Each container you learned about in the layout editor guide provides you with it’s own group of controls for styling the appearance of everything in your design. Using these controls, you can create a cohesive style for all parts of your design, or you can override appearance at different levels.
Navigate to make changes
The quickest way to find & edit part of your design is to look at your site, and use the ProPhoto Bar to hover over parts of a page. As you hover, your layout will be highlighted so you can link right to that part of your layout and make changes. Be sure to learn about the ProPhoto Bar, it’s going to help you a lot. But inside the customizations popups, there are other tools to help you around.
Breadcrumbs
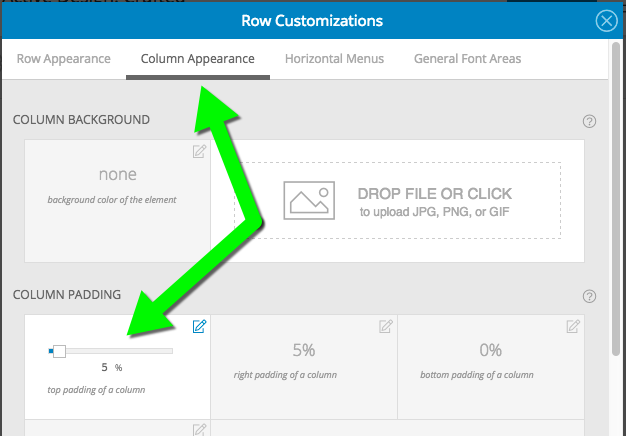
When you enter a customizations popup, you might decide that you need to apply a style at a higher level so that it applies to more than one part of your layout. (see below about Where to make appearance changes for more info)
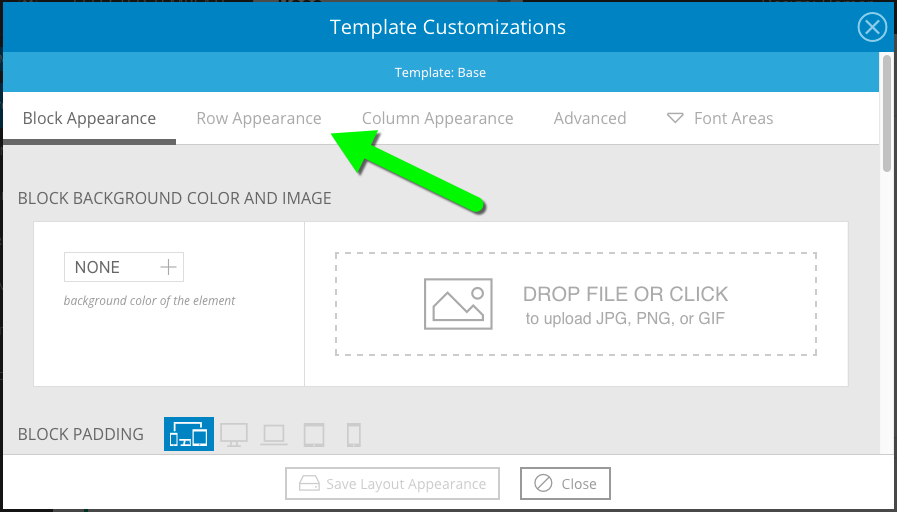
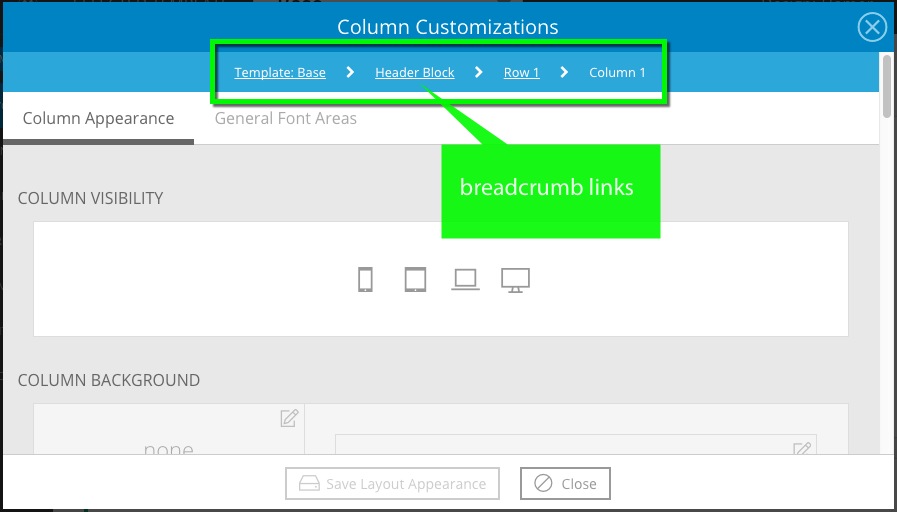
You’ll find that your popup provides breadcrumbs along the top to help you see clearly which level you are editing within your design.

