This guide provides some step by step instructions (8 total) for setting up your new ProPhoto site. For this reason, it may be helpful to have this tutorial open in one tab/window of your browser, and have your site open in a different tab/window. That way, you can easily follow along and complete each item in your own site.
Once you’ve worked through all of the steps here, the structure of your site should then be in place so that you can begin customizing the actual design of your site. (This guide doesn’t provide any design steps, since every customer’s goals for site design are different.)
Now it is assumed that if you are looking at this guide, you’ve already got WordPress and ProPhoto installed on your site. If you don’t, here are the install pages you’ll want to work through first:
After you have WordPress and ProPhoto installed, then you can proceed.
Everything is installed and I am ready to begin! (click Next)
Step 1 – Choosing/Installing your design
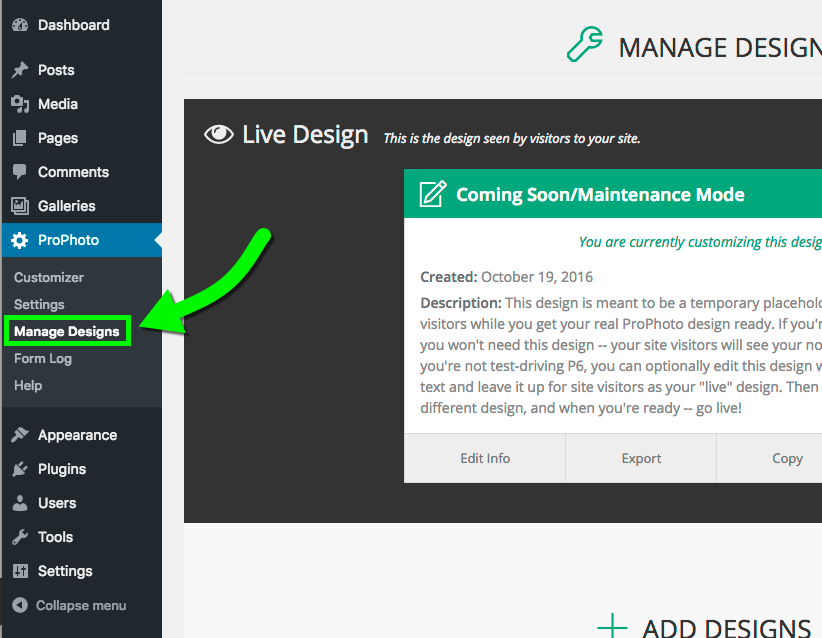
The very first thing we recommend doing after getting ProPhoto installed and running is to head to the “ProPhoto > Manage Designs” screen:

This is where you will choose which design you’d like to use as a starting point for your site’s design. You can select from any of the included designs shown here. Or, if you’ve purchased an add-on design from our store, you can upload that here and work on it. Our Create and Manage Designs tutorial provides more detailed information about this area of ProPhoto and how it all works.
By default, the initial Live Design for your site is called Coming Soon/Maintenance Mode. This is helpful if ProPhoto 6 is live (not in Test Drive mode) and you want to display a “coming soon” message to visitors, while you work on another design (called your Customizing Design). If you don’t want to use this design as your Live Design, simply create another design and make it live instead.
Just be aware that you can always come back to this screen to create new designs and switch which designs is your Live Design and which is your Customizing Design. So, when you come here for the first time, it may be a good idea to start customizing with a “test” design that you use to play around with ProPhoto and get more comfortable. Then, when you feel more comfortable with how it all works, you can simply return and create another design; one that you intend to actually use for live display.
I have selected my design, take me on to the next step. (click Next)
Step 2 – Using the Onboard tool
Immediately after you select a new design to customize, a pop-up screen will appear displaying our onboarding setup guide for that design.
DO NOT CLOSE OUT OF THIS SETUP GUIDE! Working through each step of the guide will make building and customizing your site later on much easier.
This video provides a great overview of how it works:
https://www.youtube.com/watch/?v=uZWpqcrfaAM
In short, there are 3 steps to complete in this onboard tool:
- Select what the front page of your site will display, either your blog posts, or a static page.
- Assign your design’s default templates to specific pages in your site, if desired. For example, your selected design may have a default About Page Template, so that the About page on your site has a distinct look and layout. Here, is where you would assign that specific template to your own About page. (We have other support pages that give more details about what templates are and how they can be applied.)
- Assign your design’s default menu items to your own pages. For example, if your design includes an About menu link by default, in this step you can assign that link to your own About page.
If any of this is confusing or you’re worried you may do something wrong, have no fear! This Onboard guide is always accessible for any of your designs. Simply go to the “ProPhoto > Manage Designs” area at any time and click on the Setup button displayed on any design and the guide will reappear so that you can proceed through the steps again.
