Create a design copy
To begin, you’ll want to visit the “ProPhoto > Manage Designs” screen in your ProPhoto software, and scroll down to locate the included Creative design. Click the Create New Design button to make a copy.

A popup will allow you to give your new copy a unique name and description so you can find it easily later. Click Copy and the new copy will be added to your other saved designs further up the screen. When you’re ready, click Customize to start working with Creative privately.
Customizing vs Go Live designUse the on-boarder
Use the ProPhoto on-boarding wizard to setup a design with the basics. When you activate the design from "ProPhoto > Manage Designs" (or when you click the Setup button in that screen) you will be guided through the setup of a few key items, including:- the front page for your WordPress setup
- assignment of ProPhoto templates to pages in WordPress
- linking of menu items to WordPress pages
About the layout editor & templates
If you aren’t already familiar with the Layout Editor or how it works, you’ll want to learn a bit about it before you modify the Creative design. We have plenty of info in our Layout editor guide.
We also recommend learning about page Templates, since the Creative design uses them for different pages of your site. See our Designs & Templates guide for more information.
Setup a front page
The Creative design is intended to have a static front page and separate blog page to display your posts. You should have set this up already by using the design On-boarding Wizard mentioned previously.
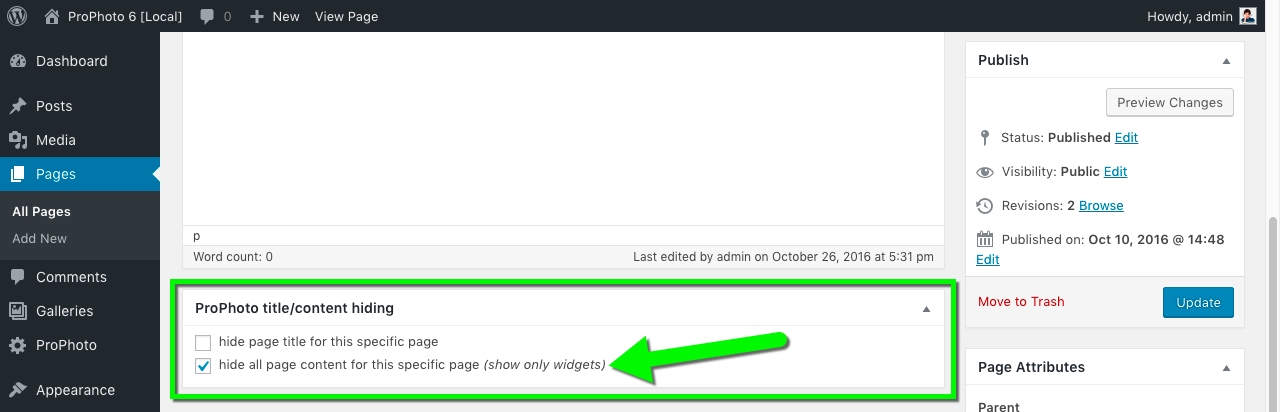
After creating the front page for your site, edit that page in WordPress and check the box to hide all page content, seen in this screenshot:

Update your page and ProPhoto will supply the front page layout & widget to the page.
Setup additional pages
The front page of Creative is designed as a one-stop page with the main info any client would need, but a couple other pages are useful. You should have setup these pages by using the design On-boarding Wizard mentioned previously, but if you did not, now is a good time to create them.
In WordPress, click “Pages > Add new” and create each of the following pages, if you do not already have them on your site:
- Portfolio
- Blog
The blog page will be styled by the Blog Posts Page template automatically.
For the Portfolio page, you can insert a photo gallery into the content of your WordPress page. Or, you might choose to link to multiple galleries or pages by inserting a grid into the content of the page – it can link to other WordPress pages you create, or it can link directly to photo galleries you create.
Editing the Creative menu links
In earlier steps, the on-boarding wizard helps you link the menu to your pages, but if you skipped that step, you can return to the beginning of this guide to setup your design menu links again.