Not only do these links help you understand which level you are editing, but you may click the different levels to navigate up the chain of inheritance. In the example above, you might decide to click Header Block to make column customizations which must apply to all columns within your block.
Tooltip links
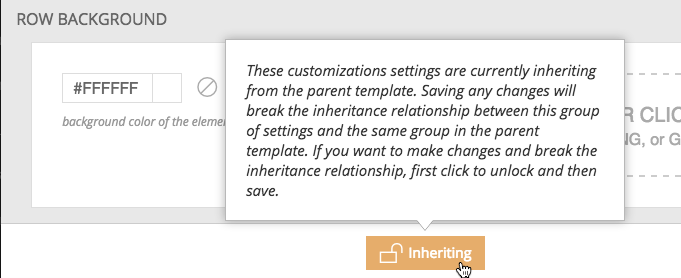
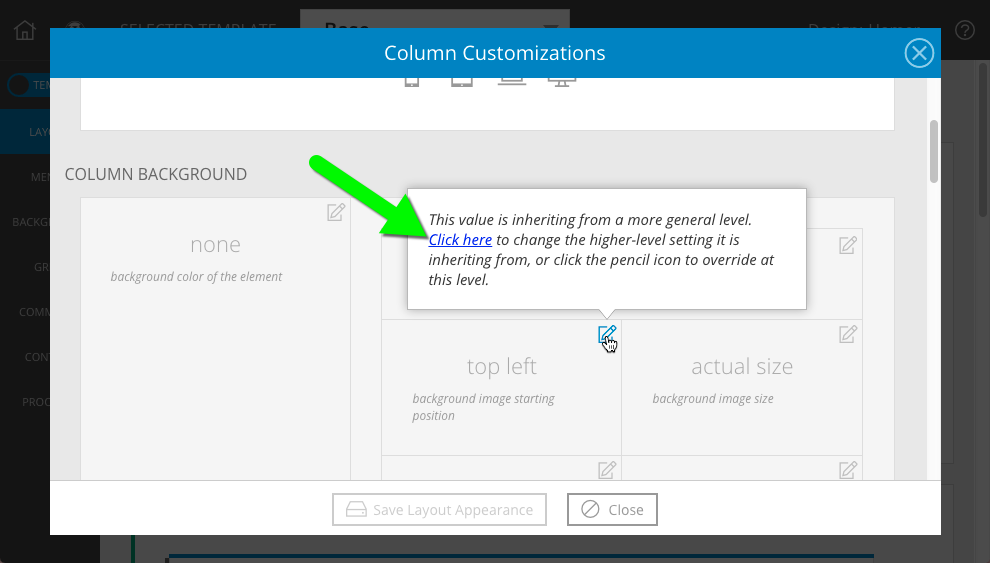
The override buttons will appear grayed out when a style is inherited from up the chain of your template. If you want to change a setting at it’s original location, click the link in the tooltip when you hover on an override button, seen here:

It’s generally best to make changes to the original setting – in this example, the position of a background image – at the original level where it is applied. This way, changing something like padding around a row can be done in one place for many rows at once, explained below:
Where to make appearance changes
There are lots of appearance settings you can apply to different parts your template layout, including:
- background colors/images, and background galleries
- width and height controls for sizing
- borders, padding, and margin to control spacing
- text & font styles for widgets
- …and more
It’s important to know where to apply your styling settings, so we’ve included an overview of the three main ways to apply some styling to your template layout.
Apply global style at the template level
Style individual items using overrides
Style all child items using overrides
Learn about styling controls in the pages linked below: