This guide provides some step by step instructions (7 total) for setting up your new ProPhoto site. For this reason, it may be helpful to have this tutorial open in one tab/window of your browser, and have your site open in a different tab/window. That way, you can easily follow along and complete each item in your own site.
Once you’ve worked through all of the steps here, the structure of your site should then be in place so that you can begin customizing the actual design of your site. (This guide doesn’t provide any design steps, since every customer’s goals for site design are different.)
Now it is assumed that if you are looking at this guide, you’ve already got WordPress and ProPhoto installed on your site. If you don’t, here are the install pages you’ll want to work through first:
After you have WordPress and ProPhoto installed, then you can proceed.
Everything is installed and I am ready to begin! (click Next)
Step 1 – Choosing/Importing/Installing your design
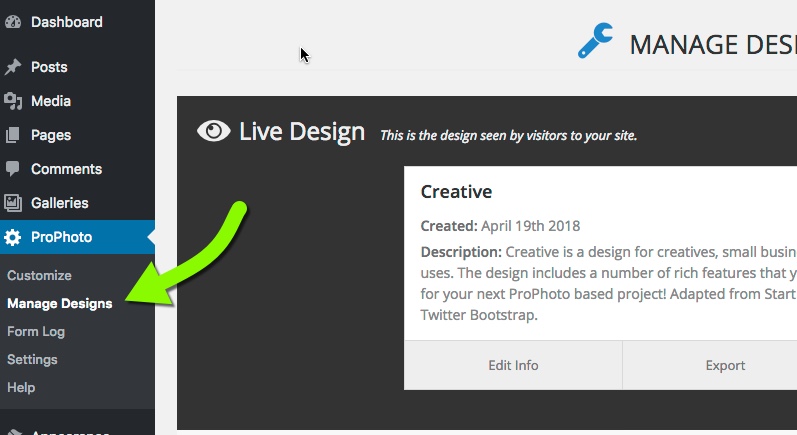
The very first thing we recommend doing after getting ProPhoto installed and running is to head to the “ProPhoto > Manage Designs” screen:

This is where you will choose which design you’d like to use as a starting point for your site’s design. You can select from any of the included designs shown here. Or, if you were a P6 user, you can import any of your ProPhoto 6 designs into ProPhoto 7 in this area. See here how to import:
Or, if you’ve purchased an add-on design from our store, you can upload that here to work on it. Our Create and Manage Designs tutorial provides more detailed information about this area of ProPhoto and how it all works.
By default, the initial Live Design (or Customizing Design if you’re running in Test Drive mode) for your site is called Creative. If you don’t want to use this design as your Live Design, simply create another design and make it live instead.
Just be aware that you can always come back to this screen to create new designs and switch which designs is your Live Design and which is your Customizing Design. So, when you come here for the first time, it may be a good idea to start customizing with a “test” design that you use to play around with ProPhoto and get more comfortable. Then, when you feel more comfortable with how it all works, you can simply return and create another design; one that you intend to actually use for live display.
I have selected my design, take me on to the next step. (click Next)
Step 2 – Creating new content (if needed)
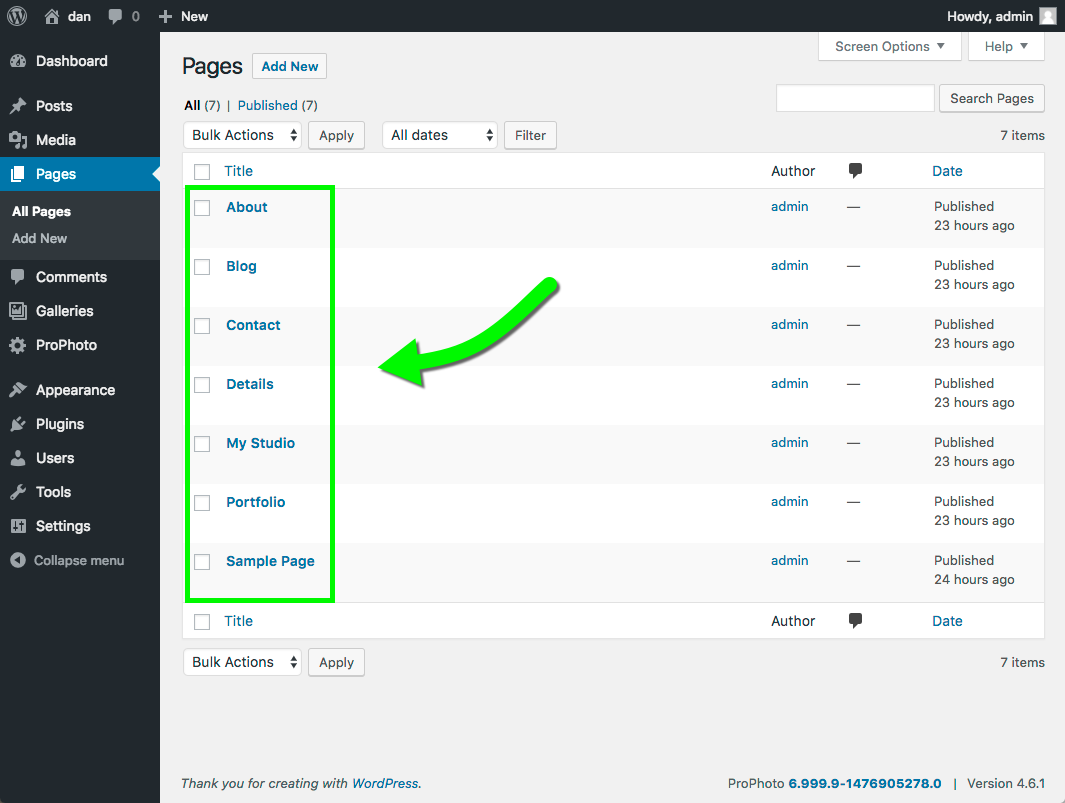
Before you begin designing your site, it’s good to have a framework of some basic pages. The good news is that once you select your new design, all of the pages needed by the design should automatically be created for you by ProPhoto. In case you need any additional pages though, you can create them by going to the “Pages > All Pages” area in WordPress and simply clicking the Add New button. You don’t have to worry about the actual content of each page right now, and of course you can create new pages at any point in the future too if you want. Generally, a good place to start is to think of all of the top-level menu links that you’d like on your site and create pages for each of those links that don’t already exist. For example:

Here are all of the pages created so far…
I think I have all of the pages I need for my site right now, let’s continue! (click Next)
Step 3 – Assign the front page of your site
Now is when you will want to choose what is shown on the front page of your site (a static page, or your blog posts). View your site and click the “Customize” link at the top to launch the ProPhoto Visual Builder. In the Visual Builder, go to the Layouts area and make your front page selection in the left-hand area.
It’s likely that when you selected your design, this step was automatically taken care of for you. But it never hurts to go here and check the setting anyway. Our front page setup guide has more details about this if needed.
My front page is set, I’m ready for #4! (click Next)
Step 4 – Assign design layouts to pages
Most of the ProPhoto designs (included and those sold separately) include specific layouts for specific pages. By default, when you select your design, ProPhoto will automatically assign the design’s default layouts to the correct pages and page types for you. If you create additional pages on your own, these will receive a default layout. If you create a custom layouts for any new pages you will want to assign layouts to those pages you created in Step #2 in this same Layouts area.
I have assigned all my design’s templates to the correct pages, onward! (click Next)
Step 5 – Social media setup
If you plan to use any of the social media options ProPhoto offers when you design your site, a good preliminary step is to link your various social media accounts with your site. You can address the actual social media functionality later, when you design your site. But by connecting your various social media accounts to your site now, it will make things easier when that time comes.
To do this, navigate to “Settings > Social Media” in the Visual Builder.
Here you can connect your site to the following accounts:
Additionally, if you plan on including any Pinterest functionality on your site, our Pinterest tutorial covers how to do all of that.
My site is linked to my social media accounts, let’s wrap this up soon! (click Next)
Step 7 – Various WordPress settings setup
There are some basic settings in your WordPress admin area that are worth visiting when setting up your site. They are:
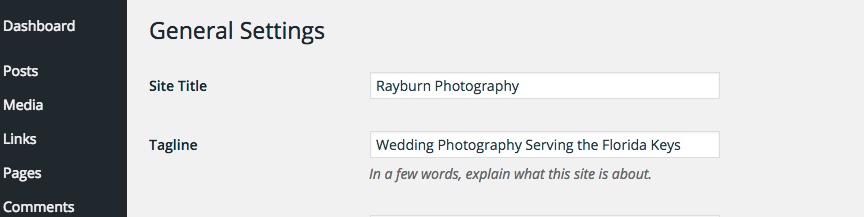
- Site Title/Tagline – Head to “Settings > General” in your WordPress admin area and enter a short title for your site in the Site Title field. Similarly, in the Tagline field, enter a short description of your site.
 Just be careful not to stuff a ton of keywords since search engines can downgrade sites that do so. When you are done, just click the Save Changes button at the bottom.
Just be careful not to stuff a ton of keywords since search engines can downgrade sites that do so. When you are done, just click the Save Changes button at the bottom. - Timezone – In the same “Settings > General” area, check the Timezone setting and make sure it is correct for your location.