Otherwise, you can go to the “ProPhoto > Customizer > (toggle top-left switch to “Design”) > Menus” area any time to edit your menu structure, seen here:
Quickly create links to your WordPress pages by checking the boxes to the right, just down the screen. Or, manually create page links to your pages.
Personalize front page content
Creative makes use of the page template to create the content & layout for the front page of the site. (configured in earlier steps)
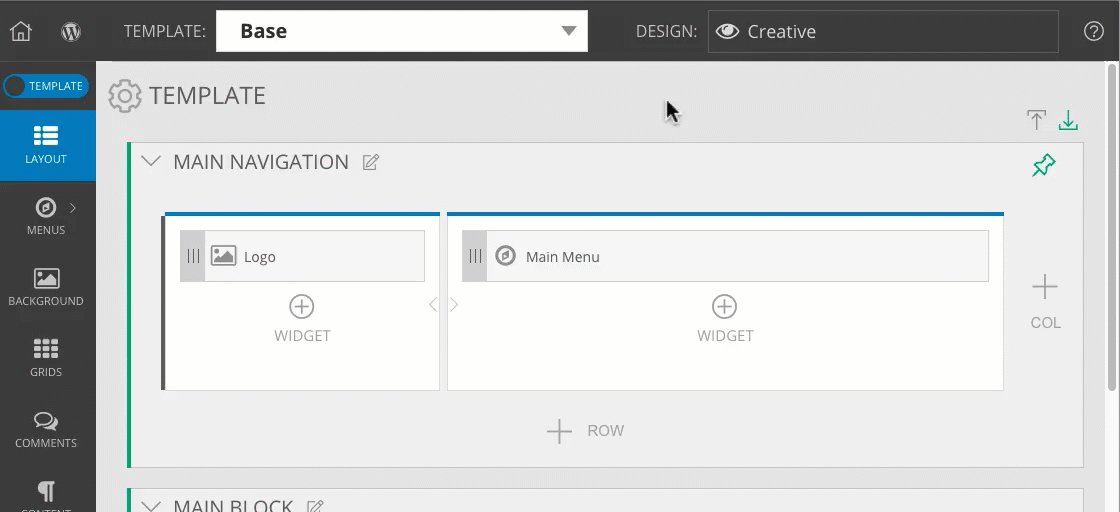
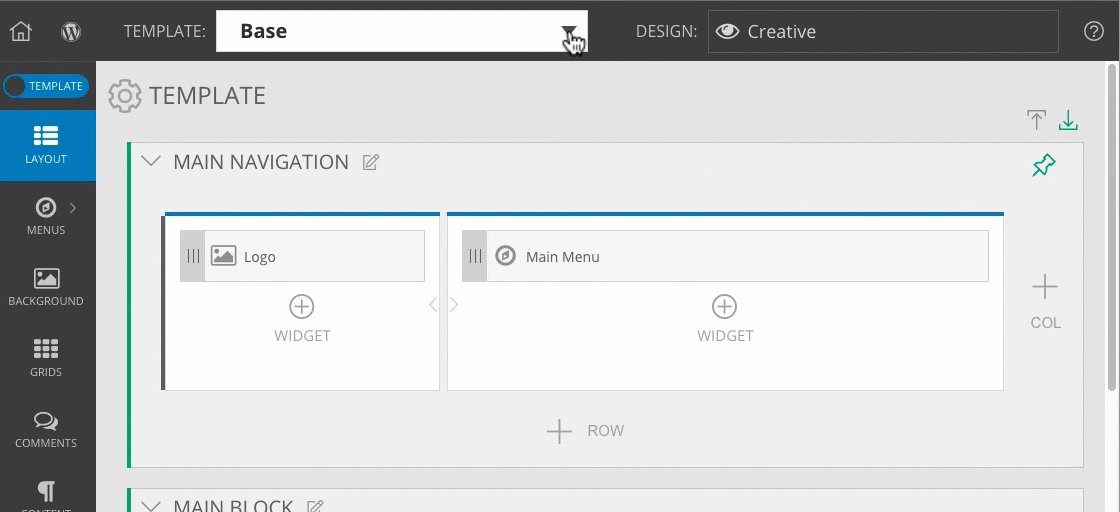
To edit the front page template, you’ll want to select the Home template at the top of your Layout screen, seen here:

Within this template you will find several blocks:
- HEADER – this block contains the tall background image seen near the top of the page.