Alright, I’ve completed using the Onboarder tool, Onward! (click Next)
Step 3 – Using the ProPhoto bar
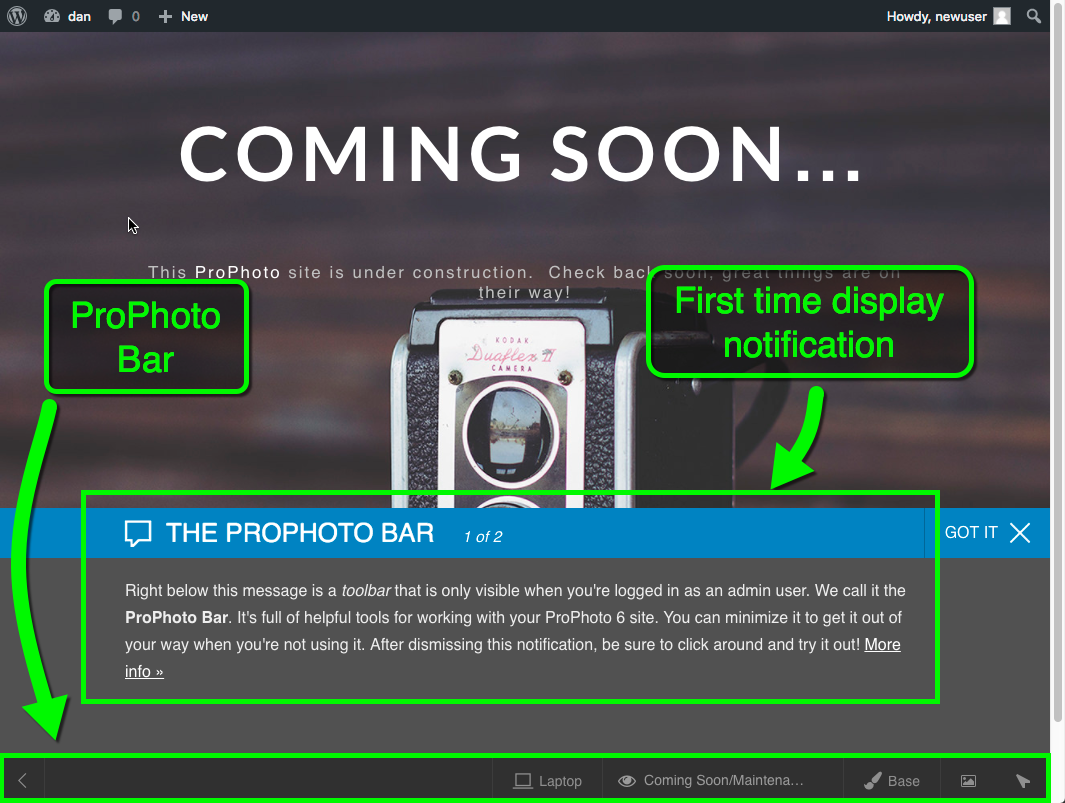
Now that you’ve selected your design and set it up with the Onboard guide, open your actual site in a new tab or window of your browser. And check out the ProPhoto bar, displayed at the bottom of your screen. The very first time you view, you will see a notice from ProPhoto about the bar and what it does:

This bar gives you a lot of helpful information about the page you’re viewing (like the template applied to the page you are viewing) and the included inspector tool is extremely powerful. It allows you to navigate to any part of your site’s design, allowing for easy customization. So click around and see what it can do for a little bit. You can also visit our ProPhoto Bar tutorial for additional information if you’d like.
I have played with the ProPhoto Bar for a little bit and agree it’s totally awesome! (click Next)
Step 4 – Creating new content
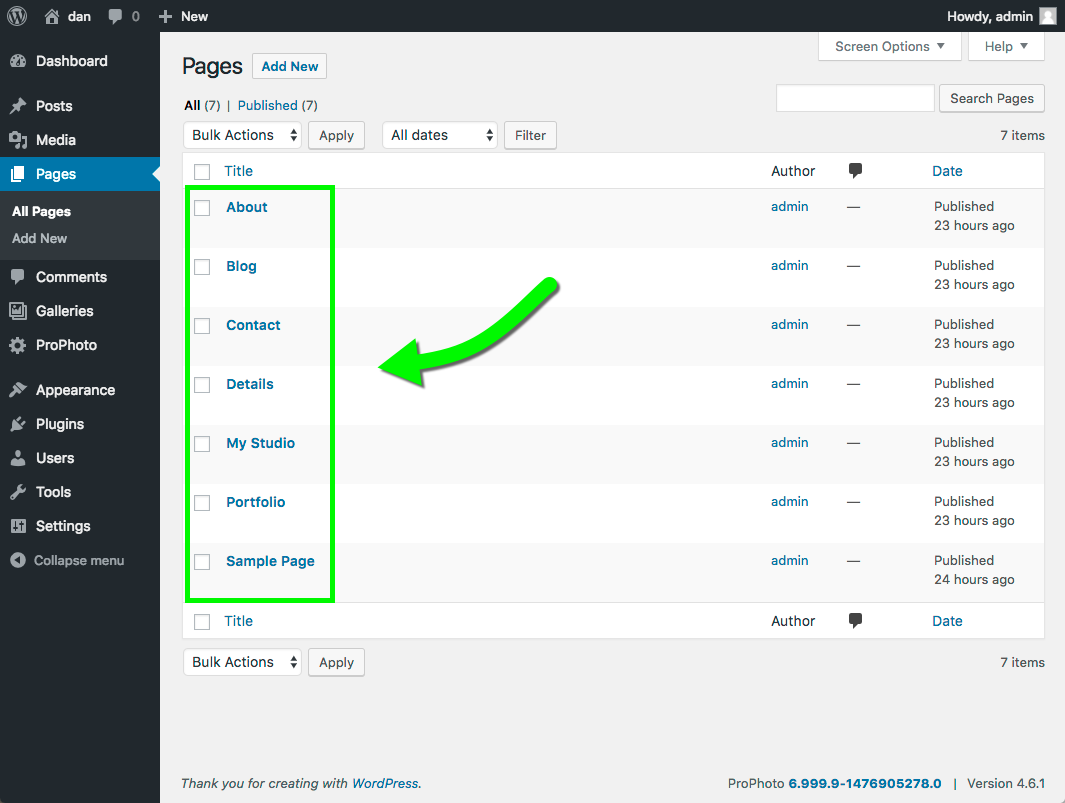
Back in step #2, when you worked through the Onboard guide, you may have created some new pages to apply to your design’s default templates and/or menu links. Now might be a good time to go to the “Pages > All Pages” area in your WordPress admin to see what pages already exist for your site and determine what other pages you may want.

Here are all of the pages created so far…
To create a new page, simply click the Add New button. You don’t have to worry about the actual content of each page right now, and of course you are free to create new pages at any point in the future too if you want. But having a basic framework in place for your site before you begin customizing can help. (To help with the next step in this guide, it may help to create a new page for your site titled “Contact”.)
I think I have all of the pages I need for my site right now, let’s continue! (click Next)
Step 5 – Creating a contact form
Providing a way for your customers to get in touch with you is probably one of the first priorities for your site. To do this, you’ll want to create a form by navigating to the “ProPhoto > Customizer > (toggle top-left switch to “Design”) > Forms” area.
Our forms tutorial explains how this form builder works, and provides instructions on the various ways to insert a form into your ProPhoto site. So use those instructions to build a form for your own site. And, if you did create a “Contact” page for your site per the prior step in this guide, you can then insert your form right into the page, as shown in that tutorial.
I have a form and people can get in contact with me now! (click Next)
Step 6 – Social media setup
If you plan to use any of the social media options ProPhoto offers when you design your site, a good preliminary step is to link your various social media accounts with your site. You can address the actual social media functionality later, when you design your site. But by connecting your various social media accounts to your site now, it will make things easier when that time comes.
To do this, navigate to “ProPhoto > Settings > Site Settings > Social Media”.
Here you can connect your site to the following accounts:
Additionally, if you plan on including any Pinterest functionality on your site, our Pinterest tutorial covers how to do all of that.
My site is linked to my social media accounts, let’s wrap this up! (click Next)
Step 7 – Various WordPress settings setup
There are some basic settings in your WordPress admin area that are worth visiting when setting up your site. They are:
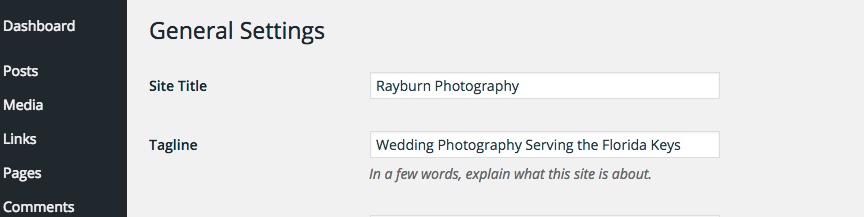
- Site Title/Tagline – Head to “Settings > General” in your WordPress admin area and enter a short title for your site in the Site Title field. Similarly, in the Tagline field, enter a short description of your site.