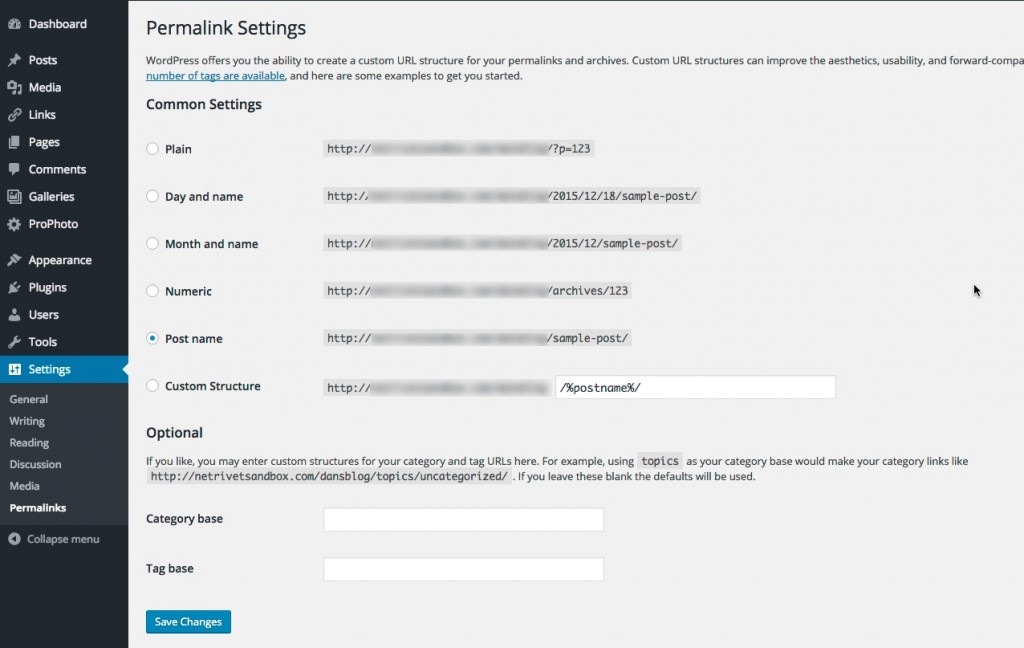
- Permalinks – Go to “Settings > Permalinks” to set up your sites permalinks as you’d like them to appear. This is what controls how your site’s URL slugs appear.
 For example, say you have a page titled “About Me.” With Plain permalink settings, the URL for the page may appear as:http://www.mysite.com/?p=123. With the Post name option selected, the URL would be:http://www.mysite.com/about-me. WordPress has a lot more detailed information about permalinks if you are interested.
For example, say you have a page titled “About Me.” With Plain permalink settings, the URL for the page may appear as:http://www.mysite.com/?p=123. With the Post name option selected, the URL would be:http://www.mysite.com/about-me. WordPress has a lot more detailed information about permalinks if you are interested.
Additionally, it would be worth familiarizing yourself on how to backup your site. Remember, as the site owner, you are responsible for making sure your site is backed up.
Alright, I got these WordPress items all taken care, let’s finish this thing! (click Next)
Intro video
This video gives a nice walk around the Visual Builder in ProPhoto 7.
The Basics
What is a 'page'?
A “page” is a place where visitors can go on your website. WordPress has a “Pages > Add new” screen where you can create new pages with any title and address you want, along with content that you can display to the world.
Use a WordPress page for things like your front page, a blog page of posts, an investment page, a contact page, and lots more.
What is a 'design'?
A “design” is a collection of all your ProPhoto 7 layouts, modules, and other settings that form the look of your site. Check out our Create and Manage Designs guide for more information.
What is a 'layout'?
A “layout” comprises different blocks which can be filled with rows, columns, or modules that display items in a particular arrangement.
Layouts can be created for specific, individual pages. Or, the can be created for use on multiple pages/posts or different page types. Since the content area of each layout will be filled in by the page being visited, a layout can be created as generic as you like or can be filled with page-specific layout items.
A layout cannot be visited without a page, since it acts as a skin for a WordPress page.
See our Layouts tutorial for more information and screenshots.
How do I use the 'Visual Builder'?
The Visual Builder is the main component in ProPhoto that you use to customize and design your site. It displays your site just as it will appear on the front end and allows you to edit any part of how it appears. You can add/edit/delete any items that are shown, as well as customize styling and appearance.
See our Visual Builder overview for more details on how to use this powerful too.
What is a 'block'?
Blocks create the horizontal strips of your layout. They can have background images, be subdivided with multiple rows, and can be used in a single layout or repeated in multiple layouts.
Common uses for blocks might include:
- A “header” area of the layout, perhaps with a logo and a navigation menu.
- A section with a different background image/color than the adjacent sections.
- A section with different padding than the adjacent sections.
- The “page content” area of the layout which shows your blog posts or the content of the page to which you’ve applied the layout.
- The “footer” area of the layout where you could include social icons, links, address, or other items.
Since blocks can be subdivided with rows, you may find that a single block can contain lots of different things! But remember that entire blocks are reusable, so you may find that splitting things up into different blocks will help you reuse sections of a page layout to save work.
Our Visual Builder guide shows how you use blocks in ProPhoto 7.
What is a 'module'?
A “module” is really just a thing – a widget – that you can add in your layout. Whether that is a photo, a gallery of photos, a grid linking to your pages/posts/galleries, a video, or a block of text, you’ll add a module to your layout to create content that visitors see.
Modules will always “stack” vertically within the column where they are placed. If you need to modules to appear side-by-side, you can insert them into separate columns in your layout. (columns are created inside a row of any block) The exception is when you simply need images to appear side-by-side, since the graphics module can accept several images to appear in a horizontal strip.
A lot more about modules is available in our Modules help section.
Get help
If you get stuck, you can contact us for guidance – we’re available by email during business hours.