Edit the block background to change the image.
It also contains widgets for the text and button overlaid on the image – edit the text widgets to use different words & phrases. To edit the red-orange divider line or “Find out more” button seen in this area, edit the Tiles designs used here. - BLURB – this block features a bright red-orange background color for the block, and white text. Much like the HEADER block above, you will edit text widgets and work with tiles designs to change the default content here.
- SERVICES – this block contains the “At Your Service” headline and the four graphics – diamond, paper plane, news, and heart icons. Modify the text right in the text widgets, and upload your own graphics if you want to replace the originals.
- MAIN BLOCK – this area is only used if you decide to not hide the content area of your front page.
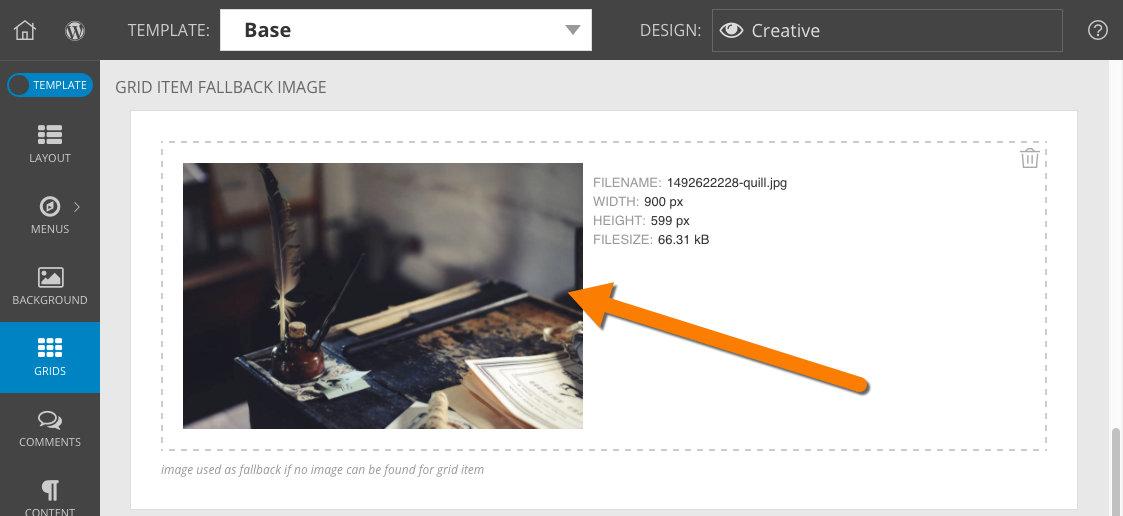
- GRID – this block holds a recent posts grid widget, which features your most recent blog posts. Brand-new sites will not have much to show here until a few blog posts have been created, so if you see a large ‘quill pen’ image, this is simply the default fallback image from this area:
“ProPhoto > Customizer > Grids > Style: Rollover”
 You may replace this default grid image with any other photo if you prefer.
You may replace this default grid image with any other photo if you prefer.
New blog posts will be represented in the grid at this part of the front page layout automatically as you publish them. - BOOK US – this block has a black background and the “Openings Now Available” text, with a button featuring “Book us now!”. Edit the text as needed, and the tiles design as needed. By default, this button features a scroll-to link for the contact form found near the bottom of the homepage, but you may paste any URL address in here if you want.
