Create a design copy
To begin, you’ll want to visit the “ProPhoto > Manage Designs” screen in your ProPhoto software, and scroll down to locate the included Morgan design. Click the Create New Design button to make a copy.

A popup will allow you to give your new copy a unique name and description so you can find it easily later. Click Copy and the new copy will be added to your other saved designs further up the screen. When you’re ready, click Customize to start working with Morgan privately.
Customizing vs Go Live designUse the on-boarder
Use the ProPhoto on-boarding wizard to setup a design with the basics. When you activate the design from "ProPhoto > Manage Designs" (or when you click the Setup button in that screen) you will be guided through the setup of a few key items, including:- the front page for your WordPress setup
- assignment of ProPhoto templates to pages in WordPress
- linking of menu items to WordPress pages
About the layout editor & templates
If you aren’t already familiar with the Layout Editor or how it works, you’ll want to learn a bit about it before you modify the Morgan design. We have plenty of info in our Layout editor guide.
We also recommend learning about page Templates, since the Morgan design uses them for different pages of your site. See our Designs & Templates guide for more information.
Edit the front page slideshow gallery & create new galleries
To use your own photos for gallery seen on the front page of your site, go to the “Galleries > All Galleries” area in WordPress and locate the gallery titled Morgan Static Home.
Click to edit the gallery and delete the default slideshow images, then upload your own photos as we demonstrate in this short video clip:
While in this area, you’ll also want to create any new galleries that you plan to showcase on your front page and portfolio page.
We have a full suite of Galleries tutorials to help get you familiar with how to create and use galleries and gallery styles, so check out our Photo galleries guide for details.
Create the front page grids
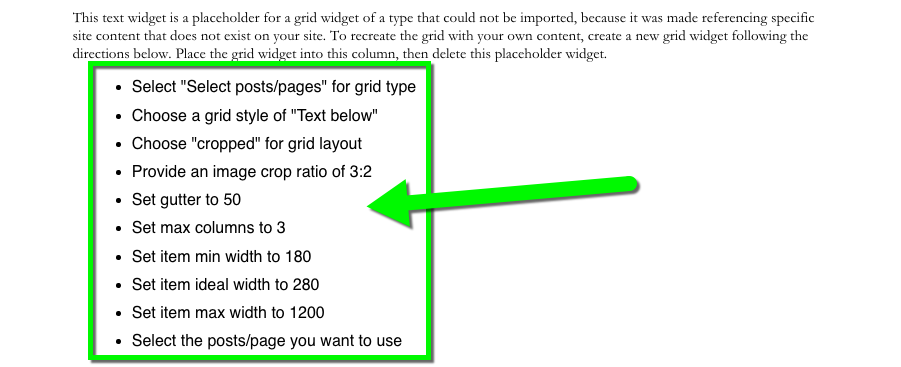
On the front page of Morgan you will find two areas with grid placeholders which explain how you can setup your own grid widget to display clickable thumbnail grids like the demo uses:

Be aware that you must have some content on your WordPress site before these grids can really be created, so it may be best to come back to this step after you have created some galleries (as described in the section above), some blog posts, and some pages to which you can link.
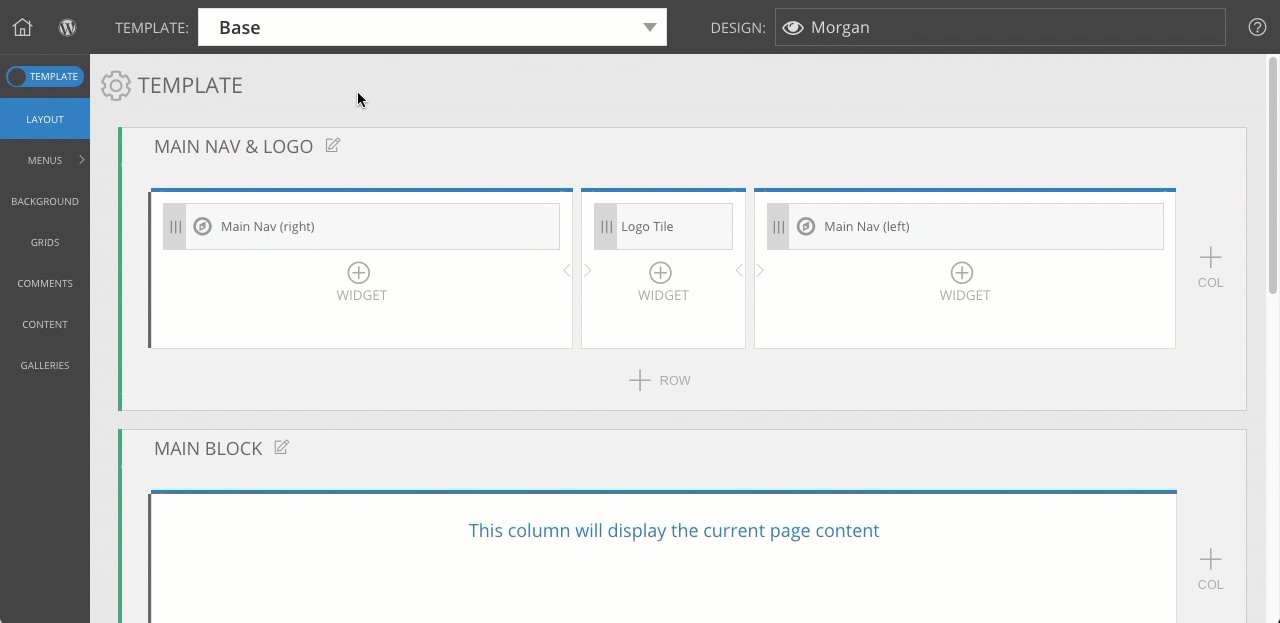
When you have created that content (galleries, posts and pages), you can create a Grid widget in your Static Front Page template, just below the text widget placeholder, demonstrated in this video clip:
By using the recommended settings seen in the placeholder text, you can have the same appearance as the demo. Repeat the process for any areas of your design templates which have some grid placeholder text, but keep the placeholder for a reference until after your grid is created and working as you like, so you can refer to the recommended settings.
