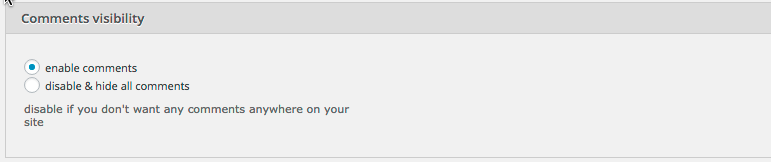
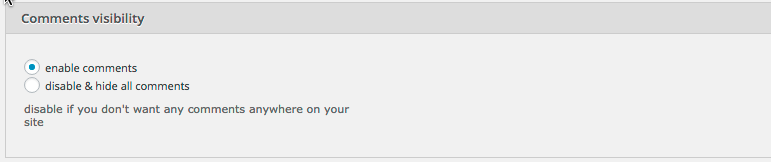
In “ProPhoto > Settings > Site Settings > Comments” a single option can enable or disable commenting for all posts and pages on your site.

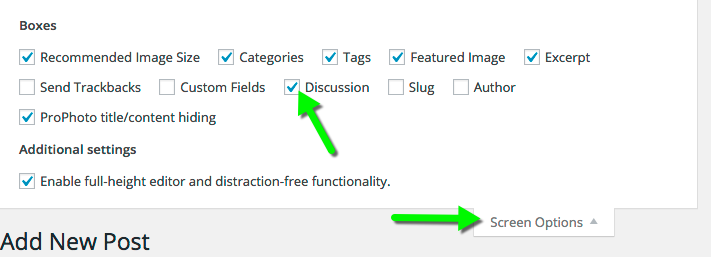
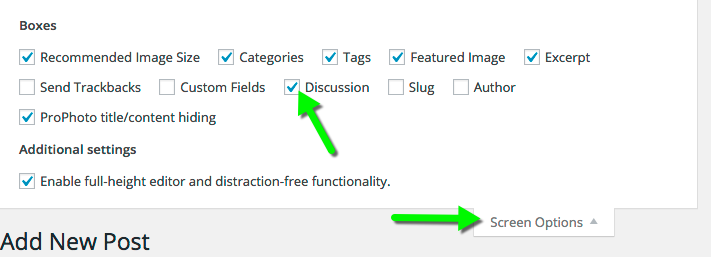
If comments are enabled in “ProPhoto > Settings > Site Settings > Comments” you can disable comment fields on a per-post or per-page basis in each post or page editor. First, make sure the “Discussion” pane is shown in your post/page editor. Review the “Screen Options” dropdown, found in the upper right-hand corner of your screen. Look for “Discussion” and make sure it is checked.
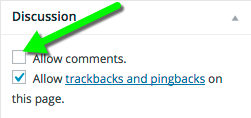
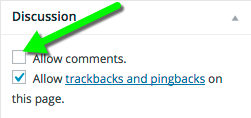
 Click to ENABLE the “Discussion” pane in your editor screen. Next, scroll down the editor screen to locate the Discussion pane in your editor screen (typically below your editor box) and toggle the “Allow Comments” option to show/hide the comment fields.
Click to ENABLE the “Discussion” pane in your editor screen. Next, scroll down the editor screen to locate the Discussion pane in your editor screen (typically below your editor box) and toggle the “Allow Comments” option to show/hide the comment fields.

allow/disallow comments
The video clip below shows the process clearly.
NOTE: This will only show/hide the fields where visitors add new comments. To hide existing comments, you must delete them from WordPress.
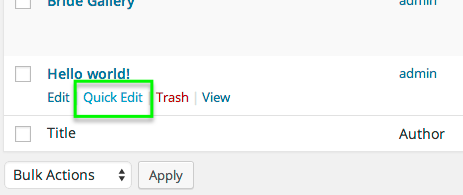
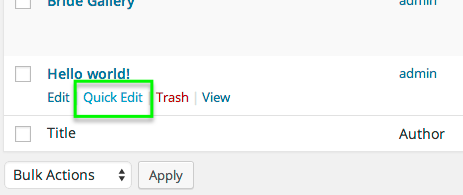
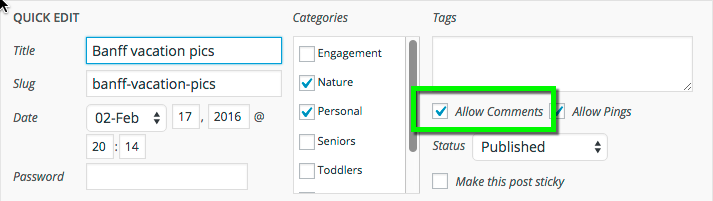
If you have several posts/pages that you would like to change the “Allow comments” option, try using the Quick Edit link, seen when you hover on a post/page title in WordPress.

In the “All Posts” or “All Pages” screen, hover on a Title to see the Quick Edit link
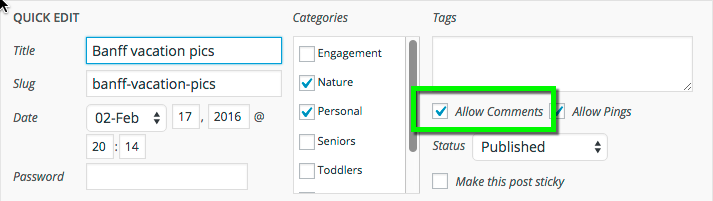
Click the Quick Edit link to show several fields, including the option to Allow comments as seen here:

Toggle the “Allow comments” option to show/hide commenting fields for your posts and pages
Again, if any posts/pages already have comments from visitors, the comments will still be seen. You must manually delete comments to remove them from being seen.
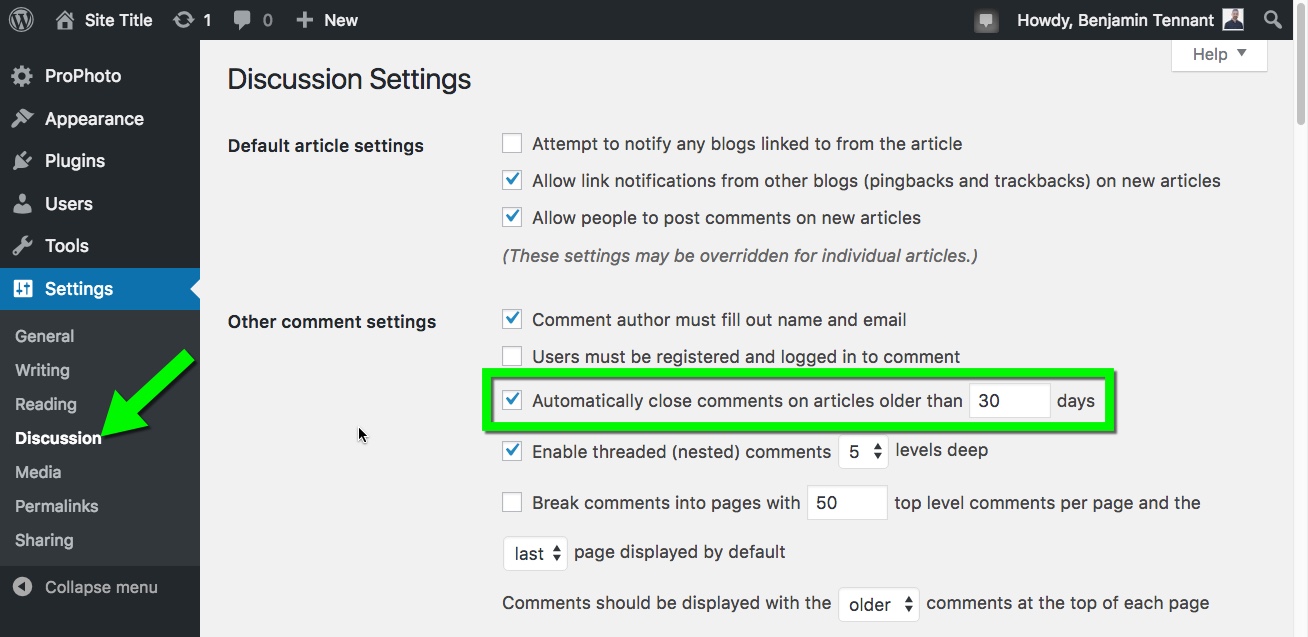
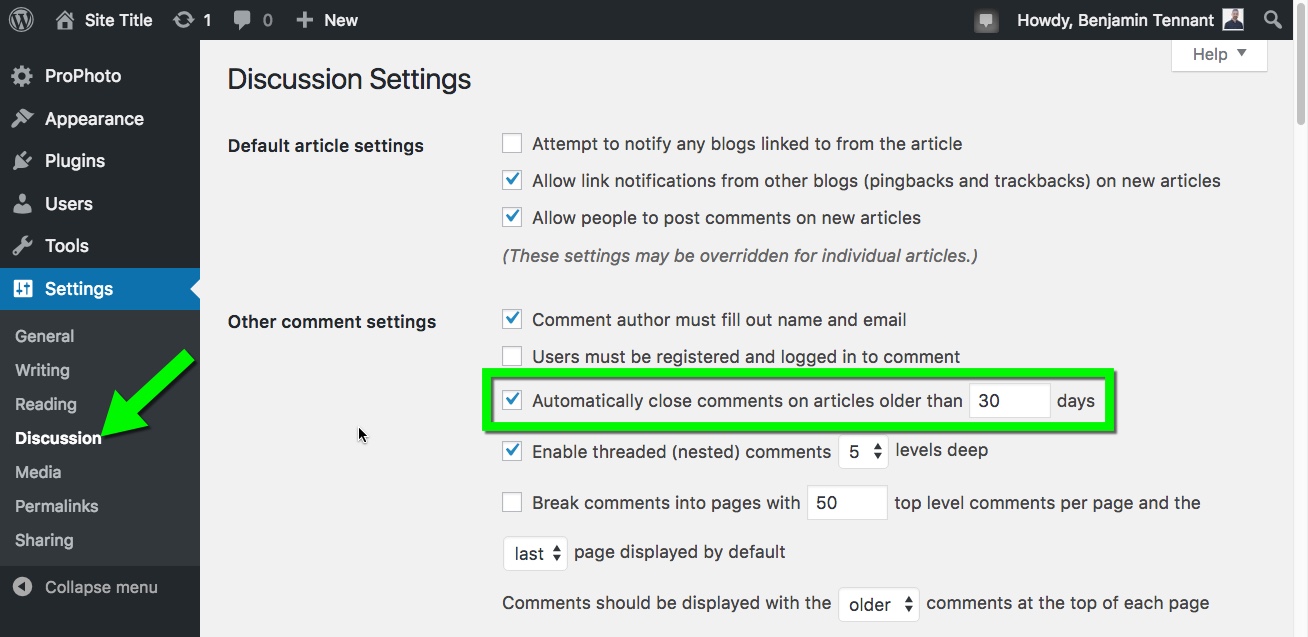
WordPress provides an option “Settings > Discussion” whereby you can turn off the ability to comment once a post or page reaches a certain age.  If you find that a post that once allowed comments, does so no longer, than check here. It may be that the commenting shut down because the option was enabled.
If you find that a post that once allowed comments, does so no longer, than check here. It may be that the commenting shut down because the option was enabled.
NOTE: When commenting closes, all previously entered comments will still be visible. It’s just that new comments will not be possible.
CSS code can be used to override the normal behavior. Copy this code to your clipboard:
body.blog .article-comments {display: none;}
Then, visit this screen:
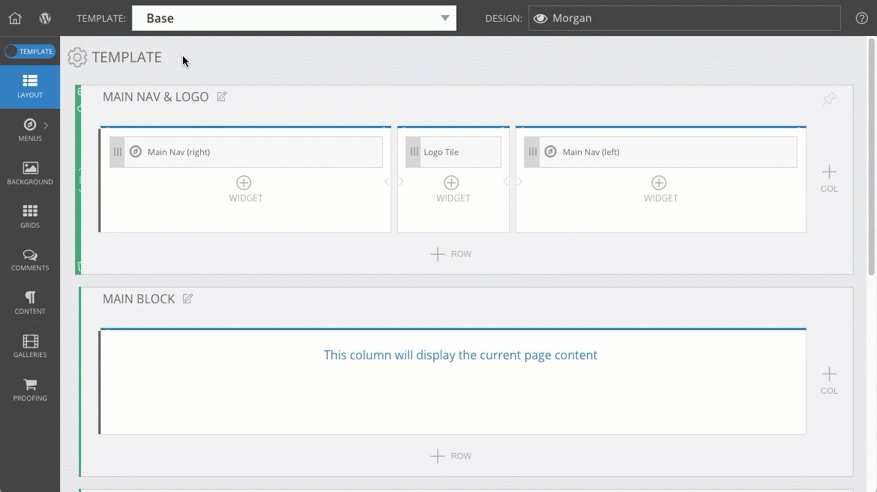
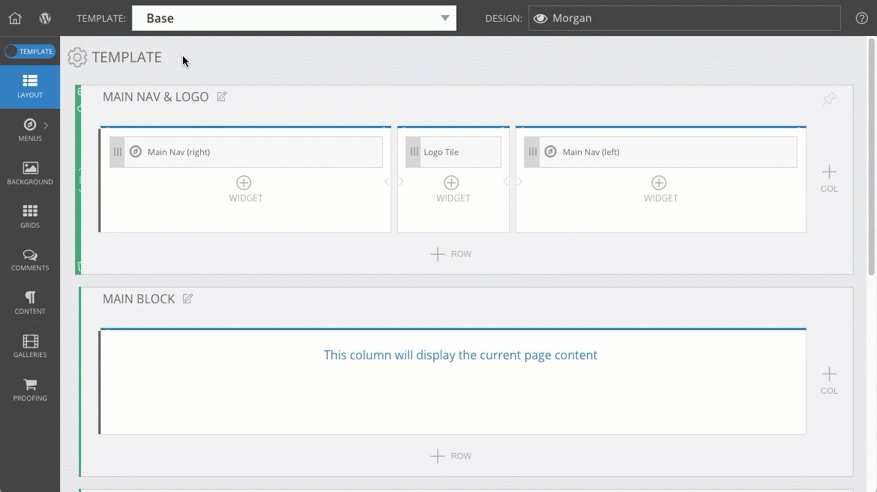
“ProPhoto > Customizer (toggle top-left switch to “Template”) Layout”
Select the template applied to your blog from the top, and click the top-level “Template” gear icon.
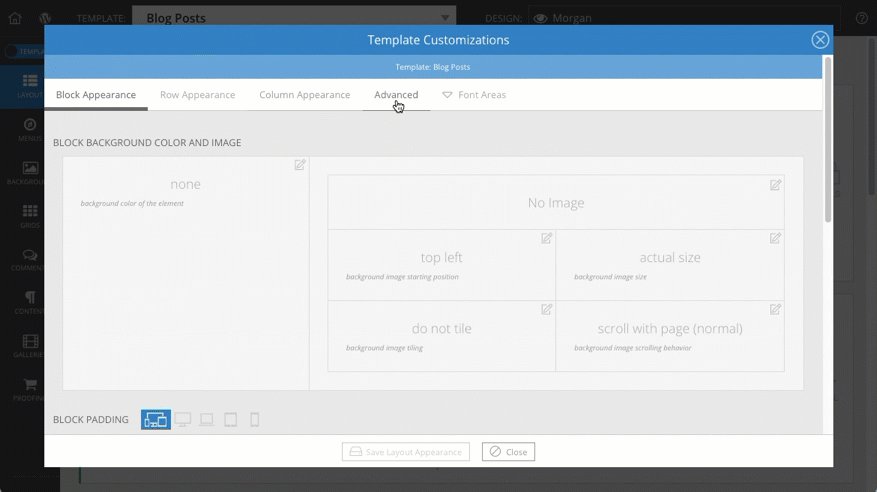
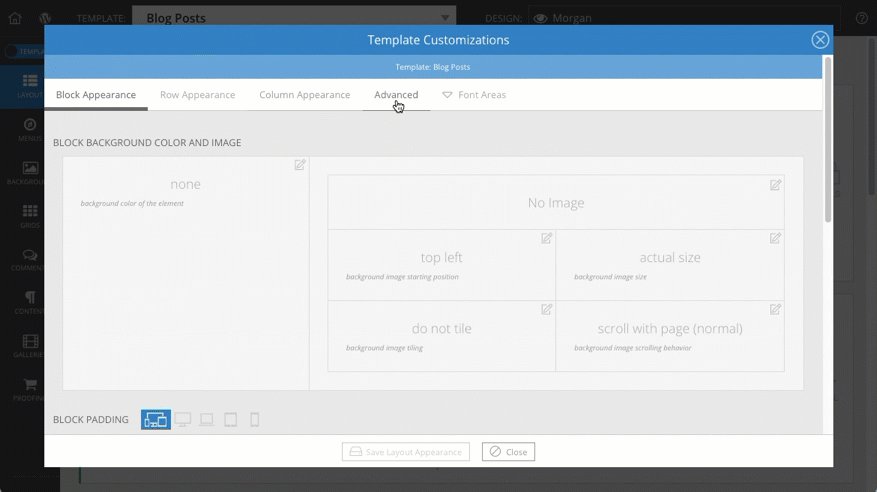
In the popup, go to the “Advanced > Custom CSS” area. Paste the code from above after any other code you find in that area.
This clip demonstrates:

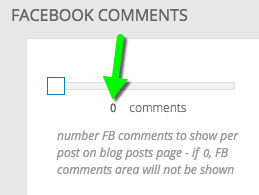
What about hiding Facebook comments on blog pages?
When you disable comments for a post or page, the Facebook commenting option will no longer be visible. You can disable Facebook comments on ONLY your blog posts page here:
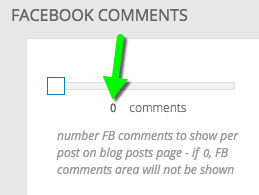
“ProPhoto > Customizer (toggle top-left switch to “Template”) Comments > General Appearance”
Select the template which is applied to your site’s blog pages along the very top of the screen.
Then, at the bottom of the screen, you will find a Facebook Comments area where you can move a slider for how many comments show to zero.



 Click to ENABLE the “Discussion” pane in your editor screen. Next, scroll down the editor screen to locate the Discussion pane in your editor screen (typically below your editor box) and toggle the “Allow Comments” option to show/hide the comment fields.
Click to ENABLE the “Discussion” pane in your editor screen. Next, scroll down the editor screen to locate the Discussion pane in your editor screen (typically below your editor box) and toggle the “Allow Comments” option to show/hide the comment fields.


 If you find that a post that once allowed comments, does so no longer, than check here. It may be that the commenting shut down because the option was enabled.
If you find that a post that once allowed comments, does so no longer, than check here. It may be that the commenting shut down because the option was enabled.