- FOOTER – this block has the “Let’s Get In Touch” text on a white background, along with a phone number and icon, as well as an email address and envelope icon. Again, text widgets are used for the text here, and images for the icons.
- CONTACT FORM – this block features a black-and-white background image of a notepad, phone, and computer. It also included a form widget which displays a form, which you may edit in this area:
“ProPhoto > Customizer > (toggle top-left switch to “Design”) > Forms”
As always, you will have the easiest time finding and editing different parts of each template by using the ProPhoto Bar tool, so we strongly recommend using this tool to link directly to each part of each page template while viewing your page in your browser.
Edit graphics using tiles
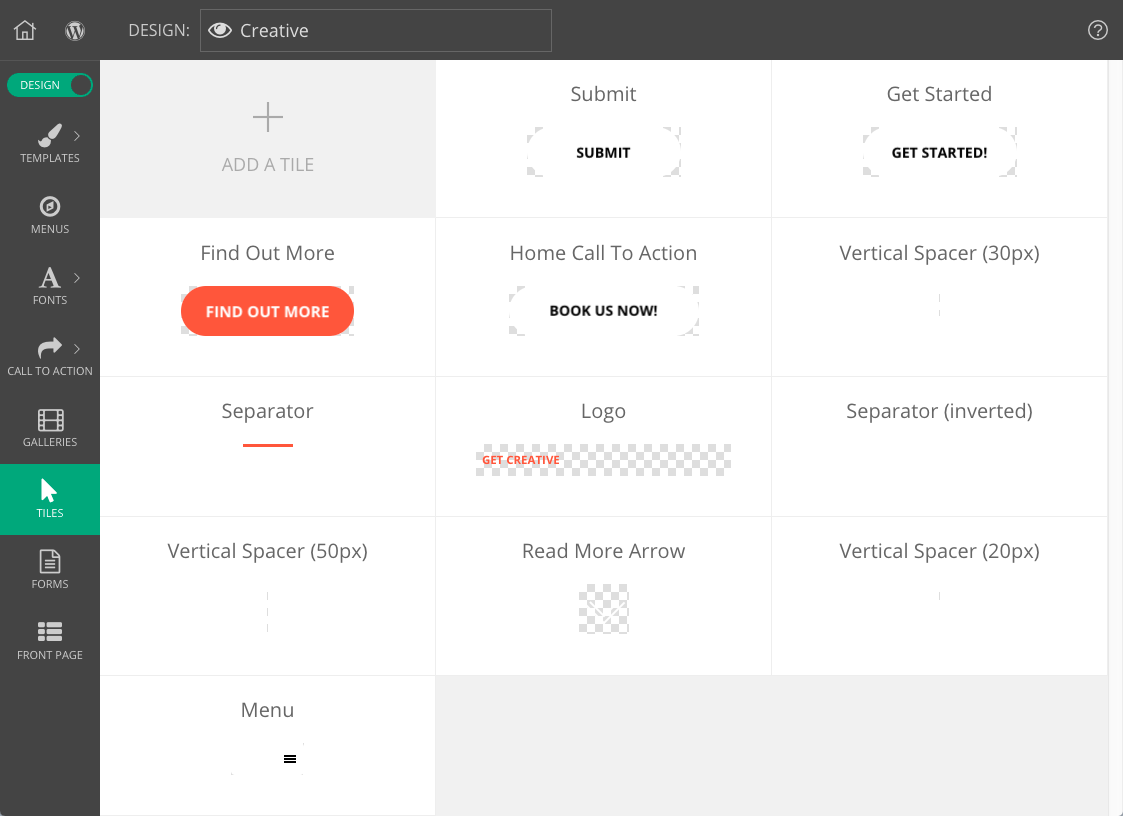
This design (specifically the front page) uses several graphic elements as tiles.
You can edit these layered composite graphics by going to the “ProPhoto > Customizer > (toggle “Template” to “Design” at the top-left) > Tiles” screen, as seen in this screenshot:
 These special composite graphics are made of layers of text, images, and shapes. You can use different colors, styling, hover & animation effects, and lots more, so we recommend learning how to work with tiles by checking out our Tiles guide.
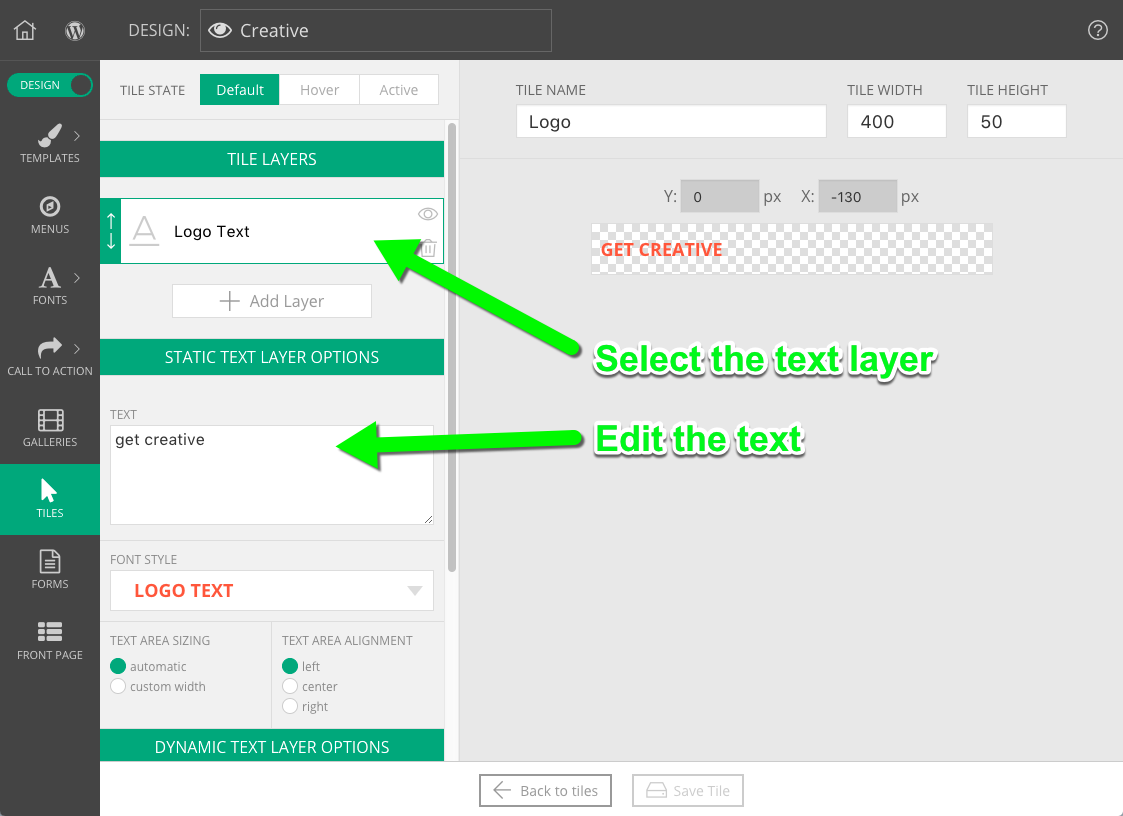
These special composite graphics are made of layers of text, images, and shapes. You can use different colors, styling, hover & animation effects, and lots more, so we recommend learning how to work with tiles by checking out our Tiles guide.For example, to change the text layer in the default logo graphic, select the text layer and type your own text into the sidebar editor box, seen in this screenshot:

If you have your own logo, you do not need to use a tile design at all – you can edit the graphics widget in your base template layout and provide your logo image in it’s place. For more info on this widget type, see our Graphics widget guide.
If you have questions about using different parts of your design, search this website for help, or contact us for guidance.