Parallax background images on the front page
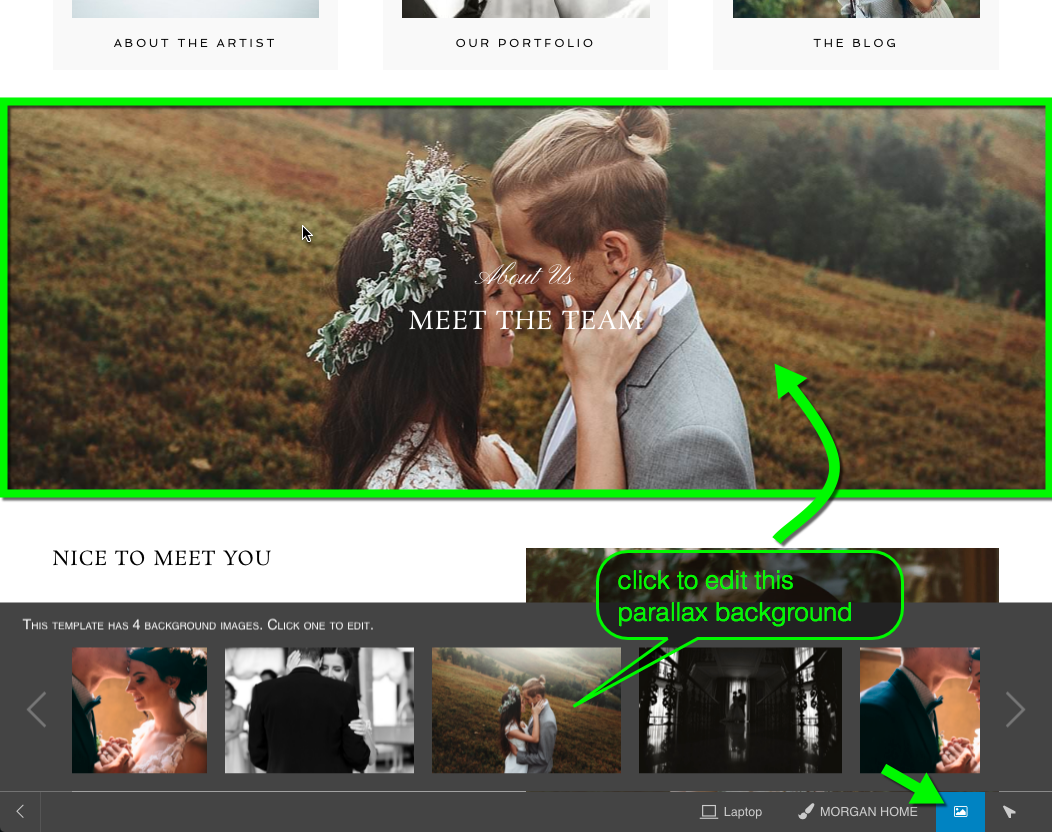
As you scroll down the front page, several horizontal gaps in the layout reveal background images which do not scroll with the rest of the template – this effect is called parallax background images.
