Use the categories dropdown menu item to link visitors to multiple post categories in a dropdown menu item.

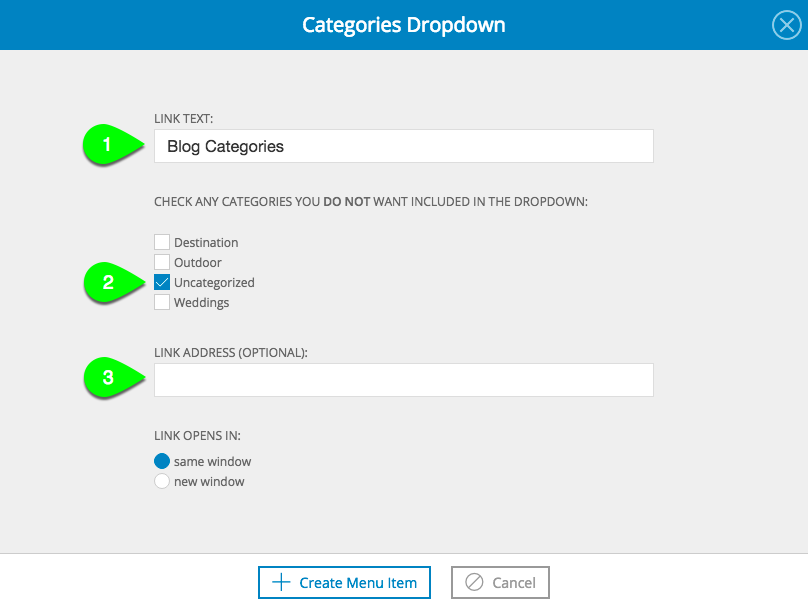
You may provide the link text, omit specific categories from the dropdown menu, and provide an optional URL link address for the dropdown.

- Link text is displayed as the top-level menu item seen in your menu. Hovering over or tapping this link will display a dropdown menu which lists automatically all the post categories in use on your site – including their parent-child hierarchy.
- Checkboxes allow you to omit individual categories from the dropdown. Be aware that if you omit a category which is the parent of other categories, those sub-categories will be omitted as well.
- Link address is an optional URL link for the top-level text seen in your menu. Paste a full URL address copied from your web browser address bar into this box, and visitors will be taken there if they click the top-level text.
*Be aware that there is no hover on touch screens (tablets, phones, some computers) so this link cannot be accessed on these devices. Instead, tapping on the top-level item will simply open the dropdown list.
New categories you create for your blog will automatically appear in this dropdown unless you edit your menu item and check the box to omit it.
If you want to link to only one category, or if you do not want a dropdown, consider using the manual category link menu item instead.
I don’t see my category in the dropdown
Since it only makes sense to link your menu to categories which actually have posts added, your category selector will not show categories which have been created but have not been used.
Simply apply your category to at least one blog post that has been published, and you’ll be able to link to it in your menu.



