Different parts of your layout can be setup with restricted width for special effect. The primary way to adjust the width of site layout items is by using padding control. For example, adding 2% left/right padding to a block will reduce the width of all rows appearing inside to 96% the site width. Or, adding 2% left/right padding to a row will reduce the width that it’s column(s) can use to 96% of the row’s width.
To edit padding, click to modify the block and use the options in the Appearance tab:
(You can edit row or columns padding by clicking on them in the same pop-up.) By working with padding, you can inset the edges of the items within. In the example video above, adjusting the right & left padding of the main block will reduce the width of the row found within.
Max width
Aside from padding control, you also have max width control for rows. The width of rows is usually automatic, resizing as wide as possible to fill its parent block item. However, using the max width control, you can set a limit for a row’s width. This is done by editing a row’s appearance settings.
By limiting the max width of a row, it will adjust to fill the block until it reaches the limit, and then will stop getting wider. This can be helpful when you want to, for example, limit the width of your page/post content area so it doesn’t become too wide on large screens.
Blocks offer height controls that can be used for special effect.

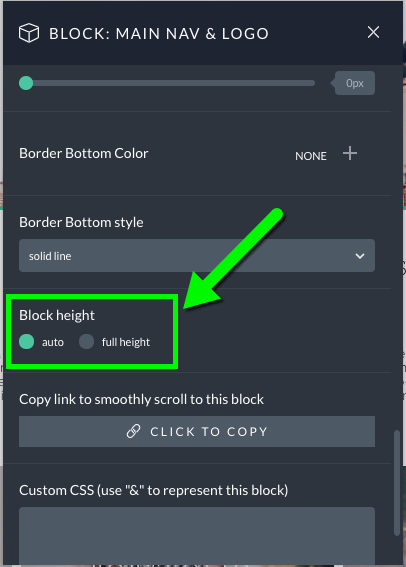
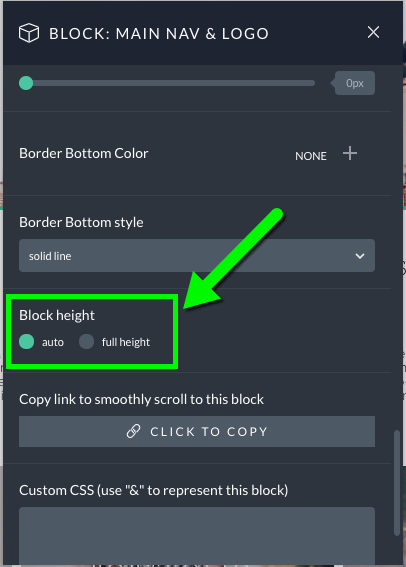
Auto height
The height of each block in your layout is usually automatic, with each part resizing as tall as necessary to fit the height of everything inside. This will be the sum of the height of all modules, as well as top/bottom padding set at the column, row and block level.
Full window height
When you select full window height for a block, then it will display at least the height of the web browser window (or, screen height on mobile devices). This is a great way to create a full-window section of your layout, like the top of your layout used on your front page. For example, the Atlas design utilizes this feature on the home page:

The full window height setting is responsive, and will change the height of the area to match the height of the browser, so consider how the height might vary for users – like when they rotate a mobile phone between portrait and landscape orientation.
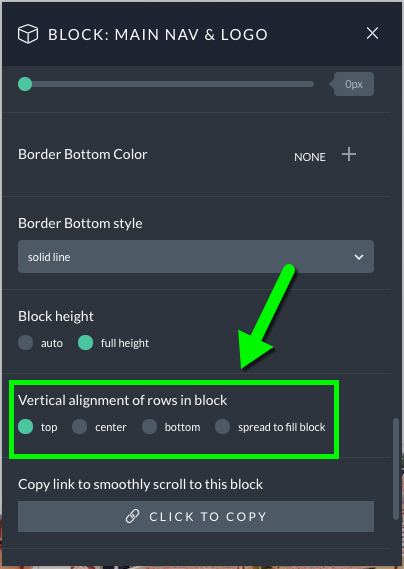
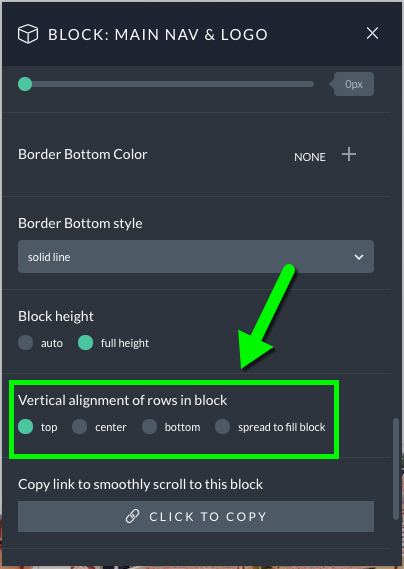
When setting a block to full window height, ProPhoto also provides a vertical alignment option for rows that are contained inside of that block. That way, for example, you can control where text widgets inside of a full window height block are displayed on the screen.