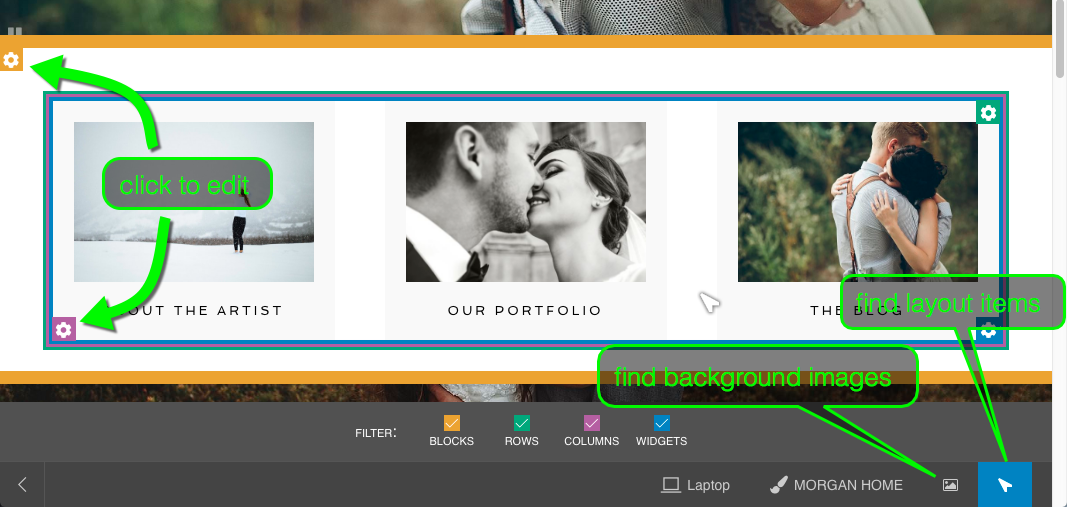
You can use the ProPhoto Bar to find and edit background images in any page template.
Open up the tool from the bottom-left while you view your site, and click the background image icon to the right. The tool will display every background image used on the page you’re viewing.
Click an image and you will be taken into the customizer where you can replace the background image with another photo, seen in this screenshot:

Replace the default background images for these blocks in the Static Front Page template:
- About Header
- Portfolio Header
- Blog Header
Apply templates to style specific pages
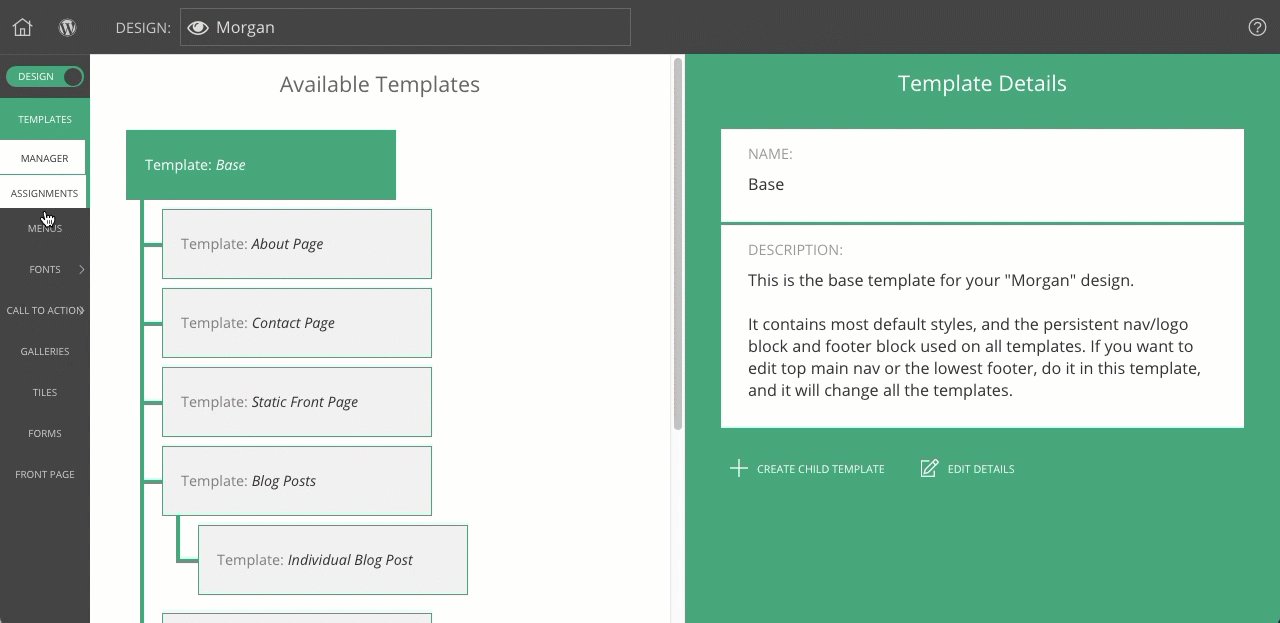
Morgan comes with nine separate templates. By default, the design will assign unique templates to your static front page, individual post pages, and your main blog page. But five other templates are provided for other specific pages.
