When you create a web page, a blog post, a ProPhoto gallery, etc. in WordPress you will see the header displayed at the top of the content area when you view it. The header contains the title, date, category, and other tags or meta information when applicable.
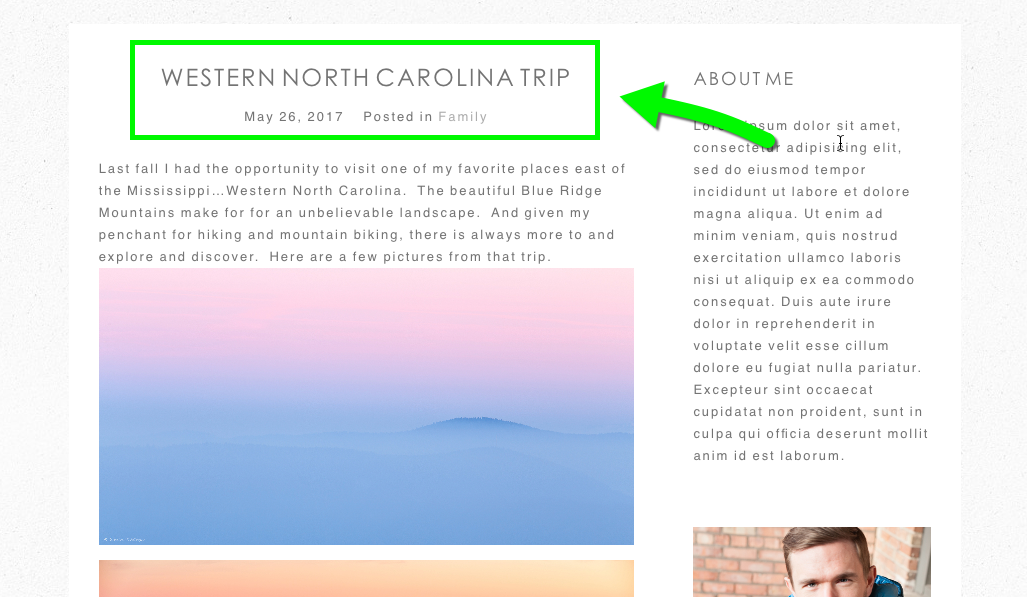
Here is an example of a typical blog post header:

You have lots of control over this header appearance like font style and which items are displayed within the WordPress content module in your layouts.
But what if you want to create unique layouts where the page title is displayed in a different place?
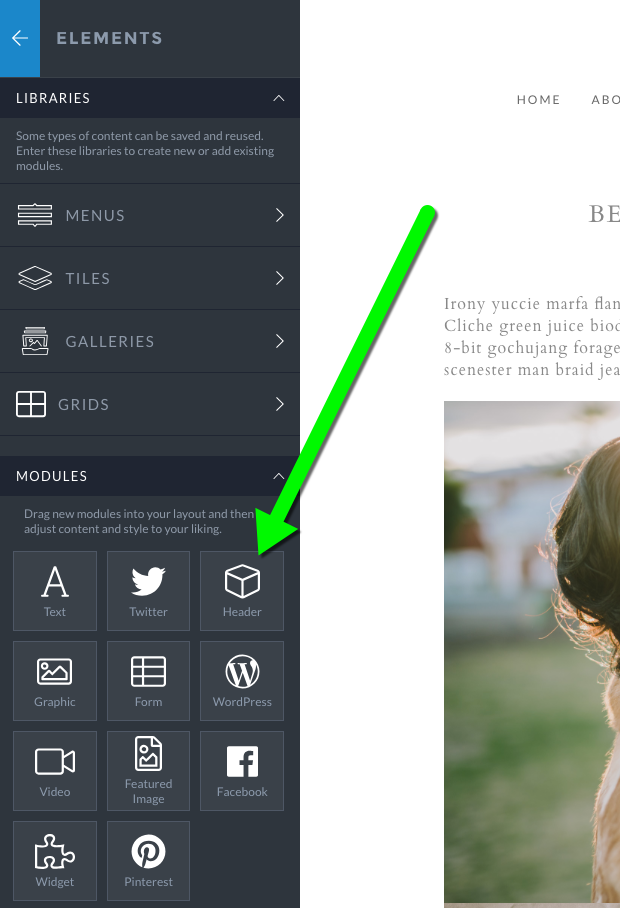
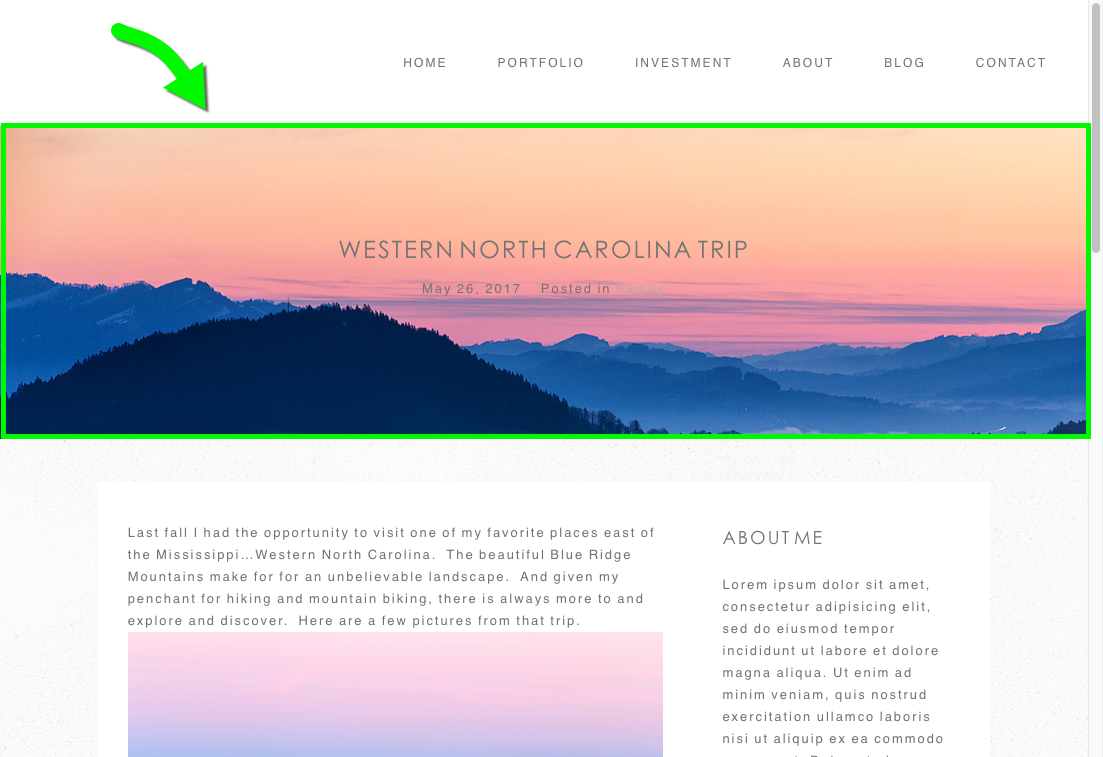
Use the header module and you can create cool new layouts, like this example with the featured image background image capability in a block:

A block in the layout using a background image behind a header module.