 Just be careful not to stuff a ton of keywords since search engines can downgrade sites that do so. When you are done, just click the Save Changes button at the bottom.
Just be careful not to stuff a ton of keywords since search engines can downgrade sites that do so. When you are done, just click the Save Changes button at the bottom. - Timezone – In the same “Settings > General” area, check the Timezone setting and make sure it is correct for your location.
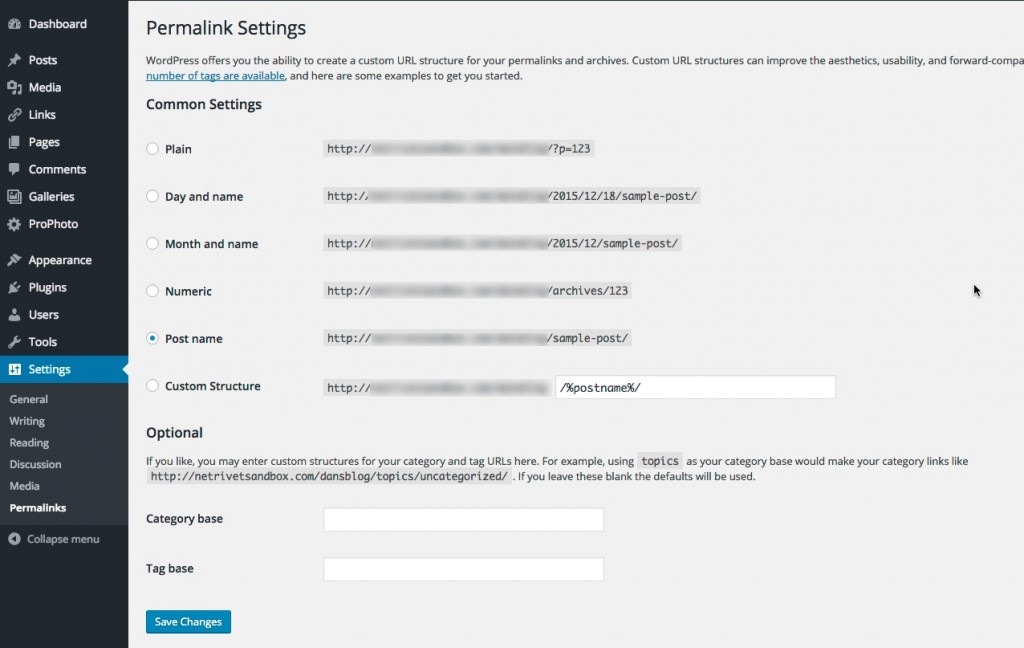
- Permalinks – Go to “Settings > Permalinks” to set up your sites permalinks as you’d like them to appear. This is what controls how your site’s URL slugs appear.
 For example, say you have a page titled “About Me.” With Plain permalink settings, the URL for the page may appear as:http://www.mysite.com/?p=123With the Post name option selected, the URL would be:http://www.mysite.com/about-meWordPress has a lot more detailed information about permalinks if you are interested.
For example, say you have a page titled “About Me.” With Plain permalink settings, the URL for the page may appear as:http://www.mysite.com/?p=123With the Post name option selected, the URL would be:http://www.mysite.com/about-meWordPress has a lot more detailed information about permalinks if you are interested.
Additionally, it would be worth familiarizing yourself on how to backup your site. Remember, as the site owner, you are responsible for making sure your site is backed up.