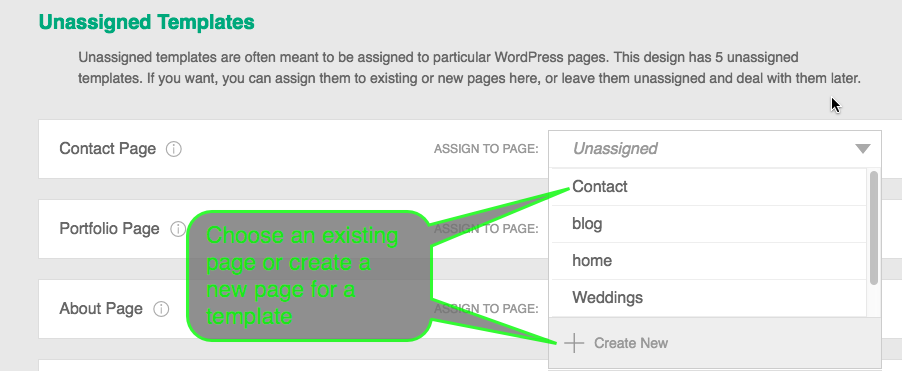
The On-boarding Wizard mentioned previously will make it quick and easy to assign templates to pages, seen here:

If you are just starting out with your site, you will create new pages to which you assign the 5 unassigned templates. (Portfolio, Testimonials, About, Info, and Contact)
If you already have pages you’d like to use, you can apply Morgan’s templates to your existing pages.
You can also assign templates to WordPress pages any time – our separate Apply templates to pages guide has all the details.
Link menu items to pages
Morgan comes with several menu items which must be setup to link to your WordPress pages.
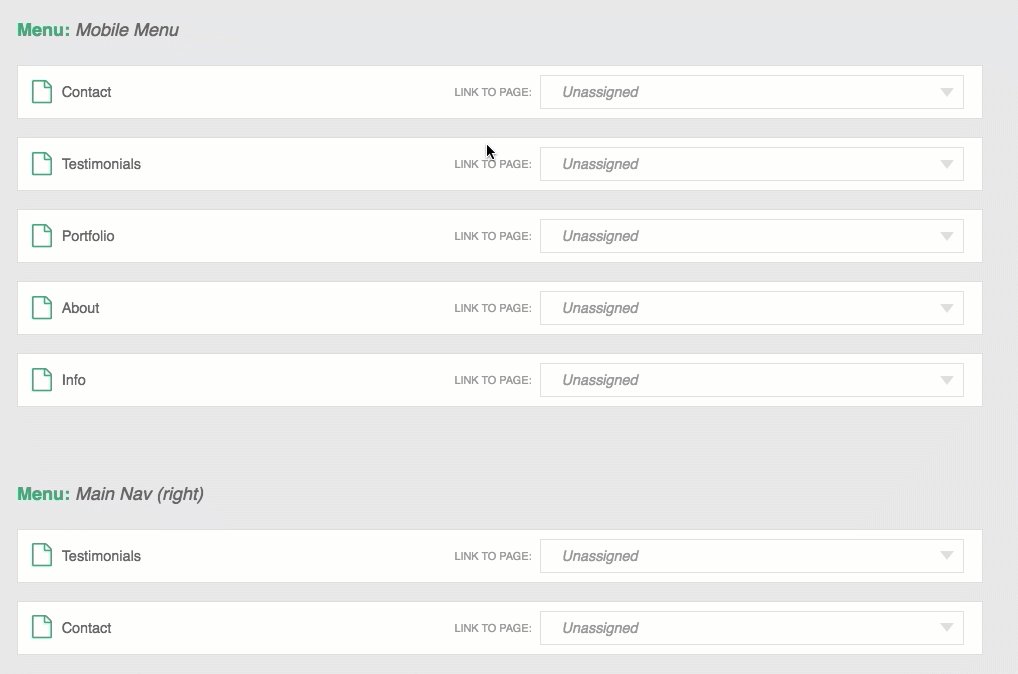
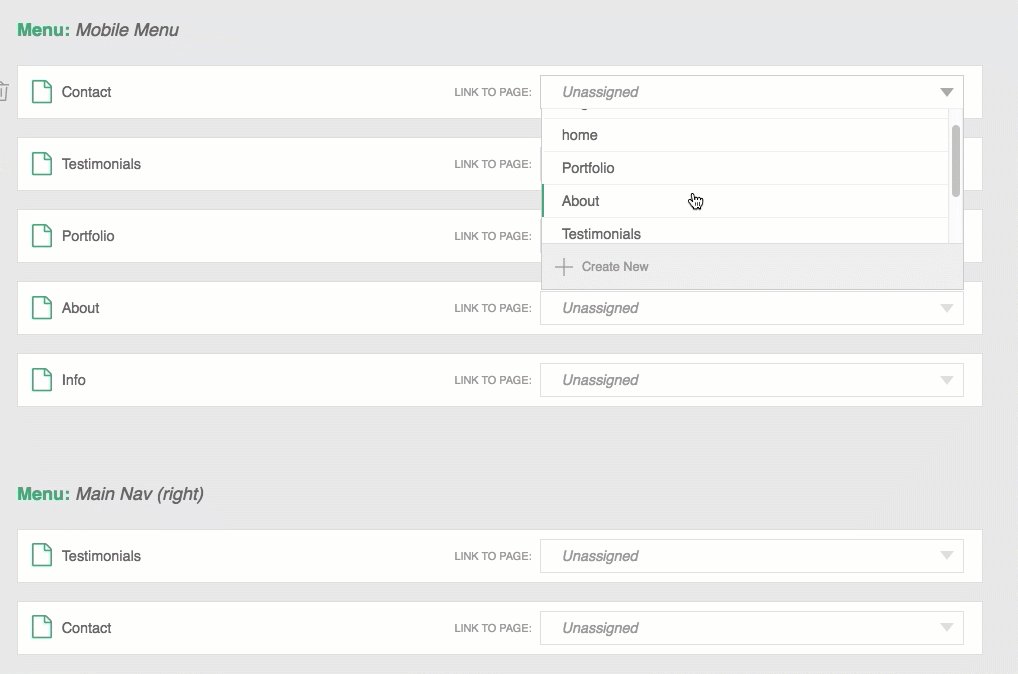
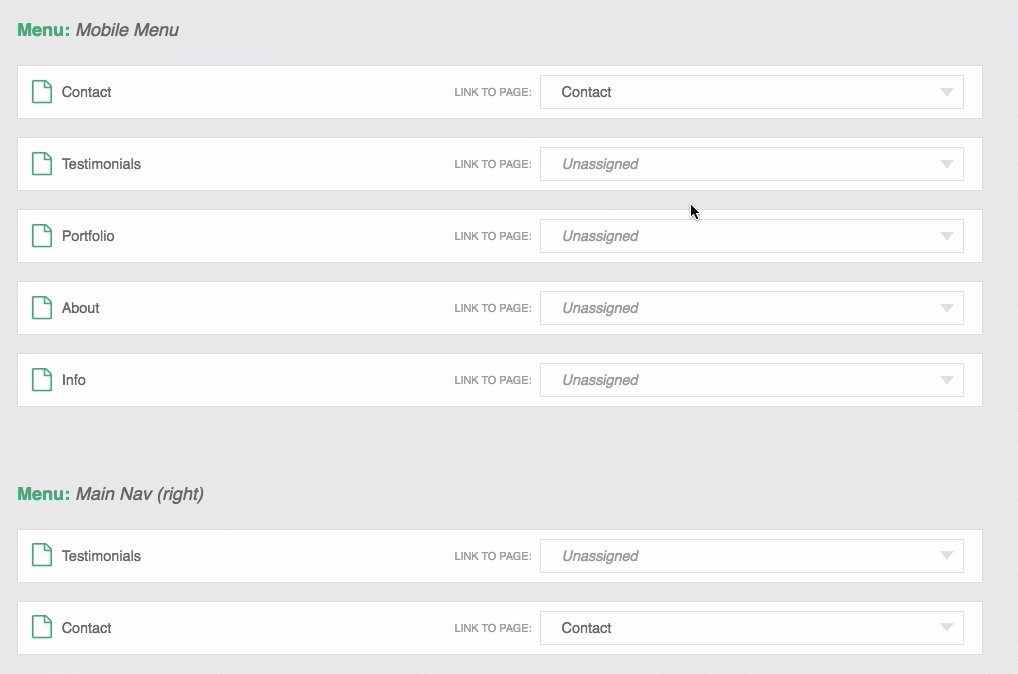
The On-boarding Wizard mentioned previously will make it quick and easy to link menu items to pages, seen here:

You may also link to WordPress pages any time by going to the “ProPhoto > Customizer > (toggle top-left switch to “Design”) > Menus” screen. In this area, you can create new Page link items to your site’s pages, and arrange them in the left and right nav menus for your desktop site, and arrange them in the mobile menu which will be seen on smaller screens, explained in our Menu mobile settings guide.
Hide page content for certain pages
The content of each WordPress page will be seen by visitors, along with anything added in its ProPhoto page template. But some designs may create widget content inside page-specific templates, and have no need for the WordPress page content.
Morgan creates page content with widgets in the following templates:
- Portfolio
- Testimonials
- About
- Info
- Contact
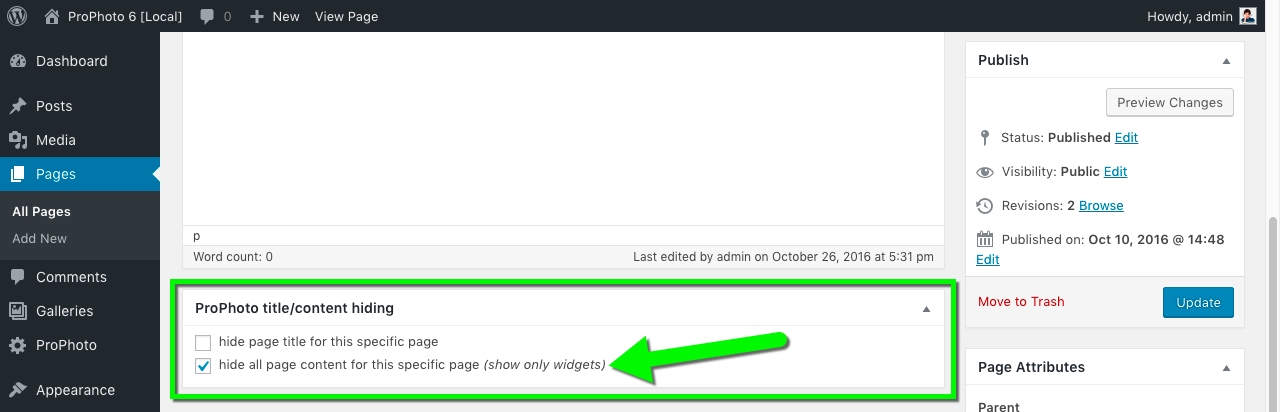
If you use these pages, make sure to edit each corresponding WordPress page and check the box to hide all page content, seen in this screenshot:

This way, only the template widgets will be seen, and any content you’ve put into the WordPress page will be unused, except to generate excerpts in grids, and automatic SEO tags like description text.
Provide a featured image for certain pages
Since ProPhoto Grids create thumbnails from the content of your pages, you may want to review our Set a featured image guide.
You can provide a specific Featured Image in your WordPress page editor for use as the grid photo. This is particularly important for these pages, which you will probably add to your front page grid, explained earlier:
- About
- Portfolio
- Blog
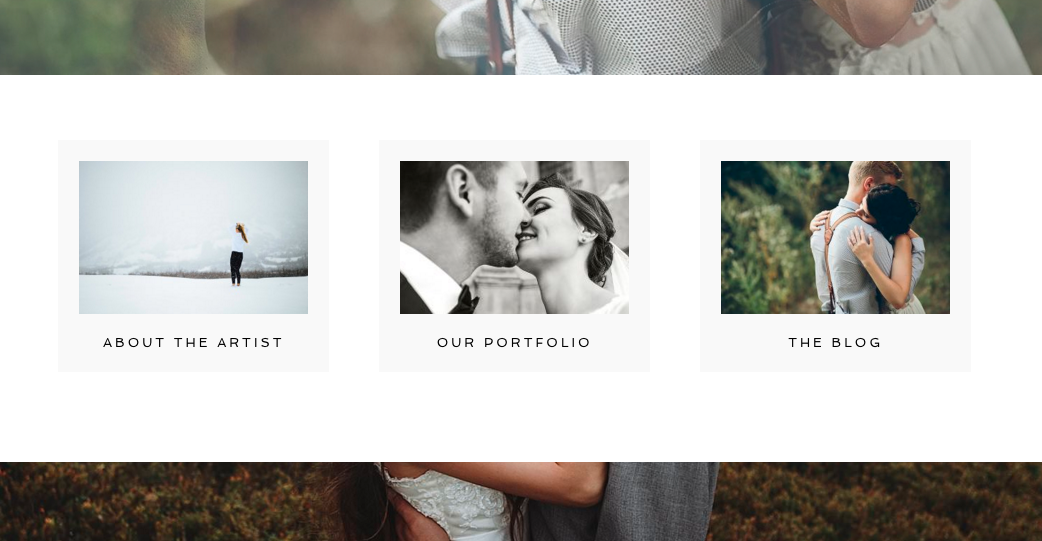
Your own photos will be used to create grid thumbnails, demonstrated in this screenshot:

Featured images seen in a grid on the Morgan design front page.
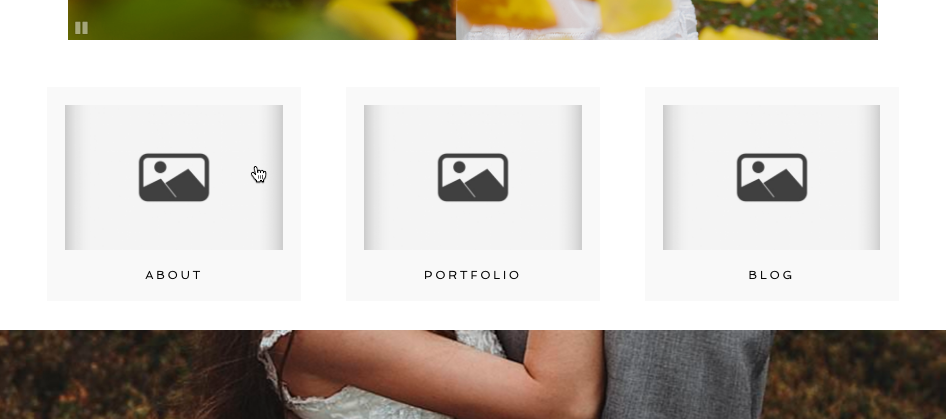
If a page does not include a Featured Image, your grid will try to use a photo from the content of the page, or from any ProPhoto gallery which appears in the page content. If neither of those can be found, a fallback image is used instead (from “ProPhoto > Customizer > Grids”), seen here:

When a grid thumbnail cannot be created, a fallback graphic is used
See our separate Grids guide for lots more information about styling and changing your grid appearance and behavior.
