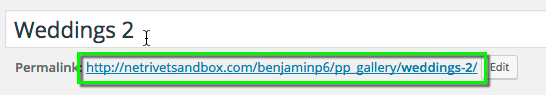
Functionally what this means is that Galleries exist all on their own and have their own unique permalink that you can customize. In WordPress terminology they are a custom post type.  If you go directly to a gallery’s unique permalink, you’ll see what looks like a page on your site with just the gallery. What makes it different than a post or page is that you can insert it directly into any other post, page, or widget area.
If you go directly to a gallery’s unique permalink, you’ll see what looks like a page on your site with just the gallery. What makes it different than a post or page is that you can insert it directly into any other post, page, or widget area.
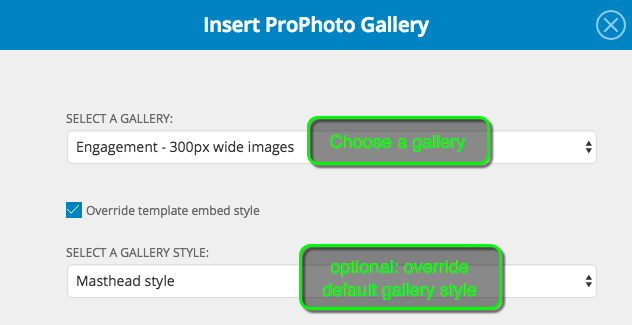
The workflow for galleries is to 1) create the gallery; 2) then insert the gallery. In “ProPhoto > Customizer > Layout” galleries are inserted as gallery widgets or selected as block backgrounds. When in a post or page, you can create and insert a gallery right there or insert a previously created one from the ProPhoto dropdown.
Much like fonts, ProPhoto allows you to create “styles” for your galleries. The default styles all your galleries are set in “ProPhoto > Customizer > Galleries > Gallery Settings”. These are the styles that will apply to the gallery unless you choose an override style when inserting or creating a gallery.