Alright, I got these WordPress items all taken care, let’s finish this thing! (click Next)
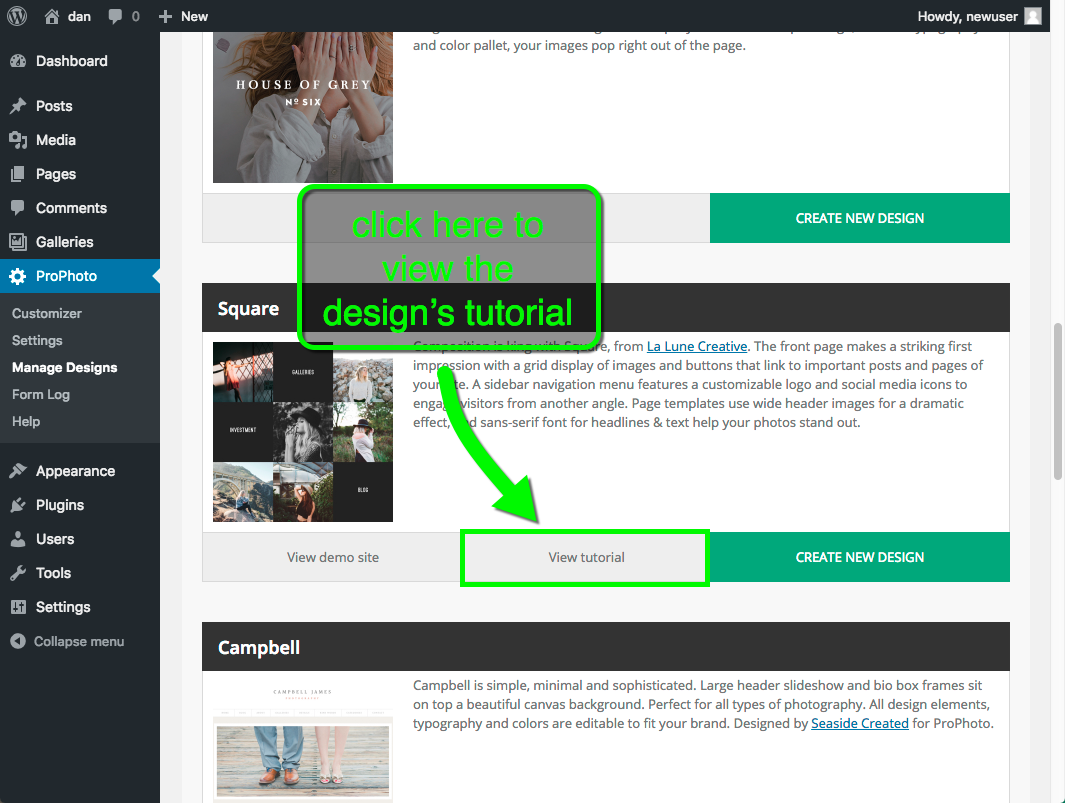
Step 8 – Review your design’s instructions
You’re almost done and ready to begin customizing! Before you start though, it may help to review your design’s instructions first.
If you are using one of the included designs, go to the “ProPhoto > Manage Designs” area and there you can click on the View Tutorial button. It will link you to that design’s specific overview tutorial, explaining how the design is laid out and how to customize.

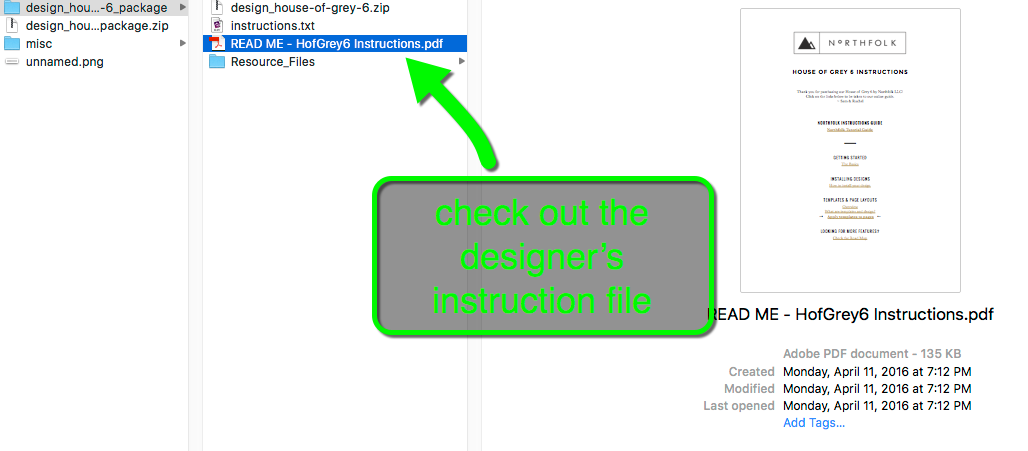
Otherwise, if you are using an add-on design from our store, open the design package zip file you downloaded after purchase. Inside of that package zip file should be an instructions file from the designer (usually in PDF format) that gives a lot of detailed information about the design.

That is it, you’re all done and ready to start designing your site! And don’t forget, you can always create/switch to a new design whenever you want. So feel free to play around with the options in ProPhoto and don’t worry about breaking anything!
Click Next to see a list of other content that may be helpful as you begin working on your site.
Intro video
The Basics
- Set up a static front page
- ProPhoto Installer Plugin
- ProPhoto Bar
- On-boarding Wizard
- Install ProPhoto 6
- Rebuild a P4/P5 fixed width design
- Overview videos
- Navigate ProPhoto’s basic options
- Understand responsive site design
Get help
If you get stuck, you can contact us for guidance – we’re available by email during business hours.