Instagram Feed in footer area
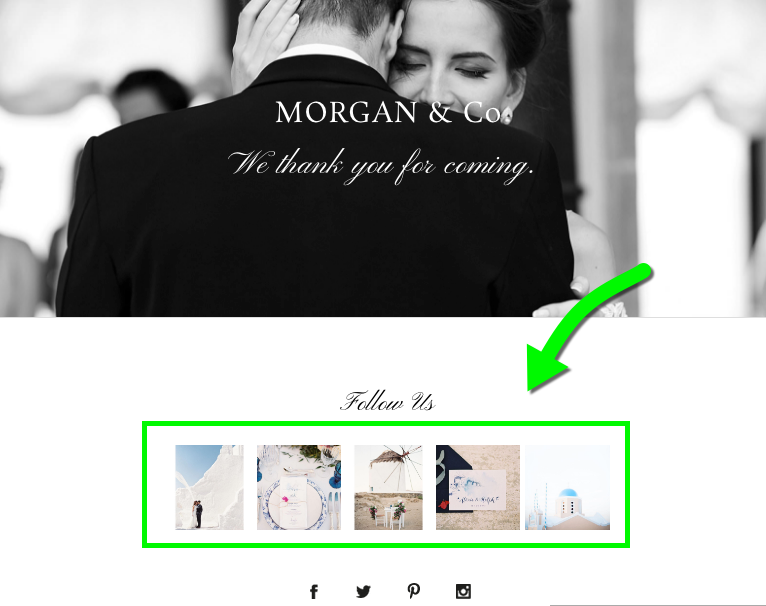
At the bottom of all pages is a default Instagram feed, which appears below the “Follow Us” text.

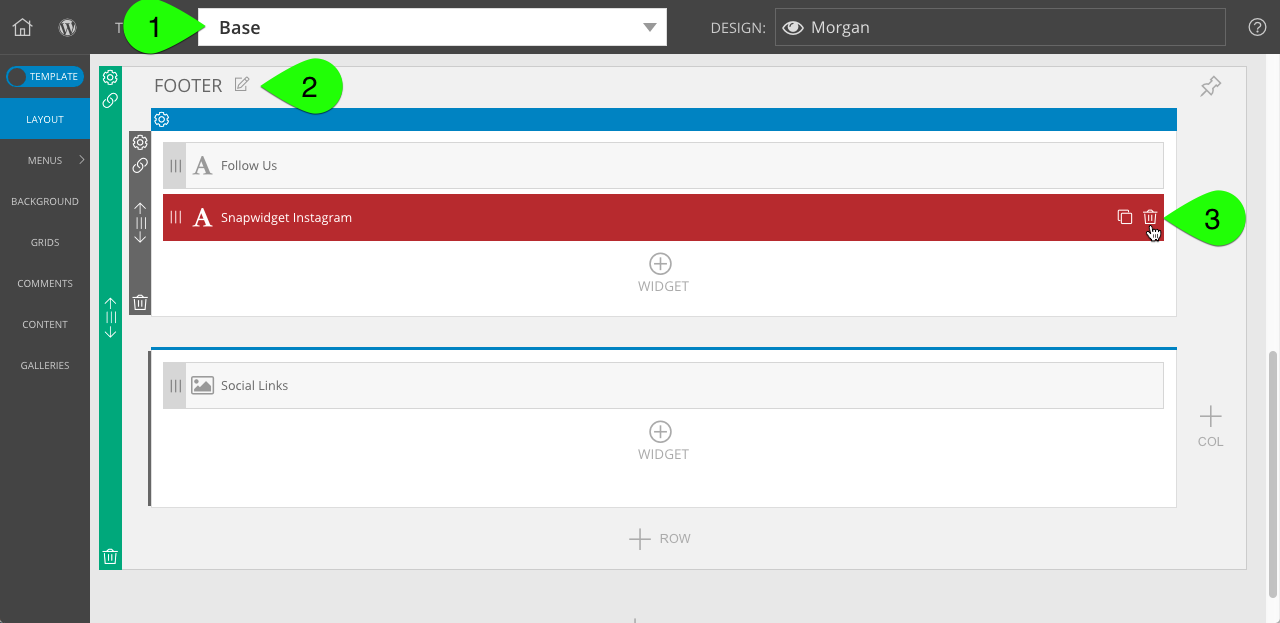
To remove this item, first customize the Base template and scroll down to the block titled Footer. In that block, delete the text widget titled “Snapwidget Instagram“, seen here:

If you do not want to feature an Instagram feed below your site, you can also delete the Follow Us text widget and the row which contained them.
If you want to feature your own Instagram feed, you can follow our Instagram guide to setup your own account in the “ProPhoto > Settings > Site Settings > Social Media” screen. Then, you can add a Grid widget and configure it as an Instagram grid. Adjust the grid’s settings to achieve the look you want, but these settings should work well:
- “Instagram feed” for grid type
- “Overlaid on rollover” grid style
- “cropped” for grid layout
- Image crop ratio of 1:1
- Gutter = 5
- Max columns = 0
- Item min width = 80
- Item ideal width = 100
- Item max width = 150
Personalize templates
At this point, you should have setup your pages, templates, menu links, and provided some images – it’s time to begin personalizing with your own content.
The best way to do this is via the ProPhoto Bar – a special toolbar that appears via a link at the bottom left of the front end of your site. With that tool you can locate blocks, rows, columns, background images and widgets on the front end and with one click be directed to exactly where to edit that area in the backend.

We recommend using this tool often when trying to find different parts of your design templates, so review our ProPhoto Bar guide if you haven’t already.
Edit graphics using tiles
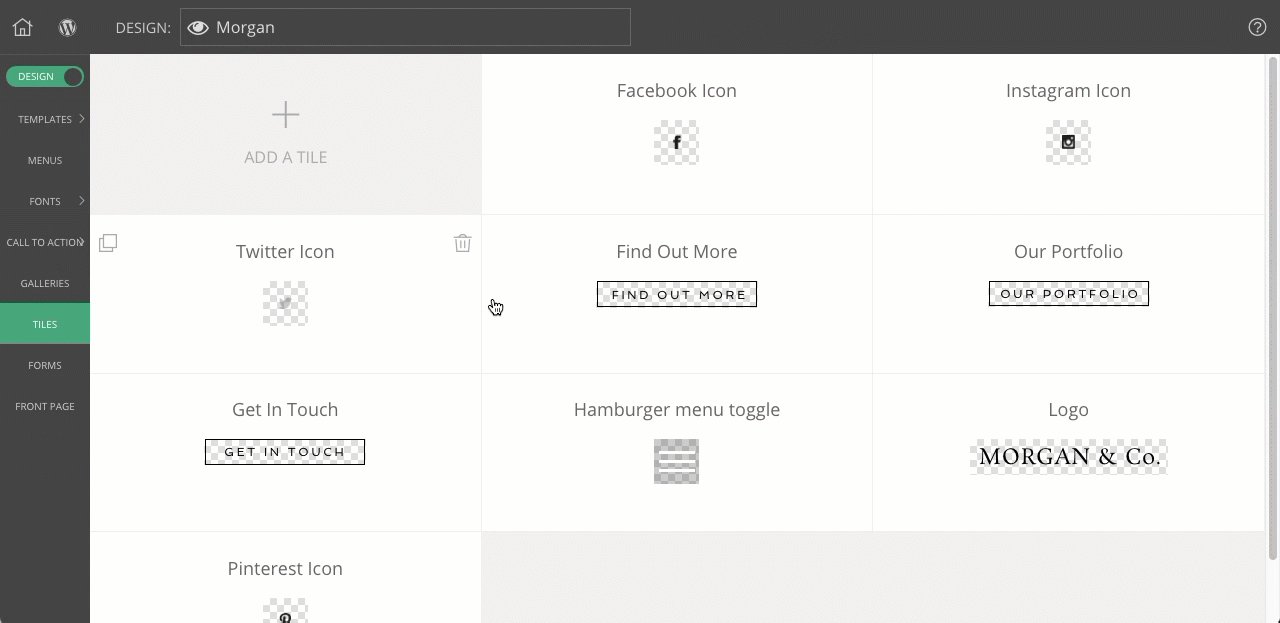
Many graphic elements in the Morgan design are created as tiles, which are layered composites which can have images, text, shapes, animation, and other hover effects. These are some tiles used in Morgan:
- the logo
- Get in Touch button
- Find out more button
- Our Portfolio button
- social media icons
Edit these Tiles by going to the “ProPhoto > Customizer > (toggle “Template” to “Design” at the top-left) > Tiles” area.

Select a tile design, and you’ll be able to edit text layers by typing in your own words, uploading your own image layers, and lots more. It’s a very flexible tool, so we recommend that you check out our Tiles guide for full details.
If you have questions about using different parts of your design, search this website for help, or contact us for guidance.



